-
 學用Fireworks中的特效 [11]
9、“AlIEn Sikn Splat LE” >“Edges” 這是一款用來調整圖像邊緣的濾鏡。其設置窗口如圖30。圖30 在該設置窗口中,可以在Edge
學用Fireworks中的特效 [11]
9、“AlIEn Sikn Splat LE” >“Edges” 這是一款用來調整圖像邊緣的濾鏡。其設置窗口如圖30。圖30 在該設置窗口中,可以在Edge
-
 學用Fireworks中的特效 [1]
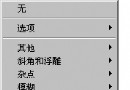
在中為圖形對象添加濾鏡效果的方法有兩種,一是通過“濾鏡”菜單,另一種則是通過對象屬性欄右側的“添加效果”按鈕來實現。而細心的朋友一定會發現,在“添加效果”按鈕的彈出菜
學用Fireworks中的特效 [1]
在中為圖形對象添加濾鏡效果的方法有兩種,一是通過“濾鏡”菜單,另一種則是通過對象屬性欄右側的“添加效果”按鈕來實現。而細心的朋友一定會發現,在“添加效果”按鈕的彈出菜
-
 學用Fireworks中的特效 [2]
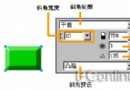
2、“斜角與浮雕” >“內斜角” 在為圖形對象添加該特效時,會彈出一個該特效的設置窗口,通過設置該窗口的相關數值或選項,會在對象的內圍呈現出具有立體感的凸起
學用Fireworks中的特效 [2]
2、“斜角與浮雕” >“內斜角” 在為圖形對象添加該特效時,會彈出一個該特效的設置窗口,通過設置該窗口的相關數值或選項,會在對象的內圍呈現出具有立體感的凸起
-
 學用Fireworks中的特效 [5]
角度——設置動運模糊效果的角度; 距離——設置模糊效果偏離原位置的范圍。數值變化從1至100,數值越大,偏離原位置的距離也就越大。 >“進一步模糊” 該特效
學用Fireworks中的特效 [5]
角度——設置動運模糊效果的角度; 距離——設置模糊效果偏離原位置的范圍。數值變化從1至100,數值越大,偏離原位置的距離也就越大。 >“進一步模糊” 該特效
-
 Fireworks 鮮橙的制作方法
1、先新建600*400圖檔,背景白色,畫一圓形; 2、新增、調整節點,使圓形不規則,大體符合橙子外形標准; 3、放射狀填充,顏色調為#FFC33E、#FF6600
Fireworks 鮮橙的制作方法
1、先新建600*400圖檔,背景白色,畫一圓形; 2、新增、調整節點,使圓形不規則,大體符合橙子外形標准; 3、放射狀填充,顏色調為#FFC33E、#FF6600
-
 火狐Firefox配置文件經典技巧
關於的許多技巧都需要您來編輯Mozilla Firefox的配置文件.這裡面有三個配置文件您應當知道的: user.JS - 用來改變各種選項. userChr
火狐Firefox配置文件經典技巧
關於的許多技巧都需要您來編輯Mozilla Firefox的配置文件.這裡面有三個配置文件您應當知道的: user.JS - 用來改變各種選項. userChr
-
 Firefox技巧拾零:六招秘籍
一、啟動提速新招 在浏覽器地址欄中輸入“about:config”,回車確認操作,而後在“過濾器”中輸入“network.dns.disableIPv6”,再點擊“
Firefox技巧拾零:六招秘籍
一、啟動提速新招 在浏覽器地址欄中輸入“about:config”,回車確認操作,而後在“過濾器”中輸入“network.dns.disableIPv6”,再點擊“
-
 用Fireworks設計自己的郵票
看著一套套精美的郵票,有時候會想:是不是自己也可以來設計一張屬於自己的“郵票”,把喜歡的圖片放到上面去,那豈不是太好了?其實就能實現這個願望,今天咱們就來看看怎麼樣用它
用Fireworks設計自己的郵票
看著一套套精美的郵票,有時候會想:是不是自己也可以來設計一張屬於自己的“郵票”,把喜歡的圖片放到上面去,那豈不是太好了?其實就能實現這個願望,今天咱們就來看看怎麼樣用它
-
 用Fireworks做出蘋果的晶亮透明
蘋果的導航(下圖)總體的感覺是清淡的色彩配上透明的效果。其實這種效果在Fireworks(看多了在PS裡的長篇大論)裡簡簡單單,遠沒有想象的那麼復雜。用的技
用Fireworks做出蘋果的晶亮透明
蘋果的導航(下圖)總體的感覺是清淡的色彩配上透明的效果。其實這種效果在Fireworks(看多了在PS裡的長篇大論)裡簡簡單單,遠沒有想象的那麼復雜。用的技
-
 Fireworks制作下雨動畫效果 (1)
絲絲小雨,帶給我們多少溫柔與浪漫,這篇教程裡,我們將會用裡的運動模糊濾鏡來制作出絲小雨的動畫特效.希望大家在網頁設計中能有幫助. 第一步.先選擇一張做為背景的圖片。
Fireworks制作下雨動畫效果 (1)
絲絲小雨,帶給我們多少溫柔與浪漫,這篇教程裡,我們將會用裡的運動模糊濾鏡來制作出絲小雨的動畫特效.希望大家在網頁設計中能有幫助. 第一步.先選擇一張做為背景的圖片。
