-
 從Fireworks看設計軟件的色彩使用方式(下)[組圖]
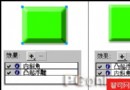
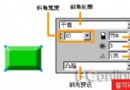
2、 在屬性面板中使用色彩 我們還可以通過對象的屬性面板對其進行筆觸和填充的色彩處理,它們的使用方法和在工具箱上使用色彩基本類似,只是此時的浮動色彩框和使用工具箱時
從Fireworks看設計軟件的色彩使用方式(下)[組圖]
2、 在屬性面板中使用色彩 我們還可以通過對象的屬性面板對其進行筆觸和填充的色彩處理,它們的使用方法和在工具箱上使用色彩基本類似,只是此時的浮動色彩框和使用工具箱時
-
 Fireworks繪制寫實移動硬盤[組圖]
我們用Fireworks 2004來繪制一個寫實效果的移動硬盤,主要應用的是造型+貼圖的繪制方式。 完成效果如圖:繪制過程如下:
Fireworks繪制寫實移動硬盤[組圖]
我們用Fireworks 2004來繪制一個寫實效果的移動硬盤,主要應用的是造型+貼圖的繪制方式。 完成效果如圖:繪制過程如下:
-
 學用Fireworks中的特效 [14][組圖]
五、導入第三方濾鏡 Fireworks中的“特效”也被稱為特效插件,也就是第三方濾鏡。這和Photoshop中的濾鏡概念是一樣的。例如“添加效果”按鈕中的Eye Ca
學用Fireworks中的特效 [14][組圖]
五、導入第三方濾鏡 Fireworks中的“特效”也被稱為特效插件,也就是第三方濾鏡。這和Photoshop中的濾鏡概念是一樣的。例如“添加效果”按鈕中的Eye Ca
-
 學用Fireworks中的特效 [13][組圖]
四、將特效保存為命令 在為圖形對象使用了各種特效後,不但可以將這些特效以樣式的形式保存到“樣式”面板裡,還可以將其保存為Fireworks的腳本命令,保留在“命令”菜
學用Fireworks中的特效 [13][組圖]
四、將特效保存為命令 在為圖形對象使用了各種特效後,不但可以將這些特效以樣式的形式保存到“樣式”面板裡,還可以將其保存為Fireworks的腳本命令,保留在“命令”菜
-
 學用Fireworks中的特效 [12][組圖]
一個對象不僅可以使用多個特效,而且一個特效也可以被一個對象進行反復的添加。但要注意的是,效果欄中的特效是按時間前後進行排列的,先添加的特效在最上面,隨後添加的特效則逐步
學用Fireworks中的特效 [12][組圖]
一個對象不僅可以使用多個特效,而且一個特效也可以被一個對象進行反復的添加。但要注意的是,效果欄中的特效是按時間前後進行排列的,先添加的特效在最上面,隨後添加的特效則逐步
-
 學用Fireworks中的特效 [11][組圖]
9、“AlIEn Sikn Splat LE” >“Edges” 這是一款用來調整圖像邊緣的濾鏡。其設置窗口如圖30。圖30 在該設置窗口中,可以在Edge
學用Fireworks中的特效 [11][組圖]
9、“AlIEn Sikn Splat LE” >“Edges” 這是一款用來調整圖像邊緣的濾鏡。其設置窗口如圖30。圖30 在該設置窗口中,可以在Edge
-
 學用Fireworks中的特效 [10][組圖]
>“Mardle” 這是一款能將圖形對象轉換為具有大理石紋理效果的濾鏡。如圖28。圖28 在該濾鏡的設置窗口中,通過Vein Size、Vein Covera
學用Fireworks中的特效 [10][組圖]
>“Mardle” 這是一款能將圖形對象轉換為具有大理石紋理效果的濾鏡。如圖28。圖28 在該濾鏡的設置窗口中,通過Vein Size、Vein Covera
-
 學用Fireworks中的特效 [9][組圖]
>“發光” 該特效和“內側發光”特效在效果原理上正好相反。“發光”特效是在圖形對象的外圍產生光圈效果。通過該特效的設置窗口,可以更好地控制圖像的發光范圍、發光色
學用Fireworks中的特效 [9][組圖]
>“發光” 該特效和“內側發光”特效在效果原理上正好相反。“發光”特效是在圖形對象的外圍產生光圈效果。通過該特效的設置窗口,可以更好地控制圖像的發光范圍、發光色
-
 用 Fireworks 做一個信箋(1)[組圖]
1,新建文件,白色畫板,做一個矩形,用#EEF8E0填充。如圖 2.為矩形填加濾鏡效果 Eye Candy 4000-->Jiggle 如圖3.為矩形添加內發光
用 Fireworks 做一個信箋(1)[組圖]
1,新建文件,白色畫板,做一個矩形,用#EEF8E0填充。如圖 2.為矩形填加濾鏡效果 Eye Candy 4000-->Jiggle 如圖3.為矩形添加內發光
-
 用 Fireworks 做一個信箋(2)[組圖]
8.填加一些自己喜歡的文字,最後效果如圖 9.源文件
