起源:很喜歡winamp的AVS播放器,動態函數寫出來的效果很好。如果可以用Firework模擬這種效果會如何呢?(請不要一位我最後模擬了這種效果,呵呵)

如果用這種圖案做個桌面就好了。
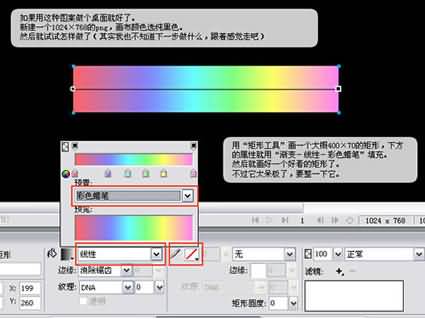
新建一個1024*768的png,畫布顏色選純黑色。然後就試試怎樣做了(其實我也不知道下一步做什麼,跟著感覺走吧)
用“矩形工具”畫一個大概400*70的矩形,下方的屬性就用“漸變—線性—彩色蠟筆”填充。然後就畫好一個好看的矩形了。不過它太呆板了,要整一下它。

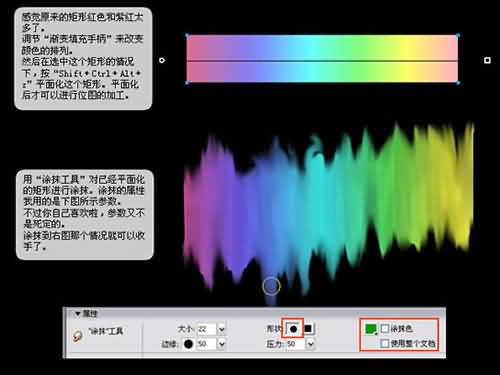
感覺原來的矩形紅色和紫紅太多了。
調節“漸變填充手柄”來改變顏色的排列。
然後在選中這個矩形的情況下,按“shift+Ctrl+Alt+z”平面化這個矩形。平面化後才可以進行位圖的加工。
用“塗抹工具”對已經平面化的矩形進行塗抹。塗抹的屬性我用的是下圖所示參數。
不過你自己喜歡啦,參數又不是死定的。
塗抹到右圖那個情況就可以收手了。

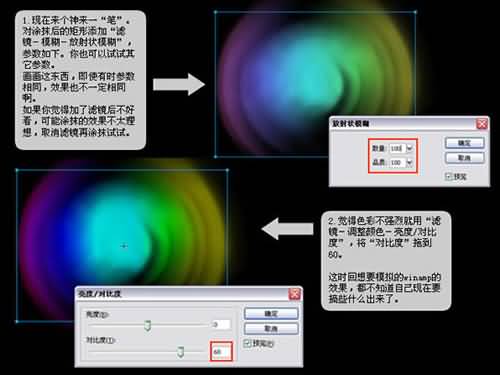
現在來個神來一“筆”。對塗抹後的矩形添加“濾鏡—模糊—放射狀模糊”,參數如下。你也可以試試其它參數。
畫畫這東西,即使有時參數相同,效果也不一定相同啊。
如果你覺得加了濾鏡後不好看,可能塗抹的效果不太理想,取消濾鏡再塗抹試試。
覺得顏色不強烈就用“濾鏡—調整顏色—亮度/對比度”,將“對比度”拖到60。
這時回想要模擬的winamp的效果,都不知道自己現在要搞些什麼出來了。

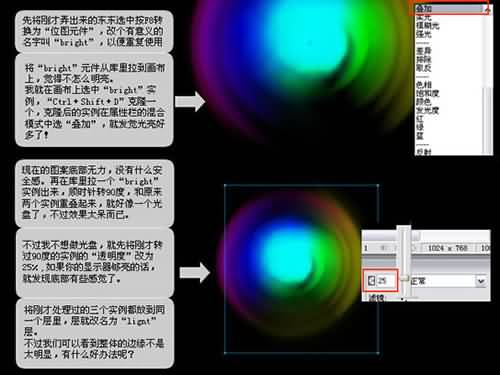
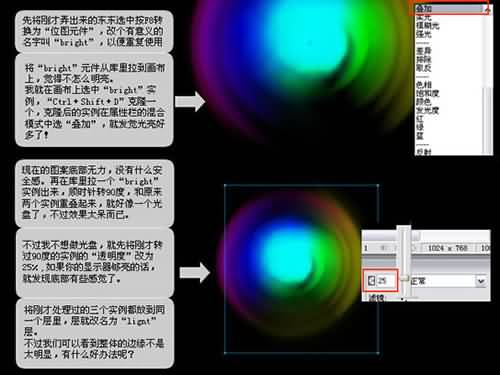
先將剛才弄出來的東東選中按F8轉換為“位圖元件”,改個有意義的名字“Bright”,以便重復使用。
將“Bright”元件從庫裡拉到畫布上,覺得不怎麼明亮。
我就在畫布上選中“Bright”實例,“Ctrl+Shift+D”克隆一個,克隆後的實例在屬性欄的混合模式中選“疊加”,就發覺光亮好多了。
現在的圖案底部無力,沒有什麼安全感。再在庫裡拉一個“Bright”實例出來,順時針轉90度,和原來兩個實例重疊起來,就好像一個光盤了,不過效果太呆而已。
不過我不想做光盤,就先將剛才轉過90度的實例的“透明度”改為25%,如果你的顯示器夠亮的話,就發現底部有些感覺了。
將剛才處理過的三個實例都放到同一個層裡,層就改名為“light”層。
不過我們可以看到整體的邊緣不是太明顯,有什麼好辦法呢?

