-
 Fireworks 輕松繪制 Banner廣告動畫 (1)
Banner,一般翻譯為旗幟廣告、橫幅廣告等。Banner是網站用來作為盈利或者是發布一些重要的信息的工具。Banner在設計上應該要做到制作美觀、方便點擊、與網頁協調
Fireworks 輕松繪制 Banner廣告動畫 (1)
Banner,一般翻譯為旗幟廣告、橫幅廣告等。Banner是網站用來作為盈利或者是發布一些重要的信息的工具。Banner在設計上應該要做到制作美觀、方便點擊、與網頁協調
-
 如何修改Fireworks彈出菜單的位置
多數時候,當你把在Fireworks4中制作的彈出菜單輸入到一個Html文件中預覽時會發現,菜單出現的位置並非如你所願。引起錯誤的原因改變了引發裝置的位置 彈出菜單的引
如何修改Fireworks彈出菜單的位置
多數時候,當你把在Fireworks4中制作的彈出菜單輸入到一個Html文件中預覽時會發現,菜單出現的位置並非如你所願。引起錯誤的原因改變了引發裝置的位置 彈出菜單的引
-
 Fireworks卡通頭像:搞怪寶寶(3)[組圖]
11.接下來我們給這個小魔鬼來個裝飾品,給他帶一個“創可貼”吧!嘻嘻(搞怪寶寶也經常搞的自己受點小傷)。新建一層分別用鋼筆工具畫出創可貼的兩部分,其填充類別為“折疊”,
Fireworks卡通頭像:搞怪寶寶(3)[組圖]
11.接下來我們給這個小魔鬼來個裝飾品,給他帶一個“創可貼”吧!嘻嘻(搞怪寶寶也經常搞的自己受點小傷)。新建一層分別用鋼筆工具畫出創可貼的兩部分,其填充類別為“折疊”,
-
 Fireworks卡通頭像:搞怪寶寶(2)[組圖]
5.接下來給這個嘴巴加上“內側陰影”效果,其效果設置距離為7,透明度為65%、柔化為4、角度為315,顏色為黑色,經過這樣的加工,就顯出嘴巴的效果來了。 6.再
Fireworks卡通頭像:搞怪寶寶(2)[組圖]
5.接下來給這個嘴巴加上“內側陰影”效果,其效果設置距離為7,透明度為65%、柔化為4、角度為315,顏色為黑色,經過這樣的加工,就顯出嘴巴的效果來了。 6.再
-
 Fireworks4創建動畫[組圖]
創建一個物體來產生動畫 1,新建一個文件,長和寬都是200pixel 2,用矩形工具畫一個矩形,你可以使用你喜歡的任何顏色 動畫的設定 1,選中這個
Fireworks4創建動畫[組圖]
創建一個物體來產生動畫 1,新建一個文件,長和寬都是200pixel 2,用矩形工具畫一個矩形,你可以使用你喜歡的任何顏色 動畫的設定 1,選中這個
-
 Fireworks卡通頭像:搞怪寶寶(1)[組圖]
制作步驟如下: 1.打開Fireworks MX,按下Ctrl + N新建一個寬為342像素,高為333像素、分辨率為72像素/英寸、畫布顏色為“透明”的文件。
Fireworks卡通頭像:搞怪寶寶(1)[組圖]
制作步驟如下: 1.打開Fireworks MX,按下Ctrl + N新建一個寬為342像素,高為333像素、分辨率為72像素/英寸、畫布顏色為“透明”的文件。
-
 Fireworks4做一個按鈕(下)[組圖]
要創建一個JavaScript 按鈕 ,必須先將物件轉化為Symbols(符號),Fireworks中的(符號)是存儲在文檔的庫(Library)中可以重復利用的元素。
Fireworks4做一個按鈕(下)[組圖]
要創建一個JavaScript 按鈕 ,必須先將物件轉化為Symbols(符號),Fireworks中的(符號)是存儲在文檔的庫(Library)中可以重復利用的元素。
-
 Fireworks4做一個按鈕(上)[組圖]
畫一個矩形 首先我們要在輔助線的幫助下,畫一個矩形。 1,從菜單上將VIEw > Guides的Show Guides和Snap to Guides 選上
Fireworks4做一個按鈕(上)[組圖]
畫一個矩形 首先我們要在輔助線的幫助下,畫一個矩形。 1,從菜單上將VIEw > Guides的Show Guides和Snap to Guides 選上
-
 Fireworks4熱點和切片(上)[組圖]
熱點(hotspots )和切片(slices )是用來創建圖象交互效果的重要工具,熱點和切片被稱為web對象,也就是說,它們不是圖象而是一段Html代碼,在層面板上的
Fireworks4熱點和切片(上)[組圖]
熱點(hotspots )和切片(slices )是用來創建圖象交互效果的重要工具,熱點和切片被稱為web對象,也就是說,它們不是圖象而是一段Html代碼,在層面板上的
-
 Fireworks4熱點和切片(下)[組圖]
添加鏈接: 1,打開object 面板 2,在link框內添入鏈接地址 3,在alt 框內可輸入替代圖象的文字,在圖象下載的過程中這些文字會顯現出來
Fireworks4熱點和切片(下)[組圖]