用 Fireworks 做一個信箋(2)[組圖]
8.填加一些自己喜歡的文字,最後效果如圖 9.源文件
-
 Fireworks寶典[組圖]
Fireworks 4功能指南(1) 這是一個演示,將帶你感受在一個典型站點中創造幾個新頁面的全過程。本演示按照這個過程的不同階段被分成幾個部分。如果你需要更多的幫助
Fireworks寶典[組圖]
Fireworks 4功能指南(1) 這是一個演示,將帶你感受在一個典型站點中創造幾個新頁面的全過程。本演示按照這個過程的不同階段被分成幾個部分。如果你需要更多的幫助
-
 學用Fireworks中的特效 [1][組圖]
在Fireworks中為圖形對象添加濾鏡效果的方法有兩種,一是通過“濾鏡”菜單,另一種則是通過對象屬性欄右側的“添加效果”按鈕來實現。而細心的朋友一定會發現,在“添加效
學用Fireworks中的特效 [1][組圖]
在Fireworks中為圖形對象添加濾鏡效果的方法有兩種,一是通過“濾鏡”菜單,另一種則是通過對象屬性欄右側的“添加效果”按鈕來實現。而細心的朋友一定會發現,在“添加效
-
 學用Fireworks中的特效 [2][組圖]
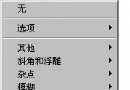
2、“斜角與浮雕” >“內斜角” 在為圖形對象添加該特效時,會彈出一個該特效的設置窗口,通過設置該窗口的相關數值或選項,會在對象的內圍呈現出具有立體感的凸起
學用Fireworks中的特效 [2][組圖]
2、“斜角與浮雕” >“內斜角” 在為圖形對象添加該特效時,會彈出一個該特效的設置窗口,通過設置該窗口的相關數值或選項,會在對象的內圍呈現出具有立體感的凸起
-
 學用Fireworks中的特效 [3][組圖]
>“外斜角” 在為對象添加該效果時,會彈出一個如圖07般的設置窗口。通過調整該窗口的相關數值或選項,會在對象的外圍呈現出具有立體感的凹入(或凸起)的斜面效果。圖
學用Fireworks中的特效 [3][組圖]
>“外斜角” 在為對象添加該效果時,會彈出一個如圖07般的設置窗口。通過調整該窗口的相關數值或選項,會在對象的外圍呈現出具有立體感的凹入(或凸起)的斜面效果。圖
-
 學用Fireworks中的特效 [4][組圖]
>“模糊” 使用該特效後,將使圖形對象內相鄰像素點的色彩值趨於一至,從而產生圖像的模糊效果。如圖10。圖10 >“縮放模糊” 啟用該特效時會彈出一個設
學用Fireworks中的特效 [4][組圖]
>“模糊” 使用該特效後,將使圖形對象內相鄰像素點的色彩值趨於一至,從而產生圖像的模糊效果。如圖10。圖10 >“縮放模糊” 啟用該特效時會彈出一個設
-
 學用Fireworks中的特效 [5][組圖]
角度——設置動運模糊效果的角度; 距離——設置模糊效果偏離原位置的范圍。數值變化從1至100,數值越大,偏離原位置的距離也就越大。 >“進一步模糊” 該特效
學用Fireworks中的特效 [5][組圖]
角度——設置動運模糊效果的角度; 距離——設置模糊效果偏離原位置的范圍。數值變化從1至100,數值越大,偏離原位置的距離也就越大。 >“進一步模糊” 該特效
-
 學用Fireworks中的特效 [6][組圖]
>“曲線” 啟用該特效時會彈出一個“曲線”的設置窗口。在該窗口中可以用曲線的形式來對不同顏色通首中的色彩、明暗度及對比度進行綜合性的統一設置。如圖16。圖16
學用Fireworks中的特效 [6][組圖]
>“曲線” 啟用該特效時會彈出一個“曲線”的設置窗口。在該窗口中可以用曲線的形式來對不同顏色通首中的色彩、明暗度及對比度進行綜合性的統一設置。如圖16。圖16
-
 學用Fireworks中的特效 [7][組圖]
>“色階” 在介紹“自動色階”時我們提到,色階就是指各種圖像色彩模式下圖形原色的明暗度。但除了可以由系統為我們自動調整圖像的色階以外,更多時候我們是要根據圖像的
學用Fireworks中的特效 [7][組圖]
>“色階” 在介紹“自動色階”時我們提到,色階就是指各種圖像色彩模式下圖形原色的明暗度。但除了可以由系統為我們自動調整圖像的色階以外,更多時候我們是要根據圖像的
-
 Fireworks[組圖]
關鍵詞:矩形工具(rectangle tool),效果(Effect),文字工具(Text Tool) 這個教程將講述網頁上常見的一種導航欄的按紐制作過程。教程的部分圖
Fireworks[組圖]
關鍵詞:矩形工具(rectangle tool),效果(Effect),文字工具(Text Tool) 這個教程將講述網頁上常見的一種導航欄的按紐制作過程。教程的部分圖
-
 Fireworks活用發光[圖]
“外發光”是常用的一種效果,靈活運用可以解決不少問題!
Fireworks活用發光[圖]
“外發光”是常用的一種效果,靈活運用可以解決不少問題!
小編推薦
熱門推薦