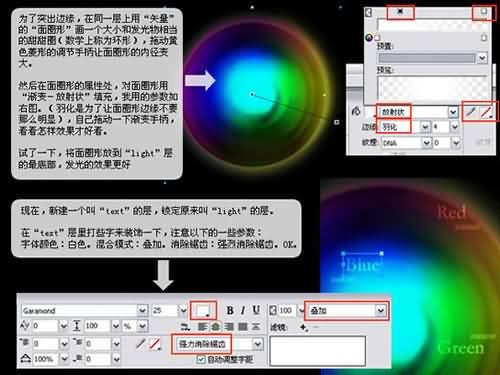
為了突出邊緣,在同一層上用“矢量”的“面圈形”畫一個大小和發光物相當的甜甜圈(數學上成為環形),拖動黃色菱形的調節手柄讓面圈形的內徑變大。
然後在面圈形的屬性處,對面圈形用“漸變—放射狀”填充,我用的參數如右圖。(羽化是為了讓面圈形邊緣不要那麼明顯),自己拖動一下漸變手柄,看看怎樣效果才好看。
試了一下,將面圈形放到“light”層的最底部,發光的效果更好。
現在,新建一個叫“text”的層,鎖定原來叫“light”的層。
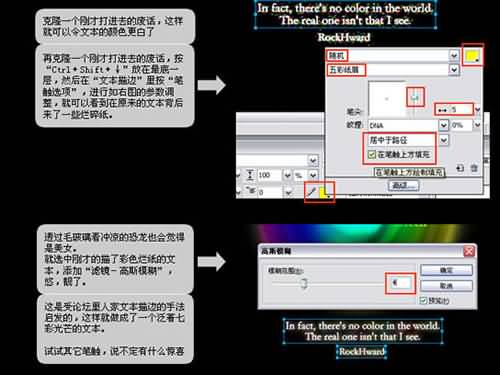
在“text”層裡打些字來裝飾一下,注意以下的一些參數:字體顏色:白色。混合模式:疊加。消除鋸齒:強烈消除鋸齒。OK。

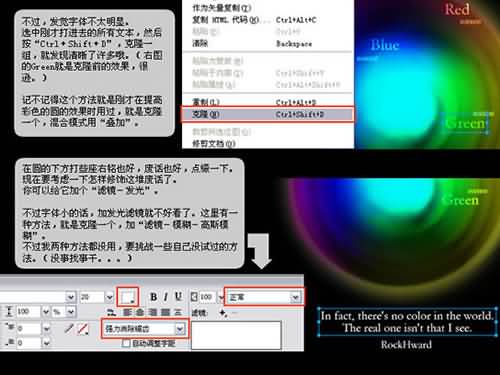
不過,發覺字體不太明顯。選中剛才打進去的所有文本,然後按“Ctrl+Shift+D”,克隆一組,就發現清晰了許多哦。(右圖的Green就是克隆前的效果,很遜。)記不記得這個方法就是剛才在提高彩色的圓的效果時用過,就是克隆一個,混合模式用“疊加”。
在圓的下方打些座右銘也好,廢話也好,點綴一下。現在要考慮一下怎樣修飾這對廢話了。你可以給它加個“濾鏡—發光”。
不過字體小的話,加發光濾鏡就不好看了。這裡有一種方法,就是克隆一個,加“濾鏡—模糊—高斯模糊”。不過我兩種方法都沒用,要挑戰一些自己沒試過的方法。(沒事找事干...)

克隆一個剛才打進去的廢話,這樣就可以了令文本的顏色更白了
在克隆一個剛才打進去的廢話,按“Ctrl+Shift+向下箭頭”放在最底一層,然後在“文本描邊”裡按“筆觸選項”,進行如右圖的參數調整,就可以看到在原來的文本背後來了一些爛碎紙。
透過毛玻璃看沖涼的恐龍也會覺得是美女。
就選中剛才的描了彩色爛紙的文本,添加“濾鏡—高斯模糊”,靓了。
這裡受論壇裡人家文本描邊的手法啟發的,這樣就做成了一個泛著七彩光芒的文本。
試試其他筆觸,說不定有什麼驚喜。