-
 Firefox技巧拾零:六招秘籍[圖]
一、啟動提速新招 在浏覽器地址欄中輸入“about:config”,回車確認操作,而後在“過濾器”中輸入“network.dns.disableIPv6”,再點擊“
Firefox技巧拾零:六招秘籍[圖]
一、啟動提速新招 在浏覽器地址欄中輸入“about:config”,回車確認操作,而後在“過濾器”中輸入“network.dns.disableIPv6”,再點擊“
-
 Fireworks4下拉菜單[組圖]
創建標題 1,新建一個圖象 2, 用矩形工具畫一個長方形 3,用文字工具輸入文字 創建切片 選中這個矩形,然後選擇菜單insert -&
Fireworks4下拉菜單[組圖]
創建標題 1,新建一個圖象 2, 用矩形工具畫一個長方形 3,用文字工具輸入文字 創建切片 選中這個矩形,然後選擇菜單insert -&
-
 FW MX 2004教程(11)-“查找”面板[組圖]
在Fireworks中,自動化的應用可以為我們省去不少在圖像處理或網頁制作過程中一些相同步驟的操作,從而有效地節約時間和提高工作效率。 1、“查找”面板 使用
FW MX 2004教程(11)-“查找”面板[組圖]
在Fireworks中,自動化的應用可以為我們省去不少在圖像處理或網頁制作過程中一些相同步驟的操作,從而有效地節約時間和提高工作效率。 1、“查找”面板 使用
-
 FW MX 2004教程(11)-使用批處理(上)[組圖]
2、使用批處理 當有大量的文件要做相同的處理操作時,使用“批處理”功能即可將這些文件按指定的操作步驟進行處理。點擊菜單欄上的“文件—批處理”,如圖11—04。圖11
FW MX 2004教程(11)-使用批處理(上)[組圖]
2、使用批處理 當有大量的文件要做相同的處理操作時,使用“批處理”功能即可將這些文件按指定的操作步驟進行處理。點擊菜單欄上的“文件—批處理”,如圖11—04。圖11
-
 FW MX 2004教程(11)-使用批處理(下)[組圖]
同時,你還可以選擇是否對原圖像文件進行備份。選擇“覆蓋現有備份”時,將覆蓋原來的文件。選擇“增量備份”時,將對上一次的備份文件進行重命名,也就是備份原來的文件; 當
FW MX 2004教程(11)-使用批處理(下)[組圖]
同時,你還可以選擇是否對原圖像文件進行備份。選擇“覆蓋現有備份”時,將覆蓋原來的文件。選擇“增量備份”時,將對上一次的備份文件進行重命名,也就是備份原來的文件; 當
-
 FW MX 2004教程(11)-“歷史記錄”面板[組圖]
3、“歷史記錄”面板 在圖形或網頁的制作過程中難免會用到工具欄上的“撤消” 或“重做” 按鈕,以恢復上一步或前一步的操作。但當所要撤消或重做
FW MX 2004教程(11)-“歷史記錄”面板[組圖]
3、“歷史記錄”面板 在圖形或網頁的制作過程中難免會用到工具欄上的“撤消” 或“重做” 按鈕,以恢復上一步或前一步的操作。但當所要撤消或重做
-
 Fireworks網頁切片應用詳解(一)[組圖]
我們這裡所說的切片(Slice)就是將一幅大圖像分割為一些小的圖像切片,然後在網頁中通過沒有間距和寬度的表格重新將這些小的圖像沒有縫隙的拼接起來,成為一幅完整的圖像。這
Fireworks網頁切片應用詳解(一)[組圖]
我們這裡所說的切片(Slice)就是將一幅大圖像分割為一些小的圖像切片,然後在網頁中通過沒有間距和寬度的表格重新將這些小的圖像沒有縫隙的拼接起來,成為一幅完整的圖像。這
-
 Fireworks網頁切片應用詳解(三)[圖]
