教你怎麼用Firework繪制清新翠綠的竹子
編輯:Fireworks使用技巧
這裡先說下制作要注意的地方:筆者感覺竹子最重要的部分就是關節部分(2段竹子的結合處)這也是竹子的特點;還有就是竹段中,類似絲狀的紋理。
下面我們就用Fireworks來繪制清新翠綠的竹子:
1、首先畫一個27*105的矩形(數值近似就可以),然後調節四腳的結點,使矩形中間的位置向內凹。

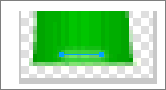
圖1
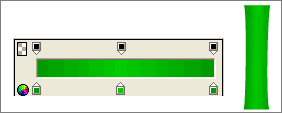
2、加上漸變色,此教程由軟件自學網首發,由於筆者想做的效果並不是那種很真實的竹子效果,所以顏色淺了些;而且只是簡單的漸變:#009000 #00cc00 。

圖2
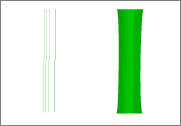
3、在變形的矩形上加一些105高的豎線,注意間距要是不相同的,用來做竹子上竹絲的感覺。顏色要深些:#006600 透鏡度調到20。

圖3
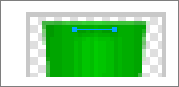
4、這一步用來給竹子的上下邊緣加陰影,用來突出竹段之間接合的部位;在上端邊緣的部分畫一個長10像素的線段,顏色#006600,高斯模糊1;

圖4
5、這一步與上一步基本相同,只不過是在底部邊緣的部分畫一個長10像素的線段,顏色#ffffff,高斯模糊1;

圖5
6、到這一步竹段的部分就已經制作完成了,全選Ctrl+G,然後復制一個竹段,使它和第一個竹段首尾相接,但之間要留一個像素的空隙,在這個空隙中填充一條線段,顏色#006600,透明度30%。

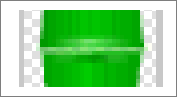
圖6
7、這一步制作竹葉:畫一個寬35高8的橢圓;刪除上下2個結點;調節右邊的結點,使圖形左尖右寬;

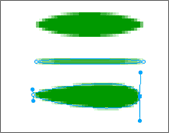
圖7
8、給竹葉加內側發光,顏色#ccff00,最後再在竹葉的靠右邊畫一條白色的橫線,高斯模糊0.7,透明度60;

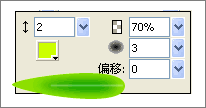
圖8
9、基本的元素都完成了,下面就是擺放啦,這裡就不具體說了,大家可以自己隨意。不過有幾個要注意的地方:竹葉的大小不能全部一樣,要適當的調節使之有所區別;竹子擺放的時候要上下錯開,看起來自然些,就這樣了。

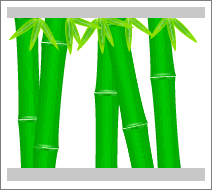
圖9
小編推薦
熱門推薦