-
 Fireworks MX 2004做巧克力按鈕 (1)
1、打開FWMX或者FWMX2004,新建文件,大小隨意,背景隨意。選取工具箱的Ellipse Tool(圓形繪制工具),配合鍵盤上的Shi
Fireworks MX 2004做巧克力按鈕 (1)
1、打開FWMX或者FWMX2004,新建文件,大小隨意,背景隨意。選取工具箱的Ellipse Tool(圓形繪制工具),配合鍵盤上的Shi
-
 像素圖教程(一) (1)
走近可愛的“像素畫”:基礎篇編者:我們這裡說的“像素畫”並不是和矢量圖對應的點陣式圖像,像素畫也屬於點陣式圖像,但它是一種圖標風格的圖像,更強調清晰的輪廓、明快的色彩,
像素圖教程(一) (1)
走近可愛的“像素畫”:基礎篇編者:我們這裡說的“像素畫”並不是和矢量圖對應的點陣式圖像,像素畫也屬於點陣式圖像,但它是一種圖標風格的圖像,更強調清晰的輪廓、明快的色彩,
-
 FW MX 2004面板設置組合與保存 (1)
用慣了 MX,打開Fireworks MX 2004時的第一件事就是重組右側的執行面板。Fireworks MX 2004本身的默認設置(800×600分辨率下),只有
FW MX 2004面板設置組合與保存 (1)
用慣了 MX,打開Fireworks MX 2004時的第一件事就是重組右側的執行面板。Fireworks MX 2004本身的默認設置(800×600分辨率下),只有
-
 用Fireworks做出蘋果的晶亮透明
蘋果的東西,設計上是一流的,至少我個人是這樣認為的。有了蘋果,才會在網上湧現出一大批晶亮透明的東東,所以今天就蘋果網站上的導航按鈕來談談那些晶亮透明東東是怎麼做的。用的
用Fireworks做出蘋果的晶亮透明
蘋果的東西,設計上是一流的,至少我個人是這樣認為的。有了蘋果,才會在網上湧現出一大批晶亮透明的東東,所以今天就蘋果網站上的導航按鈕來談談那些晶亮透明東東是怎麼做的。用的
-
 FWMX2004表現脈沖光效果 (1)
實Photoshop可以實現的影像效果常常在中也能做到。 如果你是個師,可能對FW的成像細節還頗有挑剔。 不過作為網絡使用的影像,FW模擬PS的一些效果已經能夠勝任了。
FWMX2004表現脈沖光效果 (1)
實Photoshop可以實現的影像效果常常在中也能做到。 如果你是個師,可能對FW的成像細節還頗有挑剔。 不過作為網絡使用的影像,FW模擬PS的一些效果已經能夠勝任了。
-
 Fireworks教程:給圖片添加透明立體網格效果 (1)
最終效果: 簡單的步驟一樣可以做出簡潔漂亮的效果。今天我們用來制作一個透明立體網格效果。制作步驟如下。1、在Fireworks中新建文件,大小為50*50。2
Fireworks教程:給圖片添加透明立體網格效果 (1)
最終效果: 簡單的步驟一樣可以做出簡潔漂亮的效果。今天我們用來制作一個透明立體網格效果。制作步驟如下。1、在Fireworks中新建文件,大小為50*50。2
-
 使用Fireworks制作相片框
1、新建畫布,顏色為白 2、點擊命令->創意->添加圖片框:圖案隨便,大小為50 3、到圖層面板裡,選中這個圖片框,取消鎖:如圖示:3、到圖層面板裡,選中
使用Fireworks制作相片框
1、新建畫布,顏色為白 2、點擊命令->創意->添加圖片框:圖案隨便,大小為50 3、到圖層面板裡,選中這個圖片框,取消鎖:如圖示:3、到圖層面板裡,選中
-
 一款動畫Logo制作方法
Fireworks 應用的一大亮點就是輕松制作紛繁的動畫效果,下面我們就來看看如何應用Fireworks MX2004 新增的一款濾鏡效果來輕松制作如下圖所示的動畫效果
一款動畫Logo制作方法
Fireworks 應用的一大亮點就是輕松制作紛繁的動畫效果,下面我們就來看看如何應用Fireworks MX2004 新增的一款濾鏡效果來輕松制作如下圖所示的動畫效果
-
 LOGO制作
效果圖:偶用了個小花的我好象有點羅嗦~暈~呵呵~最重要滴一步~~`
LOGO制作
效果圖:偶用了個小花的我好象有點羅嗦~暈~呵呵~最重要滴一步~~`
-
 用運動模糊濾鏡制作下雨動畫效果 (1)
絲絲小雨,帶給我們多少溫柔與浪漫,這篇教程裡,我們將會用Fireworks裡的運動模糊濾鏡來制作出絲小雨的動畫特效.希望大家在網頁設計中能有幫助. 第一步.先選擇一
用運動模糊濾鏡制作下雨動畫效果 (1)
絲絲小雨,帶給我們多少溫柔與浪漫,這篇教程裡,我們將會用Fireworks裡的運動模糊濾鏡來制作出絲小雨的動畫特效.希望大家在網頁設計中能有幫助. 第一步.先選擇一
-
 炫出我的個性——QQ聊天表情的繪制
前段時間,為大家講解了如何在Fireworks中繪制QQ皮膚的教程實例,相信大家已有所收獲。這次我們再利用Fireworks中自帶的GIF動畫制作功能,為大家講解動態Q
