教你用Fireworks制作閃圖背景的動畫效果
編輯:Fireworks使用技巧
教你用Fireworks制作閃圖背景的動畫效果,制作閃圖的工具無非也就是GIF動畫常用的工具,這裡我們使用fireworks的動畫制作功能來完成閃圖的制作。

最終效果圖
在開始教程前,我們要先准備下素材,就是找找“閃字背景素材”。

圖1

素材1

素材2

素材3

素材4
點擊下頁:開始教程步驟學習
下面開始制作的步驟:
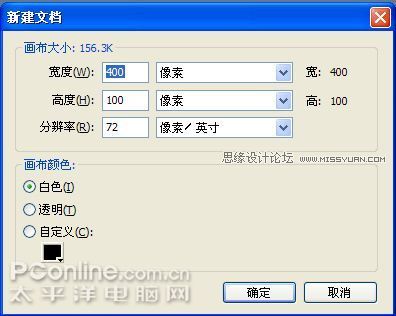
1、素材已經准備了。我們就開始新建文檔,此教程由軟件自學網首發,畫布大小:寬度為400,高度為100,(網友可自定義大小)。如下圖圖:

圖2
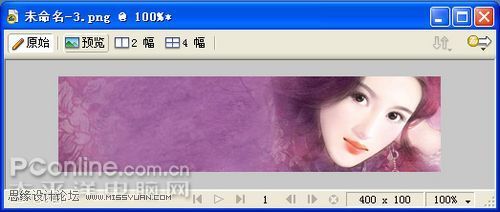
2、打開素材4,調整好圖片大小,然後拖到我們新建的文檔中,如下圖:

圖3

圖4
3、調整好圖片的位置,然後點擊文本工具在圖片上輸入“個性簽名”文字,再點擊文本工具輸入一行小字,如下圖:

圖5
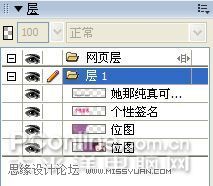
4、我們可以看到此時圖層1,如下圖:

圖6
5、點擊層面板“新建/重制層”按鈕,新建圖層2,如下圖:

圖7
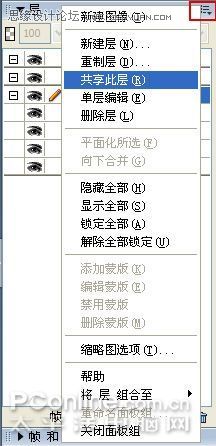
6、選“圖層1”,點擊圖層1右上角的按鈕,彈出菜單並選擇“共享此層”,如下圖:

圖8
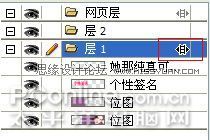
7、選擇“共享此層”後,圖層1右方出現一個小圖標,如下圖(紅色框處):

圖9
8、點擊“文件—導入”,選擇你自己滿意的閃字背景素材,點擊確定,如下圖:

圖10
9、確定後彈出對話框,詢問是否添加新的幀,點擊“確定”,如下圖:

圖11
10、選擇閃字素材背景(閃字素材背景覆蓋住字),按Ctrl+X,然後選擇點擊“個性簽名”,如下圖:

圖12

圖13
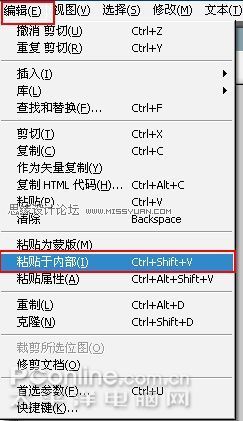
11、點擊“編輯—粘貼於內部”,點擊預覽就可以看到字閃的效果了。如下圖:

圖14

圖15
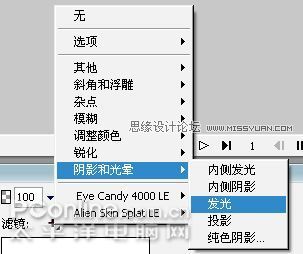
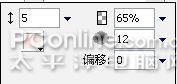
12、下面的效果,看上去字的效果不是很明顯,我們可以為它加點發光效果,“濾鏡—陰影和光暈—發光”,參數可以如下圖:

圖16

圖17
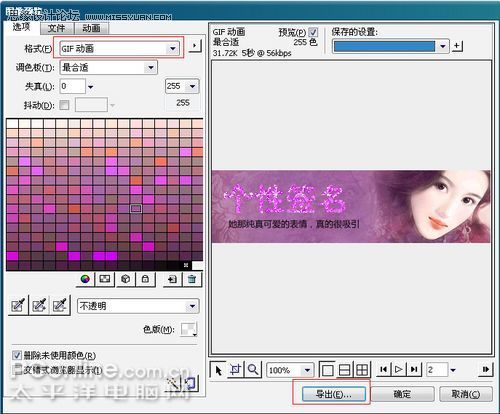
13、最後就是動畫的導出了,注意格式要選擇“GIF動畫”,再點擊“導出”,如下圖:

圖18
14、下面就是我們導出的最終效果圖:

效果圖
小編推薦
熱門推薦