-
 使用Fireworks制作相片框[組圖]
1、新建畫布,顏色為白 2、點擊命令->創意->添加圖片框:圖案隨便,大小為50 3、到圖層面板裡,選中這個圖片框,取消鎖:如圖示: 4、按Q鍵,得
使用Fireworks制作相片框[組圖]
1、新建畫布,顏色為白 2、點擊命令->創意->添加圖片框:圖案隨便,大小為50 3、到圖層面板裡,選中這個圖片框,取消鎖:如圖示: 4、按Q鍵,得
-
 巧用 Fireworks MX完成一幅書法作品[組圖]
記得讀小學的時候,我們經常上一些課外選修課,我選修的是書法。當時在老師的指導下用那枝沾滿了墨汁的毛筆在潔白的宣紙上完成自己的作品時。心裡是特別高興,激動。一晃十幾年過去
巧用 Fireworks MX完成一幅書法作品[組圖]
記得讀小學的時候,我們經常上一些課外選修課,我選修的是書法。當時在老師的指導下用那枝沾滿了墨汁的毛筆在潔白的宣紙上完成自己的作品時。心裡是特別高興,激動。一晃十幾年過去
-
 Fireworks仿MSN浏覽器按鈕的制作[組圖]
現在不管是Windows Media Player播放器,還是MSN浏覽器,甚至於騰訊的QQ浏覽器都將前進後退的按鈕改成了這種啞鈴形狀,下面我就教給大家如何在Firew
Fireworks仿MSN浏覽器按鈕的制作[組圖]
現在不管是Windows Media Player播放器,還是MSN浏覽器,甚至於騰訊的QQ浏覽器都將前進後退的按鈕改成了這種啞鈴形狀,下面我就教給大家如何在Firew
-
 Fireworks中的動畫制作[組圖]
有過FLASH動畫制作基礎的朋友一定知道,在Flash中將繪制的圖像轉換成的“圖像元件”或“動畫元件”是可以通過軟件的內建指令,產生運動及其它變化的效果。而在Firew
Fireworks中的動畫制作[組圖]
有過FLASH動畫制作基礎的朋友一定知道,在Flash中將繪制的圖像轉換成的“圖像元件”或“動畫元件”是可以通過軟件的內建指令,產生運動及其它變化的效果。而在Firew
-
 FW雪花飄飄迎新春[組圖]
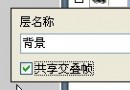
根據凍結下雪效果,我寫了個教程,給新手們 1.用FW打開一張圖片。設置為共享層。 2.新建一層,用矩形工具畫一個矩形,大小可以與畫布同樣尺寸,也可以大於畫布。筆觸顏
FW雪花飄飄迎新春[組圖]
根據凍結下雪效果,我寫了個教程,給新手們 1.用FW打開一張圖片。設置為共享層。 2.新建一層,用矩形工具畫一個矩形,大小可以與畫布同樣尺寸,也可以大於畫布。筆觸顏
-
 Fireworks中實現復雜的圖像交互[組圖]
圖像交互技術在網頁制作當中被廣泛的應用於按鈕效果和圖像展示當中。即當鼠標指向網頁中的某一圖像時,會觸發另一圖像的顯示。下面就讓我們來看一下具體的操作過程 啟動FW後可
Fireworks中實現復雜的圖像交互[組圖]
圖像交互技術在網頁制作當中被廣泛的應用於按鈕效果和圖像展示當中。即當鼠標指向網頁中的某一圖像時,會觸發另一圖像的顯示。下面就讓我們來看一下具體的操作過程 啟動FW後可
-
 Fireworks教程:郵票效果制作[組圖]
1.新建文件width=300,height=300,這裡我們把背景色設為金黃色 2.在編輯區用矩形工具拖畫出一個矩形,填充色為黑色.打開storke面板,設置如圖(
Fireworks教程:郵票效果制作[組圖]
1.新建文件width=300,height=300,這裡我們把背景色設為金黃色 2.在編輯區用矩形工具拖畫出一個矩形,填充色為黑色.打開storke面板,設置如圖(
-
 Fireworks教程:簡單制作羽毛扇(1)[組圖]
Fireworks教程:簡單制作羽毛扇(1)[組圖]
-
 Fireworks教程:制作文字效果各種方法
總結之一:模仿別人的效果 1. 找到其他站的一些不錯的效果,把圖保存下來(保存不了的截圖也好)。 2. 打開FW,把圖文放大數倍,看清文字到底有些什麼效果。特別
Fireworks教程:制作文字效果各種方法
