Fireworks打造標簽式灰色動態網頁導航條
編輯:Fireworks使用技巧
現在標簽式網頁導航條效果在很多大網站都非常常見,本文告訴您如何使用fireworks打造此類標簽式導航條效果。
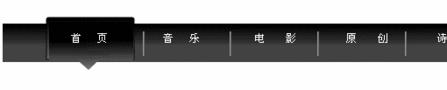
首先讓我們來看下最後的效果:

1、打開FW 8.0 (筆者使用的是8.0版,當然其它版本也是可以的了)
2、新建一個穩當大小760X400
3、用矩形工具畫一個漸變的矩形,這裡這個矩形是要做為導航條的背景,此教程由軟件自學網首發,所以你可以調配自己喜歡的顏色。

4、然後用直線工具畫兩條線;見下圖,做為分隔線來用。

5、然後按住Shift+G把這兩條線組合成對象,復制這個對象,從窗口對齊面板最後見下圖:

6、下來這幾部就比較關鍵了,按下快捷鍵Ctrl+f8,調出新建元件窗口選擇“按鈕”。

如果你看見這個對話框那麼你這步是正確的的了。
小編推薦
熱門推薦