-
 Fireworks4熱點和切片(上)
熱點(hotspots )和切片(slices )是用來創建圖象交互效果的重要工具,熱點和切片被稱為web對象,也就是說,它們不是圖象而是一段Html代碼,在層面板上的
Fireworks4熱點和切片(上)
熱點(hotspots )和切片(slices )是用來創建圖象交互效果的重要工具,熱點和切片被稱為web對象,也就是說,它們不是圖象而是一段Html代碼,在層面板上的
-
 Fireworks卡通頭像:搞怪寶寶(3)
11.接下來我們給這個小魔鬼來個裝飾品,給他帶一個“創可貼”吧!嘻嘻(搞怪寶寶也經常搞的自己受點小傷)。新建一層分別用鋼筆工具畫出創可貼的兩部分,其填充類
Fireworks卡通頭像:搞怪寶寶(3)
11.接下來我們給這個小魔鬼來個裝飾品,給他帶一個“創可貼”吧!嘻嘻(搞怪寶寶也經常搞的自己受點小傷)。新建一層分別用鋼筆工具畫出創可貼的兩部分,其填充類
-
 譯:FWMX2004移除相片紅眼
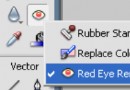
*簡介* MX 2004 版本新增一個移除相片紅眼效果的工具。 該工具作用於選定范圍內移除特定區域的紅色暗影, 代之以灰黑之間的自然色彩。 *使用紅眼移除工具* FWM
譯:FWMX2004移除相片紅眼
*簡介* MX 2004 版本新增一個移除相片紅眼效果的工具。 該工具作用於選定范圍內移除特定區域的紅色暗影, 代之以灰黑之間的自然色彩。 *使用紅眼移除工具* FWM
-
 曲別針展示圖效果
第一次寫FW教程。有點爛。制作中有使用方法不適當請指出。 效果圖: 源文件下載:
曲別針展示圖效果
第一次寫FW教程。有點爛。制作中有使用方法不適當請指出。 效果圖: 源文件下載:
-
 用FWMX 2004的運動模糊做電視 (1)
MX2004和MX有什麼不同我就不用多說了,MX2004比MX多了一些功能比如模糊系列的運動模糊。好了廢話少說今天就給大家說說利用運動模糊做的一些效果!比如做一個電視效
用FWMX 2004的運動模糊做電視 (1)
MX2004和MX有什麼不同我就不用多說了,MX2004比MX多了一些功能比如模糊系列的運動模糊。好了廢話少說今天就給大家說說利用運動模糊做的一些效果!比如做一個電視效
-
 FWMX2004 濾鏡打造翠玉 (二)
9、在該濾鏡的LIGHTING光照選項中設置光源參數如圖所示:10、應用此濾鏡後的效果:11、選擇效果列表中的“陰影和光暈|內側發光”,設置內發光參數:12、設置內發光
FWMX2004 濾鏡打造翠玉 (二)
9、在該濾鏡的LIGHTING光照選項中設置光源參數如圖所示:10、應用此濾鏡後的效果:11、選擇效果列表中的“陰影和光暈|內側發光”,設置內發光參數:12、設置內發光
-
 FWMX2004 濾鏡打造翠玉(一)
1、選用圓圈形工具繪制一個圓環,或者可以繪制兩個同心圓,通過組合路徑來得到。2、對圓環進行漸變填充,填充類型選為“緞紋”,顏色設置如圖所示:3、選擇指針工具(黑色箭頭)
FWMX2004 濾鏡打造翠玉(一)
1、選用圓圈形工具繪制一個圓環,或者可以繪制兩個同心圓,通過組合路徑來得到。2、對圓環進行漸變填充,填充類型選為“緞紋”,顏色設置如圖所示:3、選擇指針工具(黑色箭頭)
-
 Fireworks 繪制時尚手機 [1] (1)
這是一款較早前出產的一部時尚手機,但不知道為什麼使用的人卻比較少,但其酷炫的外觀至今仍使我愛不釋手。終於忍不住要用也來畫一個。新建一個550*350大小的畫布。我們先來
Fireworks 繪制時尚手機 [1] (1)
這是一款較早前出產的一部時尚手機,但不知道為什麼使用的人卻比較少,但其酷炫的外觀至今仍使我愛不釋手。終於忍不住要用也來畫一個。新建一個550*350大小的畫布。我們先來
-
 Fireworks 繪制時尚手機 [3] (1)
完成後把該對象層放到最後一層。然後在天線上面再畫兩條路徑,描邊色為# 797786,並添加一個“內斜角”的特效,如圖。圖23完成手機的上半部分後,在機身中段還要為手機的
Fireworks 繪制時尚手機 [3] (1)
完成後把該對象層放到最後一層。然後在天線上面再畫兩條路徑,描邊色為# 797786,並添加一個“內斜角”的特效,如圖。圖23完成手機的上半部分後,在機身中段還要為手機的
-
 Fireworks 制作 NOKIA8250 手機 (1)
