Fireworks繪制線條規律旋轉網狀特效
編輯:Fireworks使用技巧
巧妙運用Fireworks的“修改-元件-補間實例”功能可以繪制出直線線條按規律旋轉出的網狀特效,很有意思。
用Fireworks的路徑畫一條線:

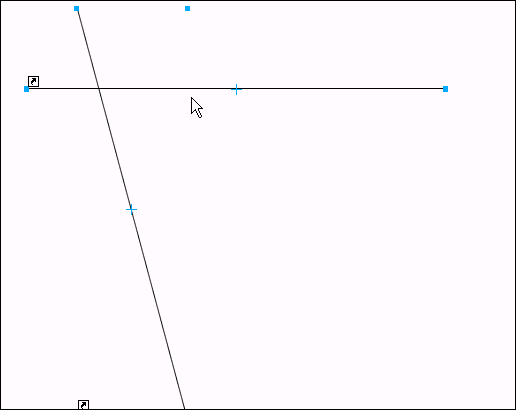
選擇“修改-轉化為元件”,按ctrl+shift+d克隆出一個。
選中新克隆出的線,選擇“變形-數值變形”,此教程由軟件自學網首發,選擇旋轉並輸入255,然後移動到如下的位置。

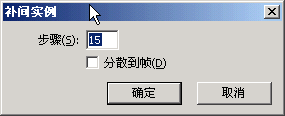
同時選中兩個元件,選擇“修改-元件-補間實例”,輸入步驟,注意取消下面分散到幀前的鉤。

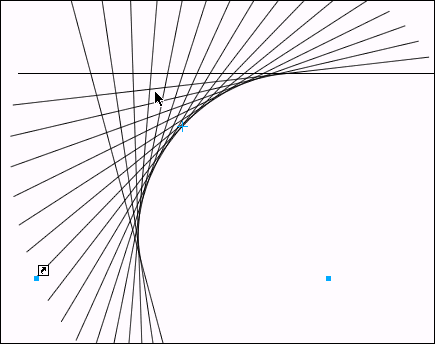
點擊確定,效果就出來了。原文鏈接

小編推薦
熱門推薦