五、命名切片 在Fireworks中命名切片有如下三種方式:自動命名切片文件、自定義命名切片文件和更改默認的自動命名慣例。 1. 自動命名切片文件 如果用戶沒
Fireworks網頁切片應用詳解(三)[圖]
五、命名切片 在Fireworks中命名切片有如下三種方式:自動命名切片文件、自定義命名切片文件和更改默認的自動命名慣例。 1. 自動命名切片文件 如果用戶沒
-
 Fireworks網頁切片應用詳解(四)[組圖]
六、導出切片 介紹完了命名原則之後,我們來說一下切片導出的具體步驟: 第一步:如圖12所示打開切片圖像。 圖12 第二步:選擇“File”->“Expo
Fireworks網頁切片應用詳解(四)[組圖]
六、導出切片 介紹完了命名原則之後,我們來說一下切片導出的具體步驟: 第一步:如圖12所示打開切片圖像。 圖12 第二步:選擇“File”->“Expo
-
 Fireworks制作不規則熱區網頁(一)[組圖]
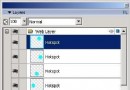
熱區(Hotspot)有時又稱之為熱點,是圖像上帶有超鏈接的一塊區域,它可以呈矩形、圓形、甚至還可以是多邊形。和文本超鏈接的情況一樣,當浏覽者將鼠標移動到熱點上時,鼠標
Fireworks制作不規則熱區網頁(一)[組圖]
熱區(Hotspot)有時又稱之為熱點,是圖像上帶有超鏈接的一塊區域,它可以呈矩形、圓形、甚至還可以是多邊形。和文本超鏈接的情況一樣,當浏覽者將鼠標移動到熱點上時,鼠標
-
 Fireworks制作不規則熱區網頁(二)[組圖]
(2)點擊工具箱上的熱點工具,我們會看見如圖3所示的三類熱區工具,Rectangle Hotspot tool“矩形熱點”工具、Circle Hotspot tool
Fireworks制作不規則熱區網頁(二)[組圖]
(2)點擊工具箱上的熱點工具,我們會看見如圖3所示的三類熱區工具,Rectangle Hotspot tool“矩形熱點”工具、Circle Hotspot tool
-
 Fireworks制作不規則熱區網頁(三)[組圖]
二、編輯熱區 熱區是網頁對象,同其它許多對象一樣,用戶可以使用指針工具、部分選定工具和變形工具對其進行編輯。我們還可以使用屬性面板,以數字方式更改熱點的位置和大小,
Fireworks制作不規則熱區網頁(三)[組圖]
二、編輯熱區 熱區是網頁對象,同其它許多對象一樣,用戶可以使用指針工具、部分選定工具和變形工具對其進行編輯。我們還可以使用屬性面板,以數字方式更改熱點的位置和大小,
-
 Fireworks制作不規則熱區網頁(四)[組圖]
三、為熱區添加鏈接 我們可以利用屬性面板,或是利用URL面板為熱區添加鏈接。在選定某個熱區之後,我們可以在這兩個面板中為該熱區設置鏈接地址和鏈接屬性。 屬性面板如
Fireworks制作不規則熱區網頁(四)[組圖]
三、為熱區添加鏈接 我們可以利用屬性面板,或是利用URL面板為熱區添加鏈接。在選定某個熱區之後,我們可以在這兩個面板中為該熱區設置鏈接地址和鏈接屬性。 屬性面板如
-
 Fireworks優化網頁圖像詳解(一)[組圖]
網頁圖像的要求是在盡可能短的傳輸時間裡,發布盡可能高質量的圖像。因此在設計和處理網頁圖像時就要求圖像有盡可能高的清晰度與盡可能小的尺寸,從而使圖像的下載速度達到最快。為
Fireworks優化網頁圖像詳解(一)[組圖]
網頁圖像的要求是在盡可能短的傳輸時間裡,發布盡可能高質量的圖像。因此在設計和處理網頁圖像時就要求圖像有盡可能高的清晰度與盡可能小的尺寸,從而使圖像的下載速度達到最快。為
-
