-
 Fireworks4圖象優化
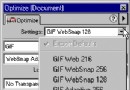
使用Optimize(優化)面板 Optimize(優化)面板可以很方便的在工作區內進行圖象優化,並且同時看到優化後的效果,在Optimize(優化)面板上預先設置
Fireworks4圖象優化
使用Optimize(優化)面板 Optimize(優化)面板可以很方便的在工作區內進行圖象優化,並且同時看到優化後的效果,在Optimize(優化)面板上預先設置
-
 Fireworks4創建動畫
創建一個物體來產生動畫 1,新建一個文件,長和寬都是200pixel 2,用矩形工具畫一個矩形,你可以使用你喜歡的任何顏色 動畫的設定 1,選中這
Fireworks4創建動畫
創建一個物體來產生動畫 1,新建一個文件,長和寬都是200pixel 2,用矩形工具畫一個矩形,你可以使用你喜歡的任何顏色 動畫的設定 1,選中這
-
 Fireworks繪制飛舞蝴蝶動畫
今天我們來繪制一個飛舞的蝴蝶動畫,讓蝴蝶的翅膀在不停地扇動著,如同一只現實中的彩蝶在翩翩飛舞。還可以在網頁制作過程中在Deamweaver中將這個GIF動畫插入一個層之
Fireworks繪制飛舞蝴蝶動畫
今天我們來繪制一個飛舞的蝴蝶動畫,讓蝴蝶的翅膀在不停地扇動著,如同一只現實中的彩蝶在翩翩飛舞。還可以在網頁制作過程中在Deamweaver中將這個GIF動畫插入一個層之
-
 Fireworks制作GIF動畫Banner
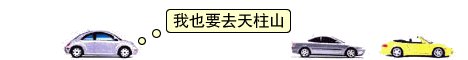
小節中我們看看怎樣使用 MX 2004設計一張GIF動畫Banner,以一個宣傳天柱山的Banner為例,主要熟悉Fireworks中幀面板、動畫、元件等工具的使用方法
Fireworks制作GIF動畫Banner
小節中我們看看怎樣使用 MX 2004設計一張GIF動畫Banner,以一個宣傳天柱山的Banner為例,主要熟悉Fireworks中幀面板、動畫、元件等工具的使用方法
-
 Fireworks實用設計:電話IC卡 (1)
本文中我們看看怎麼樣使用 MX 2004設計一張電話卡。主要熟悉Fireworks中圓角矩形工具、創意、自由形狀等工具的使用。 完成效果: “電話卡”圖像
Fireworks實用設計:電話IC卡 (1)
本文中我們看看怎麼樣使用 MX 2004設計一張電話卡。主要熟悉Fireworks中圓角矩形工具、創意、自由形狀等工具的使用。 完成效果: “電話卡”圖像
-
 Fireworks繪制簡筆QQ企鵝 (1)
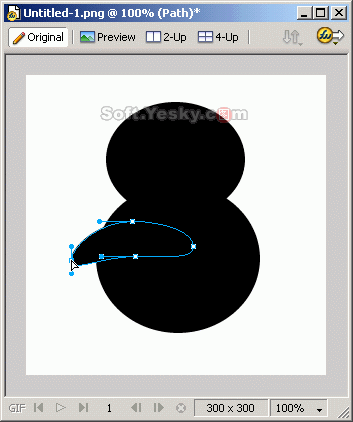
這裡我們使用 MX 2004來繪制一幅企鵝的圖像,這裡主要熟悉一下工具箱上橢圓、選擇、縮放等工具的使用,看看如何通過它們繪制簡單的卡通效果。 繪制過程:
Fireworks繪制簡筆QQ企鵝 (1)
這裡我們使用 MX 2004來繪制一幅企鵝的圖像,這裡主要熟悉一下工具箱上橢圓、選擇、縮放等工具的使用,看看如何通過它們繪制簡單的卡通效果。 繪制過程:
-
 Fireworks打造MAC水晶球特效
在織夢論壇上看到朋友提到水晶球(或是說Mac球體)的繪制的問題後,想寫出來個小教程給大家,希望大家喜歡! 下面的幾個是織
Fireworks打造MAC水晶球特效
在織夢論壇上看到朋友提到水晶球(或是說Mac球體)的繪制的問題後,想寫出來個小教程給大家,希望大家喜歡! 下面的幾個是織
-
 FireWorks教程:繪制逼真大眾甲殼蟲 (1)
我不怎麼會寫教程,只好介紹一下我的作畫過程,技術比較拙劣,介紹也比較簡單,希望大家不要見笑。本次作畫使用軟件:下面我們先拿出一張汽車原圖作參考來畫。原圖用鋼筆工具勾線鋪
FireWorks教程:繪制逼真大眾甲殼蟲 (1)
我不怎麼會寫教程,只好介紹一下我的作畫過程,技術比較拙劣,介紹也比較簡單,希望大家不要見笑。本次作畫使用軟件:下面我們先拿出一張汽車原圖作參考來畫。原圖用鋼筆工具勾線鋪
-
 FW快速制作動態按鈕四狀態
按鈕是網頁的重要組成元素之一,在網頁中發揮著十分重要的作用。它主要起著兩個作用:第一是起到提示性的作用,有提示性的文本或者圖形來告訴浏覽者點擊後會有什麼作用,這樣的按鈕
FW快速制作動態按鈕四狀態
按鈕是網頁的重要組成元素之一,在網頁中發揮著十分重要的作用。它主要起著兩個作用:第一是起到提示性的作用,有提示性的文本或者圖形來告訴浏覽者點擊後會有什麼作用,這樣的按鈕
-
 Fireworks常見問題解答 (1)
是一款與、齊名的網頁圖形制作利器。在當前的一些熱門設計論壇中均開設有Fireworks討論專區,為網友學習Fireworks提供了方便。筆者特地搜集了一些與Firewo
Fireworks常見問題解答 (1)
是一款與、齊名的網頁圖形制作利器。在當前的一些熱門設計論壇中均開設有Fireworks討論專區,為網友學習Fireworks提供了方便。筆者特地搜集了一些與Firewo
-
 Fireworks MX 2004繪圖新功能:顏色替換
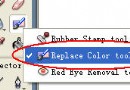
顏色替換 MX 2004版本最大的一個特點是提供了顏色替換工具,如圖1。圖1 &nbs
Fireworks MX 2004繪圖新功能:顏色替換
顏色替換 MX 2004版本最大的一個特點是提供了顏色替換工具,如圖1。圖1 &nbs
-
 Fireworks MX之旅:導入文字的再編輯
fwmx在help文件中寫到:fwmx增加了支持ps的psd文件文字再編輯的新特性,為了驗證這個特性,我們來作個實驗。 在ps6中隨
Fireworks MX之旅:導入文字的再編輯
fwmx在help文件中寫到:fwmx增加了支持ps的psd文件文字再編輯的新特性,為了驗證這個特性,我們來作個實驗。 在ps6中隨
-
 Fireworks MX:GIF動畫 (1)
制作gif動畫一直都是fireworks的強項,方便、快捷、自由是fireworks的特點。雖然還有的一些優秀的動畫制作工具,比如Flash,比如imageready.
