Fireworks教程:gif動畫圖片批量增加水印
編輯:Fireworks設計案例
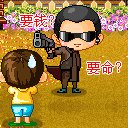
 處理後
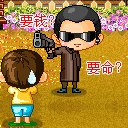
處理後 
1.用firework打開gif文件。
2.在gif上面加上水印效果(打上文字,設置透明度)
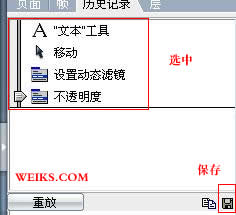
3.在歷史面板上保存動作。(保存為33)

4.打開firework的文件菜單 選擇-批處理
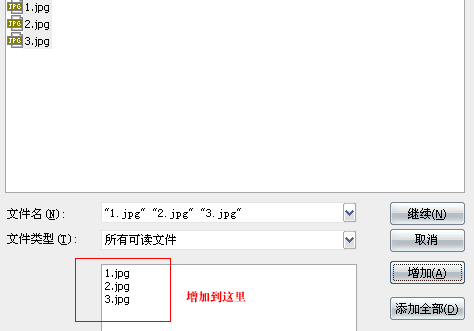
5.選擇你要批處理的文件(增加進來)

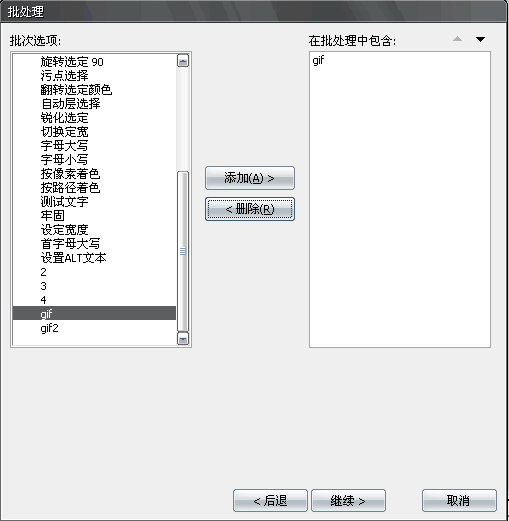
6.選擇你剛剛保存的動作,和選擇你處理完圖片保存的目錄。

7.批處理,完成。
小編推薦
熱門推薦