炫出我的個性——QQ聊天表情的繪制
前段時間,為大家講解了如何在Fireworks中繪制QQ皮膚的教程實例,相信大家已有所收獲。這次我們再利用Fireworks中自帶的GIF動畫制作功能,為大家講解動態Q
-
 使用Fireworks制作3D效果文字
1、輸入文字後ctrl+shift+p,再ctrl+j轉成合成路徑 2、ctrl+shift+c克隆一個。為方便我的講解,我對上層文字命名為a,下層文字為b.選中b層
使用Fireworks制作3D效果文字
1、輸入文字後ctrl+shift+p,再ctrl+j轉成合成路徑 2、ctrl+shift+c克隆一個。為方便我的講解,我對上層文字命名為a,下層文字為b.選中b層
-
 DW4 應用 Firework 文件詳解
一、創建高效集成的應用環境 為了使DreamWeaver和Firework的集成功能得到最大程度的發揮,你必須按照指定的順序正確的安裝他們,當然如果你使用的是集成以
DW4 應用 Firework 文件詳解
一、創建高效集成的應用環境 為了使DreamWeaver和Firework的集成功能得到最大程度的發揮,你必須按照指定的順序正確的安裝他們,當然如果你使用的是集成以
-
 玩出新花樣 制作精美動畫GIF圖片 (1)
相信廣大網友都看到不少很漂亮的GIF圖片,制作GIF圖片有不少軟件,可惜都比較復雜,而以下的這個教程卻是非常簡單,網友們可以輕易的學會怎樣制作出好看的GIF動畫圖片:)
玩出新花樣 制作精美動畫GIF圖片 (1)
相信廣大網友都看到不少很漂亮的GIF圖片,制作GIF圖片有不少軟件,可惜都比較復雜,而以下的這個教程卻是非常簡單,網友們可以輕易的學會怎樣制作出好看的GIF動畫圖片:)
-
 Fireworks繪制水粉畫 (1)
效果圖:1.用筆刷的打底色2.用【油畫效果】中的【筆刷】畫淺色層 3.使用【毛刷】和【柔化圓形】繪制遠山的輪廓
Fireworks繪制水粉畫 (1)
效果圖:1.用筆刷的打底色2.用【油畫效果】中的【筆刷】畫淺色層 3.使用【毛刷】和【柔化圓形】繪制遠山的輪廓
-
 Fireworks制作昆蟲實例 (1)
完成圖: 步驟:1.畫布:200×200,點橢圓工具,按住shift畫一個正圓,在屬性面板中將圓的寬和高均設為96,邊緣消除鋸齒,顏色為#870d94,如圖1;圖12.
Fireworks制作昆蟲實例 (1)
完成圖: 步驟:1.畫布:200×200,點橢圓工具,按住shift畫一個正圓,在屬性面板中將圓的寬和高均設為96,邊緣消除鋸齒,顏色為#870d94,如圖1;圖12.
-
 強大的圖像處理軟件-巧用Fireworks設計印章
大家都知道是一個創建、編輯和優化網頁圖像的多功能應用程序,其實在制作網頁之外,我們也可以把它作為一個功能強大的圖像處理軟件使用。圖3和圖4中的兩種印章效果就是利用它設計
強大的圖像處理軟件-巧用Fireworks設計印章
大家都知道是一個創建、編輯和優化網頁圖像的多功能應用程序,其實在制作網頁之外,我們也可以把它作為一個功能強大的圖像處理軟件使用。圖3和圖4中的兩種印章效果就是利用它設計
-
 Fireworks制作簡單大方的文字水印效果
圖片水印怎麼做比較好呢?本來以為單純的加個白字再陰影效果,再透明就可以了,誰知道感覺效果不太好。 仔細想了想,於是有了下面的思路和做法:主要是用了中文字的重疊、蒙板以
Fireworks制作簡單大方的文字水印效果
圖片水印怎麼做比較好呢?本來以為單純的加個白字再陰影效果,再透明就可以了,誰知道感覺效果不太好。 仔細想了想,於是有了下面的思路和做法:主要是用了中文字的重疊、蒙板以
-
 一款酷簽名的制作 (1)
第一步: 第二步:第三步:第四步:第五步:第六步: 第七步:第八步:第九步:第十步:第十一步:這是我做的效果:
一款酷簽名的制作 (1)
第一步: 第二步:第三步:第四步:第五步:第六步: 第七步:第八步:第九步:第十步:第十一步:這是我做的效果:
-
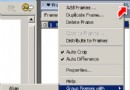
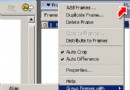
 Fireworks MX 2004 執行面版操作 (1)
用慣了FWMX,剛拿到2004版本時打開的第一件事就是重組右側的執行面版。 MX 2004本身的默認設置(800X600分辨率下),只有Assets,Colors,Fr
Fireworks MX 2004 執行面版操作 (1)
用慣了FWMX,剛拿到2004版本時打開的第一件事就是重組右側的執行面版。 MX 2004本身的默認設置(800X600分辨率下),只有Assets,Colors,Fr
小編推薦
熱門推薦