-
 Fireworks 制作 IE 浏覽器圖標
1、新建畫布,選取橢圓工具,按SHIFT繪制一個圓形,再在圓形的內部繪制一個略小的橢圓,使用菜單對齊命令將兩者居中對齊。 2、同時選中圓形和橢圓對象,選擇菜單
Fireworks 制作 IE 浏覽器圖標
1、新建畫布,選取橢圓工具,按SHIFT繪制一個圓形,再在圓形的內部繪制一個略小的橢圓,使用菜單對齊命令將兩者居中對齊。 2、同時選中圓形和橢圓對象,選擇菜單
-
 用Fireworks制作連續跳躍數字
閒來無事,譯了篇FW的基礎文章,效果如圖: 這是一個你可能喜歡的簡單動畫技術,使用Fw中的“逐幀”制作出來的效果。 在中打開一個新的畫布,選擇工具欄中的文
用Fireworks制作連續跳躍數字
閒來無事,譯了篇FW的基礎文章,效果如圖: 這是一個你可能喜歡的簡單動畫技術,使用Fw中的“逐幀”制作出來的效果。 在中打開一個新的畫布,選擇工具欄中的文
-
 巧用Fireworks設計個性化印章
大家都知道是一個創建、編輯和優化網頁圖像的多功能應用程序,其實在制作網頁之外,我們也可以把它作為一個功能強大的圖像處理軟件使用。圖3和圖4中的兩種印章效果就是利用它設計
巧用Fireworks設計個性化印章
大家都知道是一個創建、編輯和優化網頁圖像的多功能應用程序,其實在制作網頁之外,我們也可以把它作為一個功能強大的圖像處理軟件使用。圖3和圖4中的兩種印章效果就是利用它設計
-
 使用Fireworks制作漂亮的禮花
1.在中新建一文檔,畫布大小為 200 * 200,底色為黑(#000000)。 2.用畫圓工具畫一個圓形,大小為 10 * 10,Fill 為 None,調節 S
使用Fireworks制作漂亮的禮花
1.在中新建一文檔,畫布大小為 200 * 200,底色為黑(#000000)。 2.用畫圓工具畫一個圓形,大小為 10 * 10,Fill 為 None,調節 S
-
 Fireworks文本路徑結合操作 (1)
輸入的文本一般總是位於一個矩形的文本框中,很多情況下我們需要繪出動態的文本。為達到這個效果,我們可以繪制一條路徑,然後將文本附著於路徑之上,文本將隨著路徑的改變而改變。
Fireworks文本路徑結合操作 (1)
輸入的文本一般總是位於一個矩形的文本框中,很多情況下我們需要繪出動態的文本。為達到這個效果,我們可以繪制一條路徑,然後將文本附著於路徑之上,文本將隨著路徑的改變而改變。
-
 FW制作片頭文字漸顯漸隱動畫 (1)
本實例模仿了一些影片片頭的文字一行行顯現,並且亮度、顏色不斷改變的動畫效果。這裡,我們綜合應用了漸層色、文字遮罩和動畫等多種技巧,制作了李白的“將進酒”詩句
FW制作片頭文字漸顯漸隱動畫 (1)
本實例模仿了一些影片片頭的文字一行行顯現,並且亮度、顏色不斷改變的動畫效果。這裡,我們綜合應用了漸層色、文字遮罩和動畫等多種技巧,制作了李白的“將進酒”詩句
-
 Fireworks輕松繪制banner廣告 (1)
Banner,一般翻譯為旗幟廣告、橫幅廣告等。Banner是網站用來作為盈利或者是發布一些重要的信息的工具。Banner在設計上應該要做到制作美觀、方便點擊、與網頁協調
Fireworks輕松繪制banner廣告 (1)
Banner,一般翻譯為旗幟廣告、橫幅廣告等。Banner是網站用來作為盈利或者是發布一些重要的信息的工具。Banner在設計上應該要做到制作美觀、方便點擊、與網頁協調
-
 用Fireworks 4.0制作旋轉文字動畫 (1)
與、一起合稱網頁制作三劍客,可是如果我們沒有學會很好地利用它,那就與未出鞘的寶劍一樣,難見光芒。所謂萬事靠積累,只有多學多練才能讓劍客真正發揮威力。今天就讓
用Fireworks 4.0制作旋轉文字動畫 (1)
與、一起合稱網頁制作三劍客,可是如果我們沒有學會很好地利用它,那就與未出鞘的寶劍一樣,難見光芒。所謂萬事靠積累,只有多學多練才能讓劍客真正發揮威力。今天就讓
-
 Fireworks MX鍛造黃金質感 (1)
首先,打開MX,新建畫布,長寬值為200x200像素,白色背景。 到Tools(工具)面版,點擊Rectangle Tool(矩形工
Fireworks MX鍛造黃金質感 (1)
首先,打開MX,新建畫布,長寬值為200x200像素,白色背景。 到Tools(工具)面版,點擊Rectangle Tool(矩形工
-
 用Fireworks制作動畫 (1)
制作網頁動畫可用許多種方法來實現,如:用Java或DHtml或等,也可用.而Fireworks提供了三種制作動畫的手段:手工繪制、使用符號(Symbol)、
用Fireworks制作動畫 (1)
制作網頁動畫可用許多種方法來實現,如:用Java或DHtml或等,也可用.而Fireworks提供了三種制作動畫的手段:手工繪制、使用符號(Symbol)、
小編推薦
熱門推薦