因為作品比較復雜,所以不可能一步一步的寫出來,這裡只提供一個思路,具體的參數可以參考我所提供的源文件。 首先,考慮到手機的結構流線型比較復雜,可能有些鋼筆工具用的不算
Fireworks 制作 NOKIA8250 手機 (1)
因為作品比較復雜,所以不可能一步一步的寫出來,這裡只提供一個思路,具體的參數可以參考我所提供的源文件。 首先,考慮到手機的結構流線型比較復雜,可能有些鋼筆工具用的不算
-
 Fireworks 繪制時尚手機 [2] (1)
用“鋼筆”工具畫出金屬外圍下面的反光輪廓,改用“線性”填充,過渡過色由#FFFFFF至#414254,羽化為1,效果如圖。 圖12這樣,金屬外圍的反光效果就算畫好了!我
Fireworks 繪制時尚手機 [2] (1)
用“鋼筆”工具畫出金屬外圍下面的反光輪廓,改用“線性”填充,過渡過色由#FFFFFF至#414254,羽化為1,效果如圖。 圖12這樣,金屬外圍的反光效果就算畫好了!我
-
 用 Fireworks 制作紅牆磚頭效果
前幾天是5.1黃金周放大假我想大家都去旅游了吧~!呵呵。偶就一直在家....:o 這個效果是我在看新聞的時候有的想法,看見現在很多。 大學生泡MM都喜歡在大街的牆壁或
用 Fireworks 制作紅牆磚頭效果
前幾天是5.1黃金周放大假我想大家都去旅游了吧~!呵呵。偶就一直在家....:o 這個效果是我在看新聞的時候有的想法,看見現在很多。 大學生泡MM都喜歡在大街的牆壁或
-
 Fireworks MX 實現 MAC 文字效果 (1)
用Photoshop來制作Mac招牌的文字特效,已經有成功的實例。那麼對於的用戶該從哪裡入手呢?我們可以參考Photoshop的制作思路來做些演變。 首先打開Firew
Fireworks MX 實現 MAC 文字效果 (1)
用Photoshop來制作Mac招牌的文字特效,已經有成功的實例。那麼對於的用戶該從哪裡入手呢?我們可以參考Photoshop的制作思路來做些演變。 首先打開Firew
-
 用FWMX制作蘋果標志 (1)
源文件Png:
用FWMX制作蘋果標志 (1)
源文件Png:
-
 FWMX系列:數據驅動圖形向導 [3] (1)
源文件Png:
FWMX系列:數據驅動圖形向導 [3] (1)
源文件Png:
-
 FWMX系列:數據驅動圖形向導 [1] (1)
數據驅動圖形向導是從MX版本開始出現的一項強勁功能。這個程序是由Dearmweaver和Fireworks聖經系列叢書的作者Joseph Lowery開發的,在FWMX
FWMX系列:數據驅動圖形向導 [1] (1)
數據驅動圖形向導是從MX版本開始出現的一項強勁功能。這個程序是由Dearmweaver和Fireworks聖經系列叢書的作者Joseph Lowery開發的,在FWMX
-
 FWMX系列:數據驅動圖形向導 [4] (1)
因為涉及到文件路徑的操作,在程序執行時不能更改相關的文件夾名或刪除文件夾,這是常識。不過FWMX在數據驅動圖形向導執行結束後,甚至於關閉最初的源文件模版也不能更改相關的
FWMX系列:數據驅動圖形向導 [4] (1)
因為涉及到文件路徑的操作,在程序執行時不能更改相關的文件夾名或刪除文件夾,這是常識。不過FWMX在數據驅動圖形向導執行結束後,甚至於關閉最初的源文件模版也不能更改相關的
-
 使用FWMX制作水滴效果
教程重點簡述:透明漸變及其聯合功能、路徑鋼筆等工具靈活運用……1新建100x 100 象素圖像。然後按需3次(R)選擇橢圓工具,拉一個 60x60 象素在畫布的中間的圓
使用FWMX制作水滴效果
教程重點簡述:透明漸變及其聯合功能、路徑鋼筆等工具靈活運用……1新建100x 100 象素圖像。然後按需3次(R)選擇橢圓工具,拉一個 60x60 象素在畫布的中間的圓
-
 Fireworks 制作做 MX 2004 Logo
http://mci.vicp.Net
Fireworks 制作做 MX 2004 Logo
http://mci.vicp.Net
-
 Fireworks教程:繪制合成蛋殼美人 (1)
無意中看到網友六月海寫的一個蛋殼美人的Photoshop教程,想法很新穎,於是乎我嘗試著用 做了一個大概,只用了兩小時,時間很短,可能有很多地方都不完善,希望大家多提意
Fireworks教程:繪制合成蛋殼美人 (1)
無意中看到網友六月海寫的一個蛋殼美人的Photoshop教程,想法很新穎,於是乎我嘗試著用 做了一個大概,只用了兩小時,時間很短,可能有很多地方都不完善,希望大家多提意
小編推薦
熱門推薦