添加鏈接: 1,打開object 面板 2,在link框內添入鏈接地址 3,在alt 框內可輸入替代圖象的文字,在圖象下載的過程中這些文字會顯現出來
-
 Fireworks4翻轉圖像[組圖]
除了創建按鈕之外,Fireworks 還可以讓您輕松的創建一個奇異的 Javascript 翻轉效果。例如,當鼠標指針滑過一個按鈕,除了改變這個按鈕的顯示狀態,您還可以
Fireworks4翻轉圖像[組圖]
除了創建按鈕之外,Fireworks 還可以讓您輕松的創建一個奇異的 Javascript 翻轉效果。例如,當鼠標指針滑過一個按鈕,除了改變這個按鈕的顯示狀態,您還可以
-
 Fireworks4自動操作[組圖]
錄制command 你可以使用history(歷史)面板來建立command,在下次要執行相同的操作時可以使用command來自動操作可以大大提高工作效率。 1
Fireworks4自動操作[組圖]
錄制command 你可以使用history(歷史)面板來建立command,在下次要執行相同的操作時可以使用command來自動操作可以大大提高工作效率。 1
-
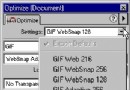
 Fireworks4圖象優化[組圖]
使用Optimize(優化)面板 Optimize(優化)面板可以很方便的在工作區內進行圖象優化,並且同時看到優化後的效果,在Optimize(優化)面板上預先設置
Fireworks4圖象優化[組圖]
使用Optimize(優化)面板 Optimize(優化)面板可以很方便的在工作區內進行圖象優化,並且同時看到優化後的效果,在Optimize(優化)面板上預先設置
-
 Fireworks 制作 IE 浏覽器圖標[組圖]
1、新建畫布,選取橢圓工具,按SHIFT繪制一個圓形,再在圓形的內部繪制一個略小的橢圓,使用菜單對齊命令將兩者居中對齊。 2、同時選中圓形和橢圓對象,選擇菜單
Fireworks 制作 IE 浏覽器圖標[組圖]
1、新建畫布,選取橢圓工具,按SHIFT繪制一個圓形,再在圓形的內部繪制一個略小的橢圓,使用菜單對齊命令將兩者居中對齊。 2、同時選中圓形和橢圓對象,選擇菜單
-
 Fireworks4輸出圖象[圖]
輸出圖象 當圖象優化完成以後,就可以輸出了 1,選擇File -> Export to可以直接進行輸出 2,選擇Images Only只輸出圖象
Fireworks4輸出圖象[圖]
輸出圖象 當圖象優化完成以後,就可以輸出了 1,選擇File -> Export to可以直接進行輸出 2,選擇Images Only只輸出圖象
-
 Fireworks4查找替換顏色[組圖]
1,打開一個文件 2,打開查找替換(Finding and replacing)面板 3,在查找替換(Finding
Fireworks4查找替換顏色[組圖]
1,打開一個文件 2,打開查找替換(Finding and replacing)面板 3,在查找替換(Finding
-
 Fireworks卡通頭像:搞怪寶寶(4)[組圖]
內斜角參數:斜角邊緣形狀為“平面”、寬度為4、對比度為75%、角度為135、按鈕預設為“凸起”。 投影效果參數:距離為15、透明度為65%、柔化為6、角度為31
Fireworks卡通頭像:搞怪寶寶(4)[組圖]
內斜角參數:斜角邊緣形狀為“平面”、寬度為4、對比度為75%、角度為135、按鈕預設為“凸起”。 投影效果參數:距離為15、透明度為65%、柔化為6、角度為31
-
 Fireworks網頁設計綜合實例7[組圖]
十一、 創建變形動畫 給一個網站添加動畫對於訪問者的時間和金錢都是一個不小的花銷,因此在添加您的動畫前,一定要先考慮好
Fireworks網頁設計綜合實例7[組圖]
十一、 創建變形動畫 給一個網站添加動畫對於訪問者的時間和金錢都是一個不小的花銷,因此在添加您的動畫前,一定要先考慮好
-
 Fireworks網頁設計綜合實例6[組圖]
十、 創建彈出菜單 通常我們站點裡的導航信息必須非常的簡練和實用,只有那些最重要的信息才出現在導航條中,而更多的導航和內容信息通常
Fireworks網頁設計綜合實例6[組圖]
十、 創建彈出菜單 通常我們站點裡的導航信息必須非常的簡練和實用,只有那些最重要的信息才出現在導航條中,而更多的導航和內容信息通常
-
 Fireworks網頁設計綜合實例5[組圖]
八、 建立切片 我們的基本導航及頁面結構已經建立好了,現在到了增加切片的時候了。Fireworks中的切片是輸出圖形及
Fireworks網頁設計綜合實例5[組圖]
八、 建立切片 我們的基本導航及頁面結構已經建立好了,現在到了增加切片的時候了。Fireworks中的切片是輸出圖形及
小編推薦
熱門推薦