Fireworks打造精致水晶的播放器圖標
編輯:Fireworks使用技巧
很多人都說FIREWORKS太弱,遠不如PHOTOSHOP制作的效果更好,對於我這個對FW情有獨鐘的“資深網民”來看,關鍵是要充分掌握軟件的使用技巧,加上好的設計思想,用FIREWORKS同樣能做出比較精美的圖片。近來看到微軟官方網站的Windows Media Player 11頁面中的‘播放’圖標很好的水晶質感效果,特地拿來制作,現在與諸位大俠分享,共同進步。
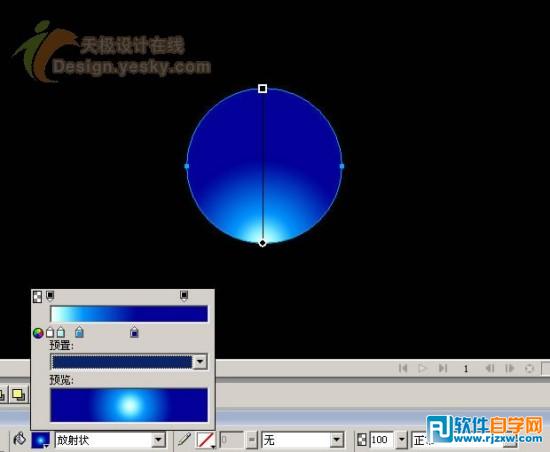
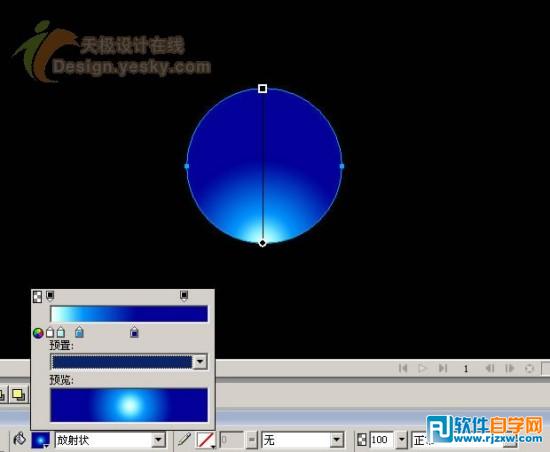
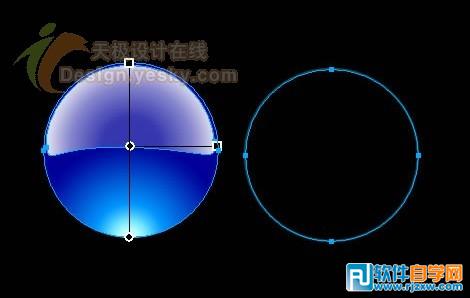
1、在Fireworks新建的黑色畫布上畫正圓形,然後在屬性面板中選取‘放射狀’效果填充,並且采用四種顏色的過渡,此教程由軟件自學網首發,其顏色色值自下而上依次為#FFFFFF、#99FFFF、#0099FF、#000099,但顏色色值為#000099的深藍色要占的‘席位’多些。這樣做的目的是可以豐富圖標的色彩表現力。如圖。


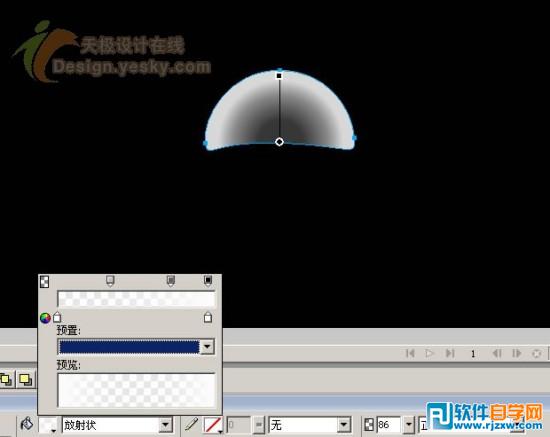
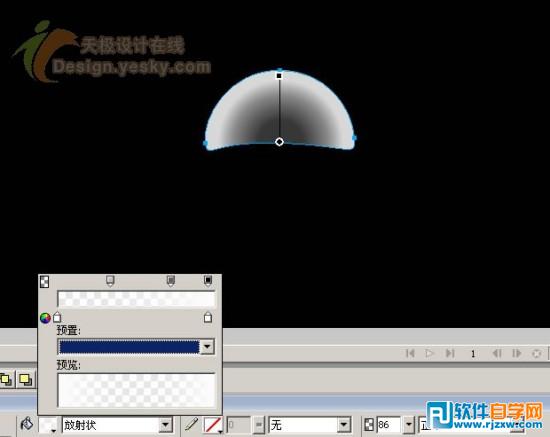
2、用鋼筆工具繪制一個半圓,以便表現出立體感,將左右端調整出一定的弧度,把下部的曲線選取點上提。如圖

3、在半圓上同樣選取‘放射狀’填充,顏色全部選擇白色,但透明度要選出三個點,其透明度依次為25、63、100,要注意三透明度的位置,靠近中心的透明效果要多些,這樣主要是為了渲染圖表上面部分的立體水晶效果。如圖

4、為了顯示出圖標的輪廓,使得效果飽滿,再要畫出一個空心的圓線,顏色可以選取淺藍#00CCFF,再將它的透明度調整為40%。如圖

小編推薦
熱門推薦