 Fireworks優化網頁圖像詳解(二)[組圖]
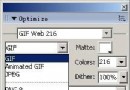
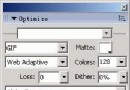
(二)優化方案的選擇、設置以及增刪 1. 選擇內置優化方案 在Optimize 頂部設置的Setting下拉列表中,用戶可選擇系統內置的一些優化類型。Fireworks
Fireworks優化網頁圖像詳解(二)[組圖]
(二)優化方案的選擇、設置以及增刪 1. 選擇內置優化方案 在Optimize 頂部設置的Setting下拉列表中,用戶可選擇系統內置的一些優化類型。Fireworks
-
 Fireworks優化網頁圖像詳解(三)[組圖]
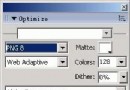
二、優化GIF和PNG圖像 1. 設置調色板、色度、抖動與色損 當選擇GIF與PNG8格式時,可選擇調色板,各調色板的特點如下:· Adaptive:該調色板是從所有顏
Fireworks優化網頁圖像詳解(三)[組圖]
二、優化GIF和PNG圖像 1. 設置調色板、色度、抖動與色損 當選擇GIF與PNG8格式時,可選擇調色板,各調色板的特點如下:· Adaptive:該調色板是從所有顏
-
 詳解Fireworks MX 2004豐富的圖像導出功能(上)[組圖]
在Fireworks中創建並優化圖形後,用戶可將該圖形輸出為常用的Web格式及供其他程序(如Freehand)使用的向量圖形格式。Fireworks MX
詳解Fireworks MX 2004豐富的圖像導出功能(上)[組圖]
在Fireworks中創建並優化圖形後,用戶可將該圖形輸出為常用的Web格式及供其他程序(如Freehand)使用的向量圖形格式。Fireworks MX
-
 詳解Fireworks MX 2004豐富的圖像導出功(下)[組圖]
利用“File”選項卡可設置輸出比例、圖像的長和寬、是否鎖定縱橫比以及是否導出圖像的一個區域,這個區域有多大。如圖4所示。 圖4 文件屬性的設置 左側第三個
詳解Fireworks MX 2004豐富的圖像導出功(下)[組圖]
利用“File”選項卡可設置輸出比例、圖像的長和寬、是否鎖定縱橫比以及是否導出圖像的一個區域,這個區域有多大。如圖4所示。 圖4 文件屬性的設置 左側第三個
-
 從Fireworks看設計軟件的色彩使用方式(上)[組圖]
色彩是圖像中最為重要的因素,一幅設計精美的圖像打動人的靠的就是它的視覺效果,因而色彩選用和搭配就顯得十分重要了。Fireworks MX 2004中提供了強大的色彩功能
從Fireworks看設計軟件的色彩使用方式(上)[組圖]
色彩是圖像中最為重要的因素,一幅設計精美的圖像打動人的靠的就是它的視覺效果,因而色彩選用和搭配就顯得十分重要了。Fireworks MX 2004中提供了強大的色彩功能
-
 從Fireworks看設計軟件的色彩使用方式(中)[組圖]
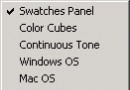
活動色彩框的右上角有個三角形的按鈕,點擊它我們會彈出色彩樣本面板菜單,如圖4所示。它分為兩部分,上邊第一個標題是“Swatches Panel”表示“色彩樣本”,它下面
從Fireworks看設計軟件的色彩使用方式(中)[組圖]
活動色彩框的右上角有個三角形的按鈕,點擊它我們會彈出色彩樣本面板菜單,如圖4所示。它分為兩部分,上邊第一個標題是“Swatches Panel”表示“色彩樣本”,它下面
小編推薦
熱門推薦