Fireworks教程:制作優秀的色彩搭配圖片
編輯:Fireworks設計案例
當你在驚歎某個圖片設計裡的漂亮顏色、羨慕某個網站恰到好處的配色時,是不是總想把這些優秀的色彩搭配能據為己有,了解其中的色值呢,或許,Fireworks 可以幫助你解決這個棘手的問題,跟著步驟來吧!
1.打開一副你喜歡的圖片,這裡指的喜歡是指它的色彩。

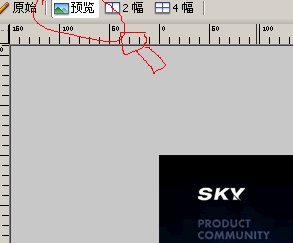
2.點擊“預覽”按鈕


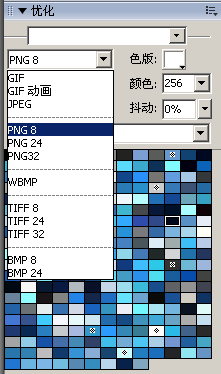
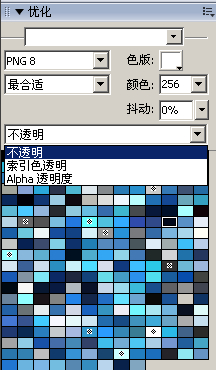
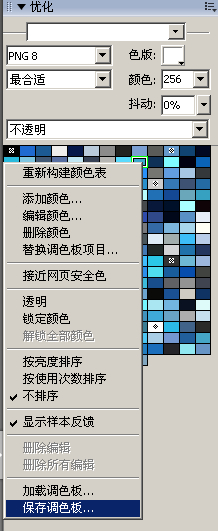
4.選擇PNG8以及不透明選項。

這樣你的調色版就制作完成了。

6.在以後的設計中,需要用到這個調色板時,在“優化面板”中點擊右鍵,載入調色板即可。
怎麼樣,以後這些漂亮的顏色就全部屬於你了吧。快去試試看。
Fireworks 版本:FW CS3
小編推薦
熱門推薦