總結之一:模仿別人的效果 1. 找到其他站的一些不錯的效果,把圖保存下來(保存不了的截圖也好)。 2. 打開FW,把圖文放大數倍,看清文字到底有些什麼效果。特別
-
 Fireworks教程:以實例精通塗抹工具(1)[組圖]
Fireworks教程:以實例精通塗抹工具(1)[組圖]
-
 Fireworks教程:制作網頁公告的裝飾[組圖]
Fireworks教程:制作網頁公告的裝飾[組圖]
-
 Fireworks CS3教程:切片工具切網頁模板(1)[組圖]
在Fireworks或者是Photoshop中設計好的網頁效果圖,需要導入到Dreamweaver中進行排版布局。在導入到Dreamweaver之前,可以使用Firew
Fireworks CS3教程:切片工具切網頁模板(1)[組圖]
在Fireworks或者是Photoshop中設計好的網頁效果圖,需要導入到Dreamweaver中進行排版布局。在導入到Dreamweaver之前,可以使用Firew
-
 Fireworks教程:gif動畫圖片批量增加水印[組圖]
gif動畫圖片批量增加水印效果.這個功能對於個人站長是非常實用的。 處理後 1.用firework打開
Fireworks教程:gif動畫圖片批量增加水印[組圖]
gif動畫圖片批量增加水印效果.這個功能對於個人站長是非常實用的。 處理後 1.用firework打開
-
 Fireworks教程:果凍水晶字[圖]
Fireworks教程:果凍水晶字[圖]
-
 Fireworks教程:制作水晶按鈕教程[組圖]
這是Macromedia Fireworks 8官方網站上新版Fireworks功能宣傳一個Flash按鈕,暫時把這個按鈕效果叫Macromedia按鈕吧,呵呵。下面我
Fireworks教程:制作水晶按鈕教程[組圖]
這是Macromedia Fireworks 8官方網站上新版Fireworks功能宣傳一個Flash按鈕,暫時把這個按鈕效果叫Macromedia按鈕吧,呵呵。下面我
-
 Fireworks仿真繪畫質感金屬球(1)[組圖]
最近常常看我們站點的文檔評論,發現用 FireWorks 畫大眾甲殼蟲 的評論是很多的,有很多人覺得是用照片逆向而成的假教程,當然大部分是誇贊,並且想得到詳細過程和指點
Fireworks仿真繪畫質感金屬球(1)[組圖]
最近常常看我們站點的文檔評論,發現用 FireWorks 畫大眾甲殼蟲 的評論是很多的,有很多人覺得是用照片逆向而成的假教程,當然大部分是誇贊,並且想得到詳細過程和指點
-
 Fireworks制作多樣式實用網頁按鈕[組圖]
本例介紹使用Fireworks制作多樣式按鈕,主要講解漸變填充、高光樣式的運用,適合新手朋友學習,希望能給朋友們帶來幫助。
Fireworks制作多樣式實用網頁按鈕[組圖]
本例介紹使用Fireworks制作多樣式按鈕,主要講解漸變填充、高光樣式的運用,適合新手朋友學習,希望能給朋友們帶來幫助。
-
 Fireworks歷史面板制作連續背景[組圖]
使用歷史面板創建連續背景 對剛入門的朋友有些幫助,老鳥門就當作笑笑吧~基本要點 選取A並按CTRL+ALT+D重置一個新的A出來,叫B吧移動B到適當位置並shift+1
Fireworks歷史面板制作連續背景[組圖]
使用歷史面板創建連續背景 對剛入門的朋友有些幫助,老鳥門就當作笑笑吧~基本要點 選取A並按CTRL+ALT+D重置一個新的A出來,叫B吧移動B到適當位置並shift+1
-
 Fireworks簡單制作個性的文字LOGO[組圖]
Fireworks簡單制作個性的文字LOGO[組圖]
-
 Fireworks教程:制作卷邊花紋字體的思路[組圖]
本教程僅提供一種思路只為拋磚引玉大家如果有更好的方法也拿出來共享,下面先看效果第一步:用螺旋形工具畫出一個螺旋 第二步:根據情況從中心刪除多余節點第三步:復制一個並適當
Fireworks教程:制作卷邊花紋字體的思路[組圖]
本教程僅提供一種思路只為拋磚引玉大家如果有更好的方法也拿出來共享,下面先看效果第一步:用螺旋形工具畫出一個螺旋 第二步:根據情況從中心刪除多余節點第三步:復制一個並適當
小編推薦
熱門推薦