-
 Fireworks逐幀動畫效果及實例剖析[組圖]
細節性的動畫在FW裡還是使用逐幀動畫調節起來比較細膩,雖然使用動畫元件比較快,但是我還是比較喜歡一幀一幀的調,做了幾個圖片變換過渡的效果:① 逐幀動畫:PNG文件:②
Fireworks逐幀動畫效果及實例剖析[組圖]
細節性的動畫在FW裡還是使用逐幀動畫調節起來比較細膩,雖然使用動畫元件比較快,但是我還是比較喜歡一幀一幀的調,做了幾個圖片變換過渡的效果:① 逐幀動畫:PNG文件:②
-
 Fireworks使切片具有簡單的交互效果[組圖]
使切片具有簡單的交互效果 拖放變換圖像方法是創建變換圖像和交換圖像效果的快速而有效的方法。 具體說來,拖放變換圖像方法使您可以確定指針經過一個切片時該切片所發生的
Fireworks使切片具有簡單的交互效果[組圖]
使切片具有簡單的交互效果 拖放變換圖像方法是創建變換圖像和交換圖像效果的快速而有效的方法。 具體說來,拖放變換圖像方法使您可以確定指針經過一個切片時該切片所發生的
-
 Fireworks簡單方法打造彩色鉛筆[組圖]
1、畫好如圖a、b、c 三層,擺好層次。2、將c層按上面設置漸變,注意這裡要設置成黑白的,後面可以修改顏色。3、將b層按照上面設置漸變,注意要用漸變工具托拽出一點傾斜度
Fireworks簡單方法打造彩色鉛筆[組圖]
1、畫好如圖a、b、c 三層,擺好層次。2、將c層按上面設置漸變,注意這裡要設置成黑白的,後面可以修改顏色。3、將b層按照上面設置漸變,注意要用漸變工具托拽出一點傾斜度
-
 Fireworks制作打破玻璃的動畫效果[組圖]
第一次寫教程,可能有的地方寫的不清楚,請大家見諒。首先先看一下最終效果:下面是具體的制作方法:1、下載並安裝濾鏡插件Xenofex2到FW的Plug-in目錄下(將解壓
Fireworks制作打破玻璃的動畫效果[組圖]
第一次寫教程,可能有的地方寫的不清楚,請大家見諒。首先先看一下最終效果:下面是具體的制作方法:1、下載並安裝濾鏡插件Xenofex2到FW的Plug-in目錄下(將解壓
-
 Fireworks 打造殘破效果[組圖]
效果圖:1、繪制一個矩形2、此矩形共加了如下三濾鏡3、內發光和外發光4、用鋼筆勾吧,細節自己把握5、加釘子,具體的見PNG
Fireworks 打造殘破效果[組圖]
效果圖:1、繪制一個矩形2、此矩形共加了如下三濾鏡3、內發光和外發光4、用鋼筆勾吧,細節自己把握5、加釘子,具體的見PNG
-
 Fireworks制作分解特效[組圖]
其實很多軟件都可以很容易的達到這樣的效果,總之目的是為了把圖形切成幾片。1、首先准備好兩張圖,一張用來遮蔽用的(其實就是我們用的刀子),一張是底圖2、分別復制一份,然後
Fireworks制作分解特效[組圖]
其實很多軟件都可以很容易的達到這樣的效果,總之目的是為了把圖形切成幾片。1、首先准備好兩張圖,一張用來遮蔽用的(其實就是我們用的刀子),一張是底圖2、分別復制一份,然後
-
 Fireworks動畫制作基本類型[組圖]
Fireworks在Gif動畫制作和處理上有它獨到的強大功能和靈活簡便性,它的內置指令能夠生成的動畫形式比較簡單,大致可以分為兩個類別:一是基本運動類,二是特效運動類,
Fireworks動畫制作基本類型[組圖]
Fireworks在Gif動畫制作和處理上有它獨到的強大功能和靈活簡便性,它的內置指令能夠生成的動畫形式比較簡單,大致可以分為兩個類別:一是基本運動類,二是特效運動類,
-
 Fireworks鋼筆繪制飄逸的紅彩帶[組圖]
Fireworks鋼筆繪制飄逸的紅彩帶整體效果:點這裡查看更多Fireworks教程
Fireworks鋼筆繪制飄逸的紅彩帶[組圖]
Fireworks鋼筆繪制飄逸的紅彩帶整體效果:點這裡查看更多Fireworks教程
-
 Fireworks教程:簡單制作網頁新聞播報框[組圖]
先看一下做完的效果吧 效果 我說一下有可能不清楚的地方,特別簡單的我就不說了,免得浪費大家時間。 灰色的四邊形是矩形移動結點出來的: 為了讓四邊形按扭有一些質
Fireworks教程:簡單制作網頁新聞播報框[組圖]
先看一下做完的效果吧 效果 我說一下有可能不清楚的地方,特別簡單的我就不說了,免得浪費大家時間。 灰色的四邊形是矩形移動結點出來的: 為了讓四邊形按扭有一些質
-
 Fireworks教程:制作精致英文網頁導航(1)[組圖]
效果如圖 1、選擇矢量工具中的圓角矩形工具,繪制一個170px×60px的矩形; 2、使用垂直線性填充; 3、給矩形添加外部投影效果,得到如下效果; 4、再給矩
Fireworks教程:制作精致英文網頁導航(1)[組圖]
效果如圖 1、選擇矢量工具中的圓角矩形工具,繪制一個170px×60px的矩形; 2、使用垂直線性填充; 3、給矩形添加外部投影效果,得到如下效果; 4、再給矩
