FireWorks教程:人物暗夜裡的光影塗鴉
編輯:Fireworks設計案例
這種不用噴漆的塗鴉方式大受歡迎,它的魅力不僅表現在黑夜裡光彩奪目的絢爛,更多的是人們對一種隨時會幻滅的美好畫面的著迷。簡單地說,就是在黑暗中,拿個手電簡對著相機,揮舞,拍下來的東西,當然,事先要將相機調整到合適的狀態,用什麼手電筒,以及揮舞的路線,那還是要花點時間計劃一下的。先看一下最終效果吧!

1、創建一個新文檔,打開下面的圖:

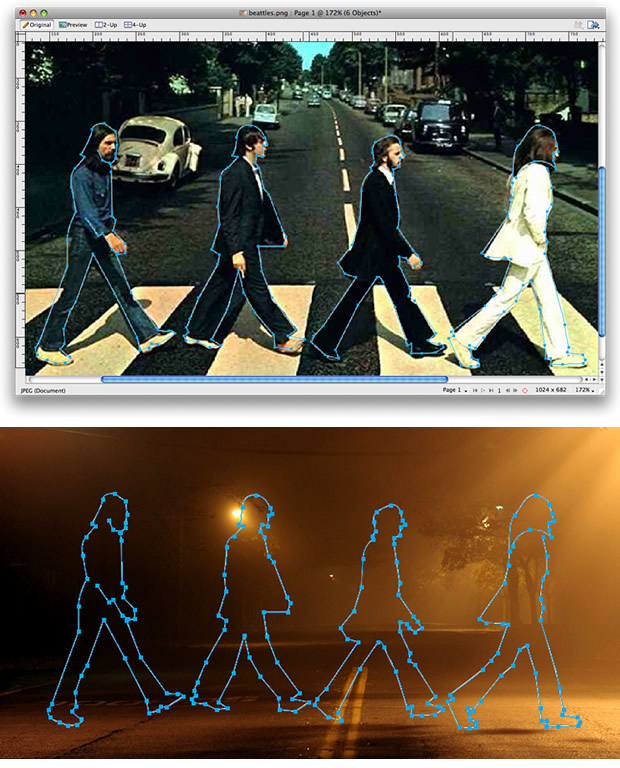
2、再導入一張行人過馬路的圖片素材:

3,使用fireworks中的鋼筆工具勾出人物的輪廓,使用鋼筆時請不要選擇任何填充與邊框顏色

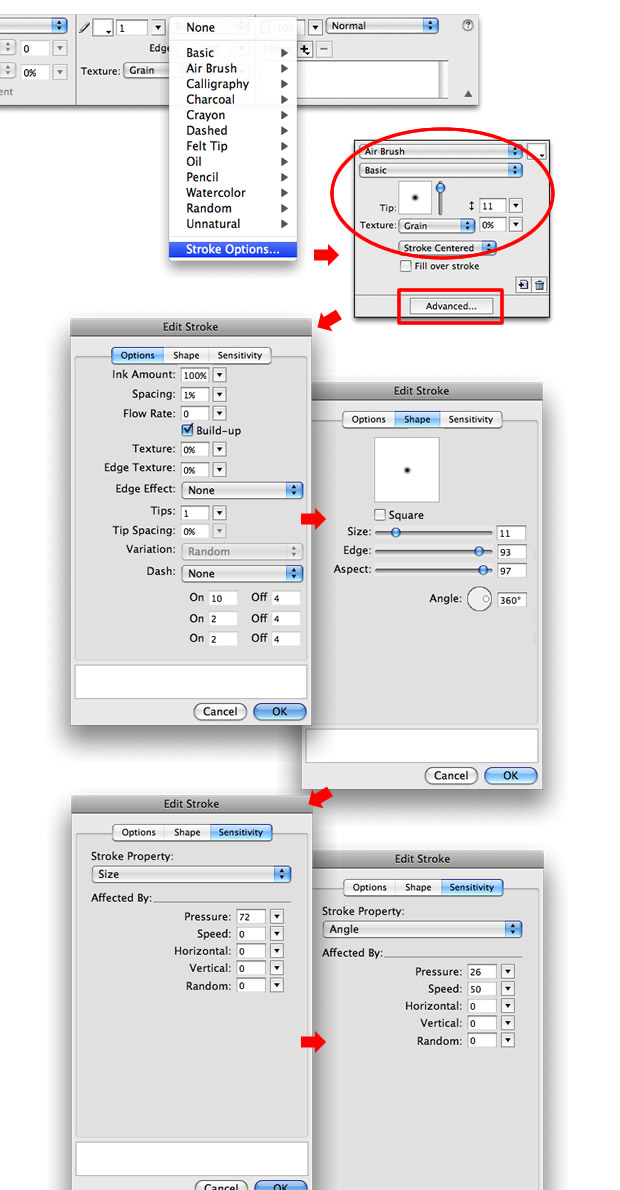
4,隨後在描邊色邊上的下拉框中選擇“筆觸選項”,設置參考如下英文設置,這裡這麼做的目的是將之前鋼筆輪廓進行描邊


