Fireworks繪制精致三維仿真金屬小球
編輯:Fireworks使用技巧
用Fireworks畫仿真立體的東西其實不難,只需要仔細的觀察,還有一點點的耐心。今天我們開始我們的fireworks 仿真繪畫的第一步吧。畫一個金屬球。
前言:因為大部分朋友沒有學習過素描,也沒有詳細觀察事物的習慣。所以我們在畫之前要說明一下金屬繪畫的重點,金屬的特點是明暗差別大,此教程由軟件自學網首發,高光是體現質感的重要部分,另外反光也會比較的亮。如果研究過日本聖斗士盔甲插圖的人,應該會有更多的感受和竅門。最後球形的明暗特點也是大家在畫畫之前需要觀察的。

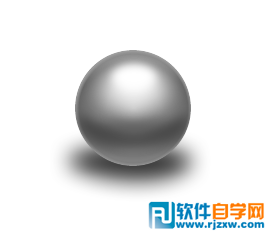
完成圖:源文件在圖上右鍵另存
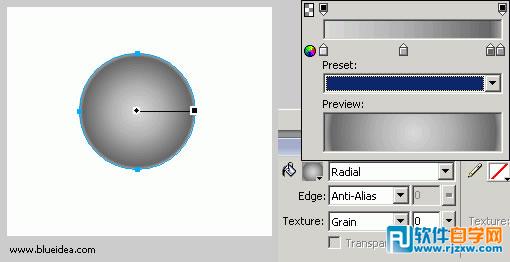
第一步:畫出底色
選擇圓形工具,按住shift 鍵,在畫面中,畫一個正圓形,然後選擇填充工具,在屬性面板上,把填充方式改為 radial,並且編輯填充樣式如圖,這個填充樣式包括四個控制顏色點,詳細的制作你的填充樣式,是你仿真成功的要點。我這個樣式的主要功能是打出底色,並且把小球的反光也鋪出來。

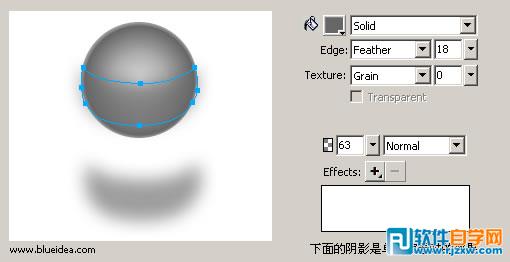
第二步,增加暗部
復制一個圓,利用路徑編輯工具,還有路徑的組合、打孔、交集,剪除等命令,制作一個如下的形狀,並給予如圖所示的填充,並且放到所示位置。這一步的要點是,熟練的使用路徑工具和命令,得到自己想要的形狀,並給予合適的填充。注意feather的參數,還有透明度的選擇。關於路徑工具的使用,參考趙鵬大作Photoshop路徑終極教程

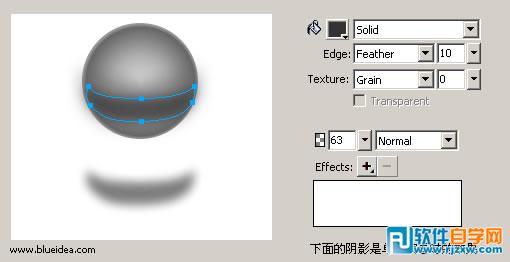
疊加第二層暗部

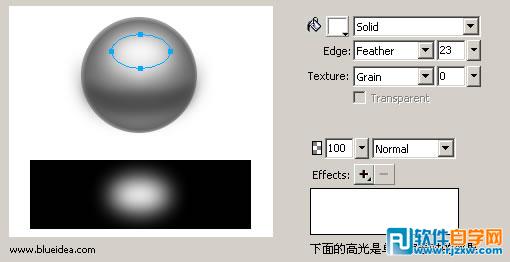
第三步,增加高光部分
和暗部的處理一樣,只是這次我們的形狀不那麼麻煩,畫橢圓就行了,注意的要點,仍然是高光的 feather。疊加的層數越多,你的東西就會越細膩,但要注意你所表現的東西主題,有時太細,就會失去質量和力度,行業術語就是油了。另外,還有一句話,我覺得也是很精辟的,“高光決定質感”,大家仔細觀察高光的形狀、過渡。

小編推薦
熱門推薦