-
 Fireworks教程:簡單功能試用實例[圖]
Fireworks教程:簡單功能試用實例[圖]
-
 Fireworks CS4的面板的改進[組圖]
與其說是新增,不如說是改進,Fireworks CS4在面板中對【對齊】面板和【路徑】面板進行了明顯的改進,如下圖所示 下面是Fireworks CS3和Firewor
Fireworks CS4的面板的改進[組圖]
與其說是新增,不如說是改進,Fireworks CS4在面板中對【對齊】面板和【路徑】面板進行了明顯的改進,如下圖所示 下面是Fireworks CS3和Firewor
-
 討論Fireworks中的動畫制作方式[組圖]
有過Flash動畫制作基礎的朋友一定知道,在Flash中將繪制的圖像轉換成的“圖像元件”或“動畫元件”是可以通過軟件的內建指令,產生運動及其它變化的效果。而在Firew
討論Fireworks中的動畫制作方式[組圖]
有過Flash動畫制作基礎的朋友一定知道,在Flash中將繪制的圖像轉換成的“圖像元件”或“動畫元件”是可以通過軟件的內建指令,產生運動及其它變化的效果。而在Firew
-
 輕松解決Fireworks菜單位置偏差[組圖]
Fireworks 可以制作各種特效彈出菜單,但是,當你把在Fireworks4 中制作的彈出菜單輸入到一個Html文件中預覽時就會發現,菜單出現的位置往往會有較大偏差
輕松解決Fireworks菜單位置偏差[組圖]
Fireworks 可以制作各種特效彈出菜單,但是,當你把在Fireworks4 中制作的彈出菜單輸入到一個Html文件中預覽時就會發現,菜單出現的位置往往會有較大偏差
-
 Fireworks4的自動操作[組圖]
Fireworks4的自動操作 錄制command 你可以使用history(歷史)面板來建立command ,在下次要執行相同的操作時可以使用command來自動
Fireworks4的自動操作[組圖]
Fireworks4的自動操作 錄制command 你可以使用history(歷史)面板來建立command ,在下次要執行相同的操作時可以使用command來自動
-
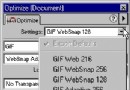
 Fireworks4圖像優化[組圖]
Fireworks4圖像優化 使用Optimize (優化)面板 Optimize (優化)面板可以很方便的在工作區內進行圖像優化,並且同時看到優化後的效果,在Op
Fireworks4圖像優化[組圖]
Fireworks4圖像優化 使用Optimize (優化)面板 Optimize (優化)面板可以很方便的在工作區內進行圖像優化,並且同時看到優化後的效果,在Op
-
 Fireworks4的輸出[組圖]
Fireworks4的輸出 輸出圖像 當圖像優化完成以後,就可以輸出了 1,選擇File -> Export to 可以直接進行輸出 2,選擇Image
Fireworks4的輸出[組圖]
Fireworks4的輸出 輸出圖像 當圖像優化完成以後,就可以輸出了 1,選擇File -> Export to 可以直接進行輸出 2,選擇Image
-
 用Fireworks4創建動畫[組圖]
用Fireworks4創建動畫 三、創建動畫 創建一個物體來產生動畫 1,新建一個文件,長和寬都是200pixel 2,用矩形工具畫一個矩形,你可以使用你喜歡的
用Fireworks4創建動畫[組圖]
用Fireworks4創建動畫 三、創建動畫 創建一個物體來產生動畫 1,新建一個文件,長和寬都是200pixel 2,用矩形工具畫一個矩形,你可以使用你喜歡的
-
 Fireworks4的熱點和切片[組圖]
Fireworks4的熱點和切片 熱點(hotspots )和切片(slices )是用來創建圖像交互效果的重要工具,熱點和切片被稱為web對象,也就是說,它們不是圖
Fireworks4的熱點和切片[組圖]
Fireworks4的熱點和切片 熱點(hotspots )和切片(slices )是用來創建圖像交互效果的重要工具,熱點和切片被稱為web對象,也就是說,它們不是圖
-
 將Fireworks表格插入Dreamweaver[組圖]
體驗了從Dreamweaver到Fireworks再回到Dreamweaver的交互。現在你將會進一步體驗這種循環,將一個Fireworks表格放置到Dreamweav
將Fireworks表格插入Dreamweaver[組圖]
體驗了從Dreamweaver到Fireworks再回到Dreamweaver的交互。現在你將會進一步體驗這種循環,將一個Fireworks表格放置到Dreamweav
小編推薦
熱門推薦