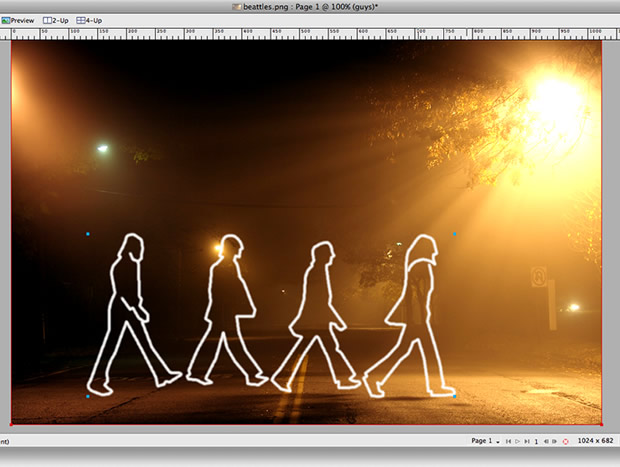
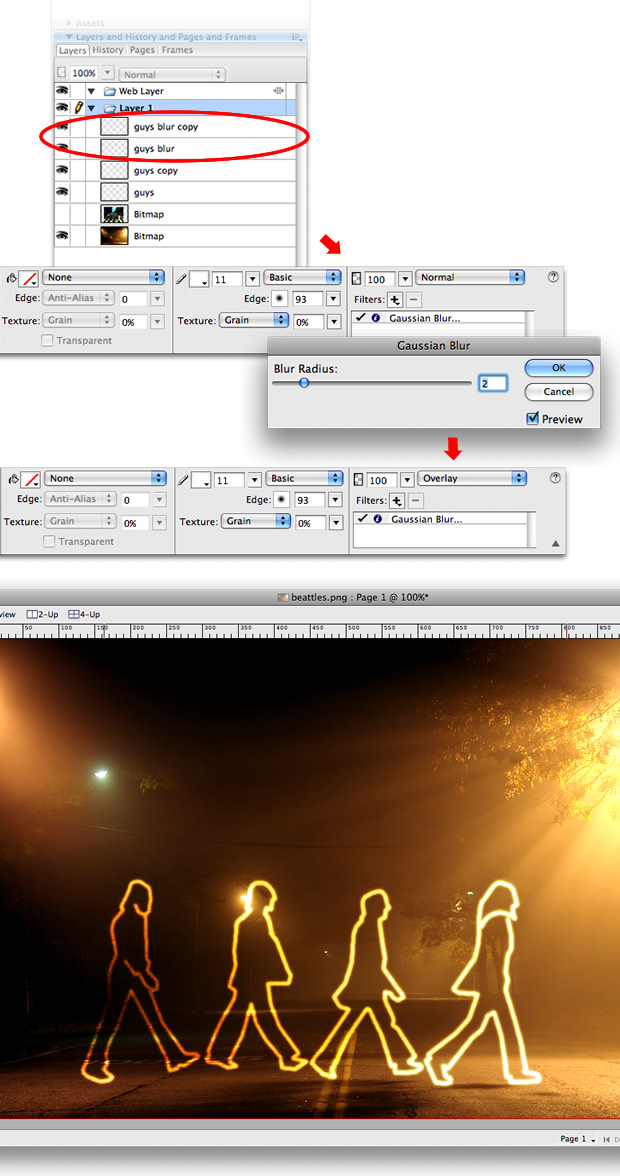
5,復制我們之前做好的人物剪影輪廓描邊3次,隨後為最上面的輪廓圖層(guys blur copy)使用高斯模糊,設置模糊范圍為2,然後將四個圖層同時選中,使用混合模式中的“正片疊底”,這樣之前的白色輪廓就會以金色背景為底色,制作出很特殊的漸變效果