Fireworks MX:GIF動畫 (1)
制作gif動畫一直都是fireworks的強項,方便、快捷、自由是fireworks的特點。雖然還有的一些優秀的動畫制作工具,比如Flash,比如imageready.
-
 FWMX一例XP風格按鈕的制作 (1)
我也不知道這算不算XP風格,反正是大家很常見很流行的,今天在經典幫別人回復了源文件,干脆湊篇教程上來。基本上沒什麼難度,算是新手入門吧。 &nbs
FWMX一例XP風格按鈕的制作 (1)
我也不知道這算不算XP風格,反正是大家很常見很流行的,今天在經典幫別人回復了源文件,干脆湊篇教程上來。基本上沒什麼難度,算是新手入門吧。 &nbs
-
 Fireworks 2004:遠古獸皮卷軸 (1)
效果圖: 1.新建一個500×400的畫布 2.做一個500×400 填充:#74350C無邊框矩形 3.給矩形添加效果Eye candy 4000LE--〉m
Fireworks 2004:遠古獸皮卷軸 (1)
效果圖: 1.新建一個500×400的畫布 2.做一個500×400 填充:#74350C無邊框矩形 3.給矩形添加效果Eye candy 4000LE--〉m
-
 FW MX 2004教程(5):文字編輯
為我們提供了強大的文字設計功能,為文字的輸入和設置提供了專業的文本編輯功能,可以方便地對輸入的文字進行諸如字體、大小、形狀、填充、描邊、上下左右的距離、自定義消除鋸齒等
FW MX 2004教程(5):文字編輯
為我們提供了強大的文字設計功能,為文字的輸入和設置提供了專業的文本編輯功能,可以方便地對輸入的文字進行諸如字體、大小、形狀、填充、描邊、上下左右的距離、自定義消除鋸齒等
-
 FW MX 2004教程(7):圖像輸出
在 中,圖像默認的保存格式是.PNG文件,該文件最大可能的保存了Fireworks 中所繪制的各種圖形對象、切片的相關屬性與信息,從而為圖像文件的再次編輯再來最大的
FW MX 2004教程(7):圖像輸出
在 中,圖像默認的保存格式是.PNG文件,該文件最大可能的保存了Fireworks 中所繪制的各種圖形對象、切片的相關屬性與信息,從而為圖像文件的再次編輯再來最大的
-
 FW MX 2004教程(9):圖像變換
圖像變換技術在網頁中經常被用到,即當鼠標移動到某圖像或按鈕上時,會觸發另一個圖形的顯示。在中,圖像變換的制作原理就是使“幀”面板中某幀中的圖形對象與來自任何幀的圖象
FW MX 2004教程(9):圖像變換
圖像變換技術在網頁中經常被用到,即當鼠標移動到某圖像或按鈕上時,會觸發另一個圖形的顯示。在中,圖像變換的制作原理就是使“幀”面板中某幀中的圖形對象與來自任何幀的圖象
-
 FW MX 2004教程(10):鏈接設置
在中,為圖像設置鏈接區域是靠“切片”或“熱點”工具來完成,因此“切片”或“熱點”區域又被稱為鏈接區域。它們不是以圖像的形式存在,而是在圖像導出成網頁格式後,以Html代
FW MX 2004教程(10):鏈接設置
在中,為圖像設置鏈接區域是靠“切片”或“熱點”工具來完成,因此“切片”或“熱點”區域又被稱為鏈接區域。它們不是以圖像的形式存在,而是在圖像導出成網頁格式後,以Html代
-
 FW MX 2004教程(11):自動操作
在中,自動化的應用可以為我們省去不少在圖像處理或網頁制作過程中一些相同步驟的操作,從而有效地節約時間和提高工作效率。 1、“查找”面板 使用“查找”面板可方便
FW MX 2004教程(11):自動操作
在中,自動化的應用可以為我們省去不少在圖像處理或網頁制作過程中一些相同步驟的操作,從而有效地節約時間和提高工作效率。 1、“查找”面板 使用“查找”面板可方便
小編推薦
熱門推薦