教你怎麼用Fireworks設計漸隱漸現的LOGO
編輯:Fireworks使用技巧
教你怎麼用Fireworks設計漸隱漸現的LOGO,喜歡的可以來學習一下.
先來看看最終效果圖:
![]()
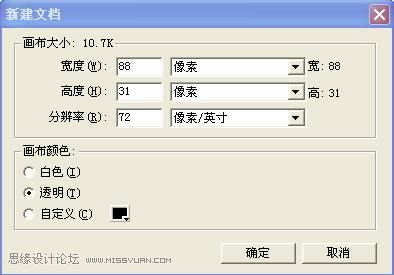
1 新建畫布 88*31象素 顏色選透明色。

2 選者矩形工具建立一矩形層 88*31 邊框用黑色。用#B3D335填充

3 按如圖數值填充。

4 填加文字層。。 文字顏色為#EED20A。選不消除劇齒
![]()
5 在文字層上選用PENCIL描邊。數值如圖

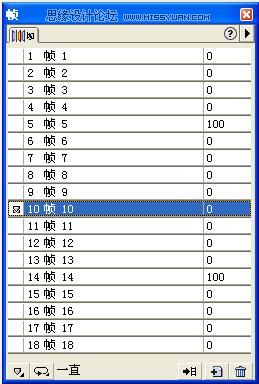
6 然後填加影格。。先建立18個影格。除第五偵和14偵是100/100秒。其余各偵延時為0/100秒,

復制矩形和文字到其他偵上。
在第五祯開始把文字向前後偵每個把文字透明度降低20%設置。

如圖所示,85為透明度.
第6.4偵透明度分別80%/7.3偵為60%/8.2偵為40%,/9.1偵為20%
然後我們做文字變動:
變動雜第九偵和十偵之間開始!
更改第十偵文字....透明度為20%

然後把文字層復制都其余各層!透明度依次以每偵20%的速度遞增.
小編推薦
熱門推薦