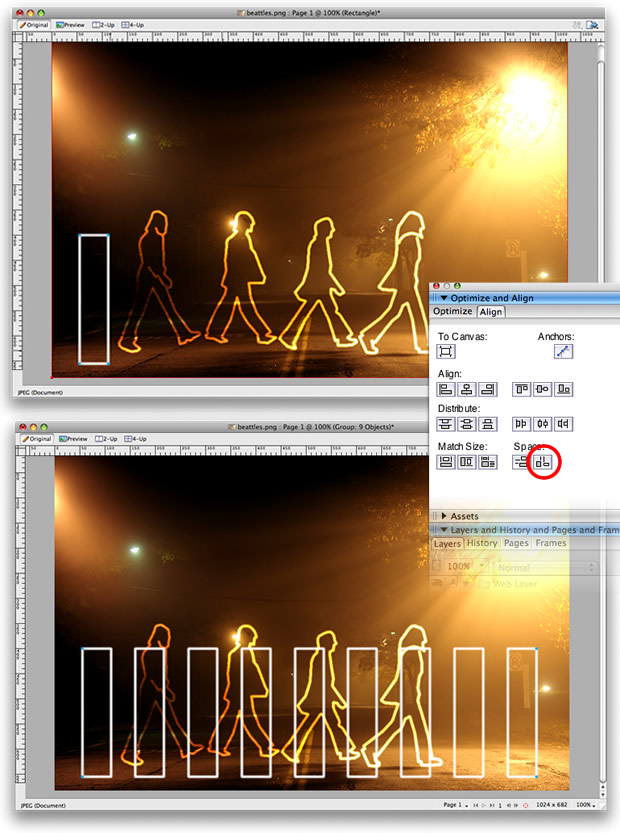
6,我們在來制作人行道斑馬線,先來繪制個白色邊線的長方形,選擇“窗口>對齊”,隨後設置如下圖

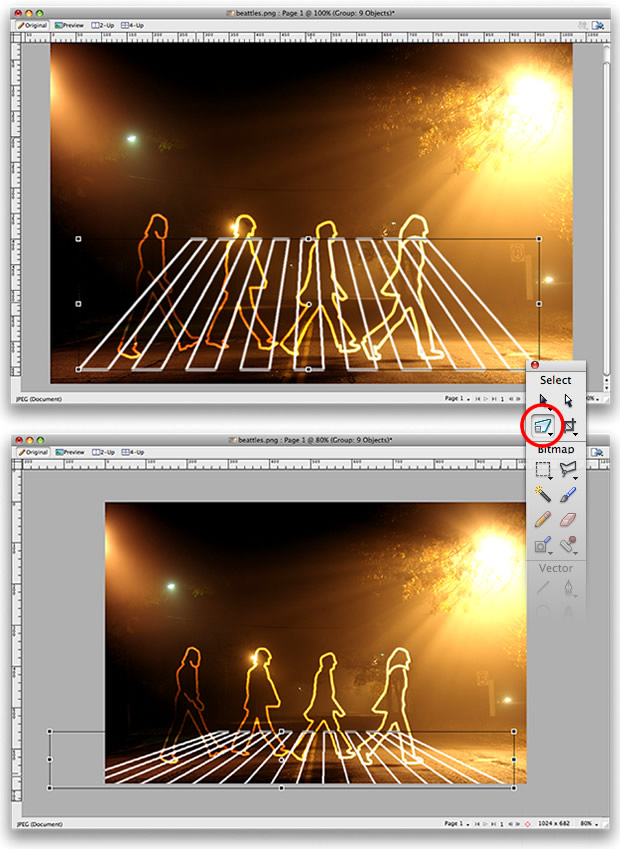
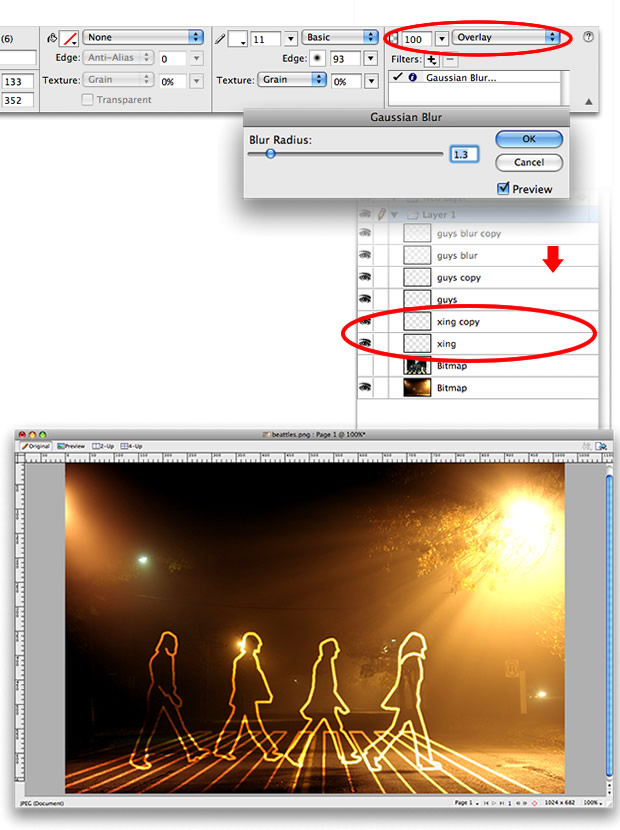
7,復制多次長方形斑馬線,隨後全選,進行變形,然後用之前做人物剪影同樣的方法來制作和背景融合的交通斑馬線效果


最終效果如下:

小編推薦
熱門推薦