本教程利用Fireworks的層、幀、切片等工具,讓Fireworks自動生成javascript來打造圖片提示效果。通過學習本教程,讀者可了解到關於層、幀、切片及導出html網頁格式的方法及技巧,而且網友們還可以將此種效果應用到各種網頁上,最終效果如下(光標放在按鈕上,下面的提示圖片也相應的發生變化):
效果演示
下面我們一起來學習Fireworks如何實現這種效果:
一、點擊:文件—新建命令,設置寬度為450像素,高度為400像素,分辯率為72像素,如圖1所示。

圖1
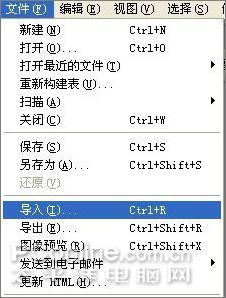
二、點擊:文件—導入(快捷鍵為Ctrl+R),如圖2所示。

圖2
三、導入所需的素材,如圖3所示。

圖3
四、點擊:窗口—對齊,打開對齊面板,如圖4所示。

圖4
五、選擇三張素材圖片,分別點擊水平居中及垂直居中命令,讓三張圖片居中對齊,如圖5所示。

圖5
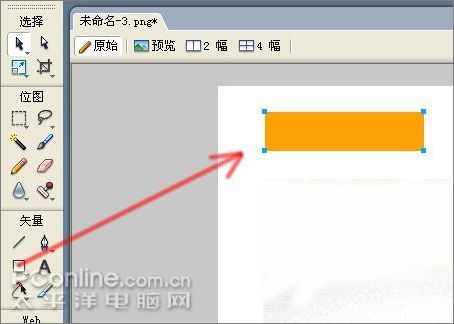
六、選擇矩形工具,在畫布上繪制出一個矩形,並設置為黃色。如圖6所示。

圖6
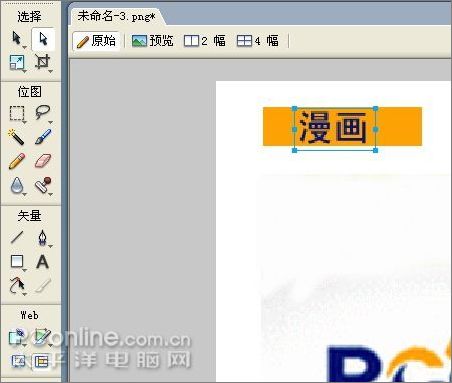
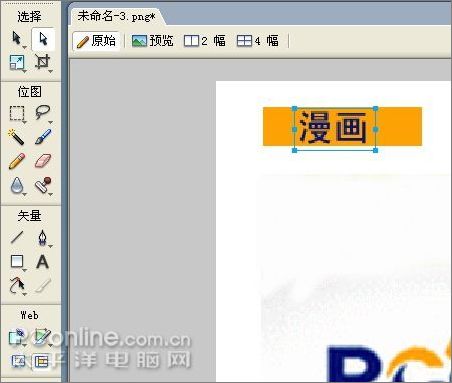
七、點擊工具架中的文本工具,在黃色矩形上面輸入:漫畫,如圖7所示。

圖7
八、用同樣的方法,制作另一個按鈕。如圖8所示。

圖8
九、點擊:窗口——樣式(快捷鍵為Shift+F11),打開樣式面板,如圖9所示。

圖9
十、選擇二個矩形(小提示:按住Shift,可以多選),點擊如圖所示的樣式(當然,讀者也可以選擇其它樣式甚至自定義樣式),如圖10所示。

圖10
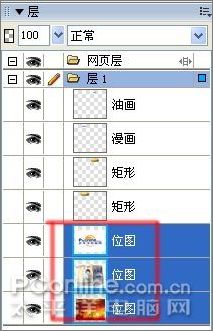
十一、同時選擇三張位圖,如圖11所示(選擇技巧:在層面板中,點擊第一個位圖層,再按著Shift點擊最後一個位圖層便可多選了)。

圖11
十二、在選擇三個位圖層的狀態下,點擊幀面板中的分散到幀按鈕,如圖12所示的紅色部分。

圖12
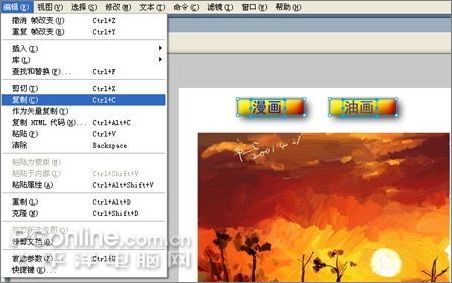
十三、選擇兩個按鈕,點擊:編輯——復制(快捷鍵為Ctrl+C),如圖13所示。

圖13
十四、在幀面板中選擇幀1,並按Ctrl+V粘貼,如圖14所示。

圖14
十五、用同樣的方法,在幀面板中選擇幀2貼上按鈕,如圖15所示。

圖15
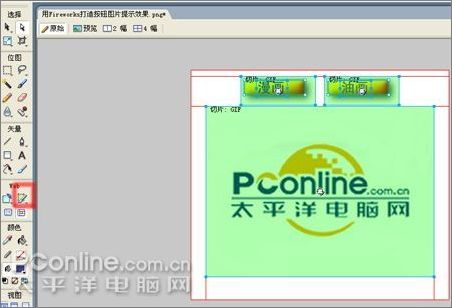
十六、在工具箱中選擇切片工具,如圖16所示進行切片。

圖16
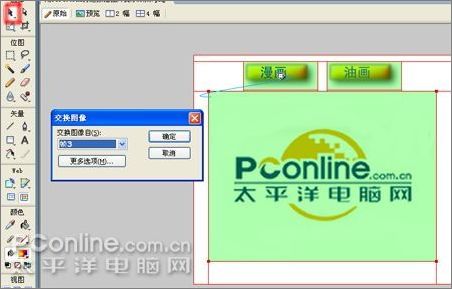
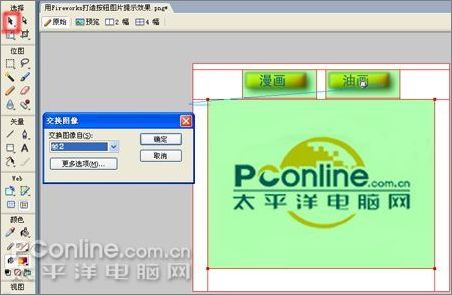
十七、使用選擇工具,將漫畫切片中心拖拽到位圖切片區,並在彈出的交換圖像中選擇幀3,如圖17所示。

圖17
十八、使用選擇工具,將油畫切片中心拖拽到位圖切片區,並在彈出的交換圖像中選擇幀2,如圖18所示。

圖18
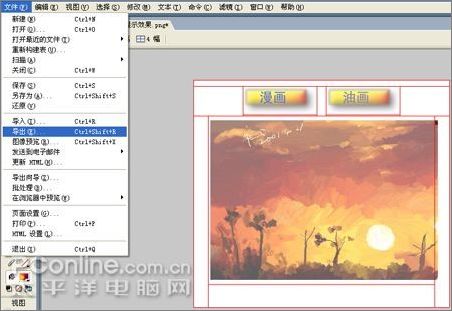
十九、最終完成,我們可以按F12在浏覽器上看一下效果。確定沒有問題,便可導出html網頁了。如圖19所示。

圖19