Fireworks設計動態LOGO的制作
編輯:Fireworks使用技巧
本例主要針對一個LOGO的漸隱效果做出仔細講解,本例涵蓋了FW所有的主要動畫技巧, 對初學者來說可能有點難,但只要仔細揣摩,那麼用fw做gif就可以完全掌握。
1,新建一個88*31的畫布,畫出如圖中的兩個條,此教程由軟件自學網首發,並按F8轉換為元件。(圖1)

2,在畫布上用8pt的象素字寫上文字並分別保存為元件。(圖2)

3,選中一個元件,用"濾鏡">>模糊>>運動模糊,對字體進行處理,設置是180度、3象素,然後保存為元件。(圖3)

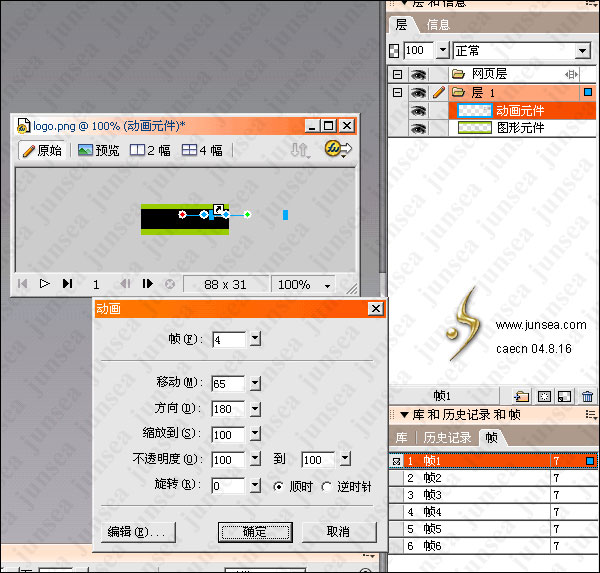
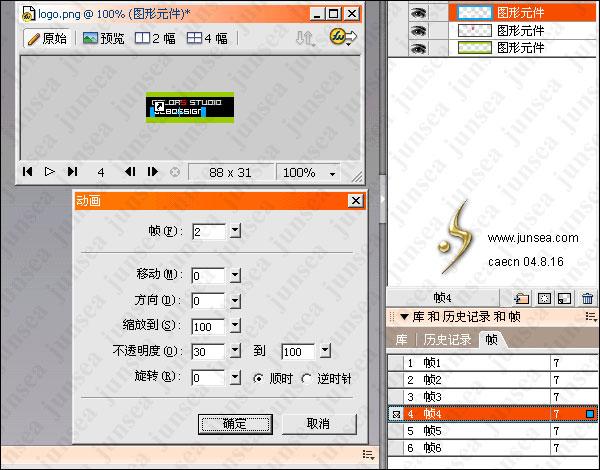
4,在第一幀位置,刪掉其他元件,僅留下圖中的運動模糊元件移動到圖中位置,進行如下設置:(圖4)

5,在第4幀位置,從庫中拖出圖形元件(1),按ctrl+shift+d克隆一次,同時選中這2個元件,右鍵點擊>>元件>>補間實例, 設置是2幀, 鉤選"分散到幀",然後對下面那個文字元件創建動畫。如圖設置:(圖5)

小編推薦
熱門推薦