Fireworks 簡單又強大的塗抹
編輯:Fireworks設計案例
在fireworks裡有一種非常強大的工具-塗抹工具
也許你不常用它,不過如果你欣賞完這次介紹的三個案例,也許你會不禁拿起鼠標試一試!

塗抹畫雲
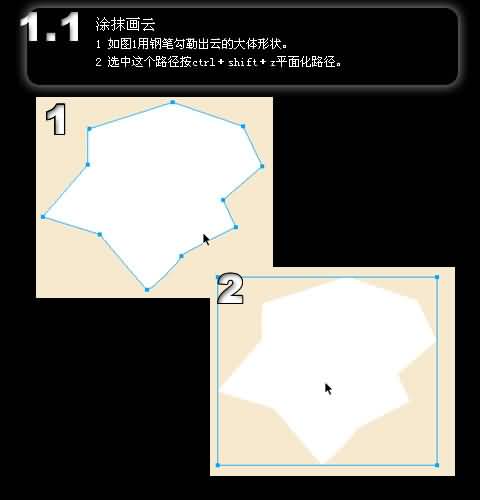
1.1、
- 如圖1用鋼筆勾勒出雲的大體形狀。
- 選中這個路徑按ctrl+shift+z平面化路徑。

1.2、
- 選擇“位圖”工具裡的“塗抹”工具
- 選擇合適參數。注意“塗抹色”和“使用整個文檔”不選。
- 在圖案的邊緣開始塗抹

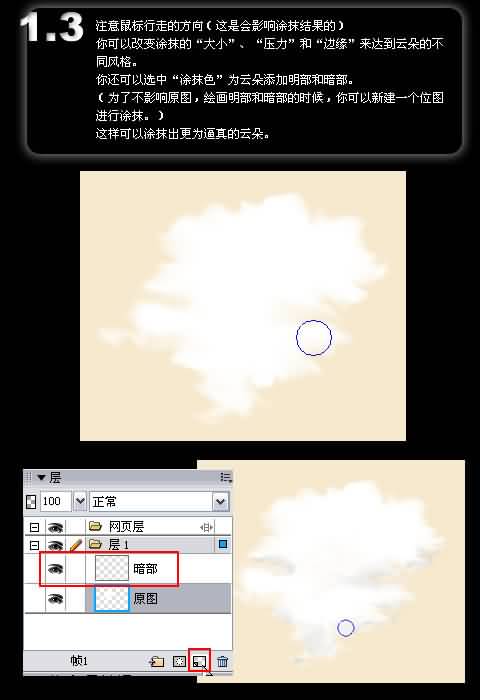
1.3、
注意鼠標行走的方向(這是會影響塗抹結果的)
你可以改變塗抹的“大小”、“壓力”和“邊緣”來達到雲朵的不同風格。
你還可以選中“塗抹色”為雲朵添加明部和暗部。
(為了不影響原圖,繪畫明部和暗部的時候,你可以新建一個位圖進行塗抹。)
這樣可以塗抹出更為逼真的雲朵。

[1] [2] [3] 下一頁
塗抹模擬墨跡滲開
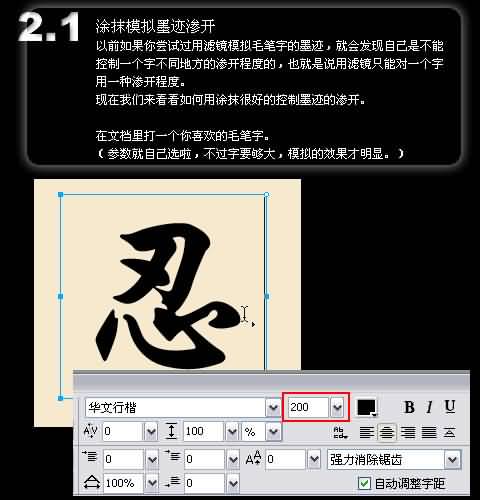
2.1、
以前如果你嘗試過用濾鏡模擬毛筆字的墨跡,就會發現自己是不能控制一個字不同地方的滲開程度的,也就是說用濾鏡只能對一個字用一種滲開程度。
現在我們來看看如何用塗抹很好的控制墨跡的滲開。
在文檔裡打一個你喜歡的毛筆字。
(參數就自己選啦,不過字要夠大,模擬的效果才明顯。)

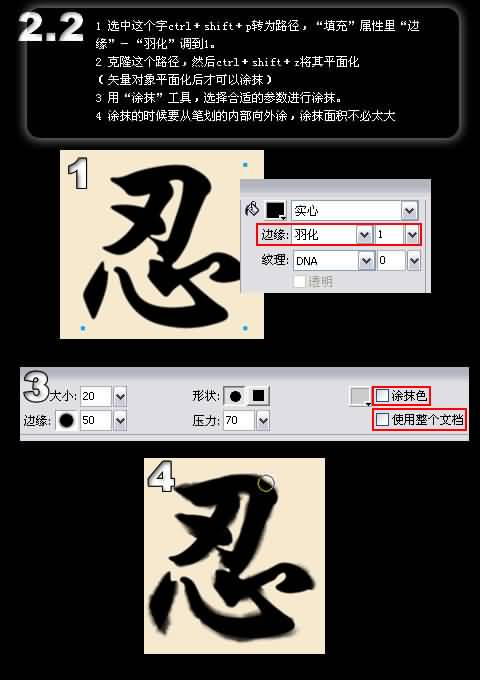
2.2、
- 選中這個字ctrl+shift+p轉為路徑,“填充”屬性裡“邊緣”-“羽化”調到1。
- 克隆這個路徑,然後ctrl+shift+z將其平面化
(矢量對象平面化後才可以塗抹) - 用“塗抹”工具,選擇合適的參數進行塗抹。
- 塗抹的時候要從筆劃的內部向外塗,塗抹面積不必太大

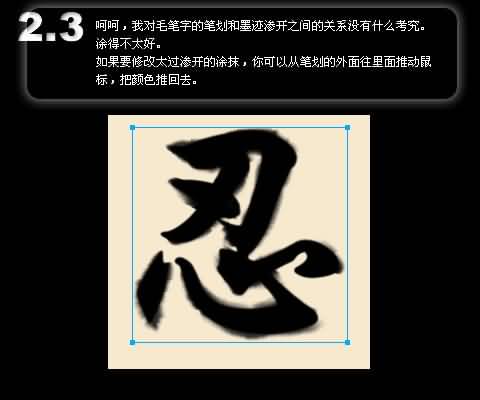
2.3、
呵呵,我對毛筆字的筆劃和墨跡滲開之間的關系沒有什麼考究,塗得不太好。如果要修改太過滲開的塗抹,你可以從筆劃的外面往裡面推動鼠標,把顏色推回去。

上一頁 [1] [2] [3] 下一頁
塗抹翅膀
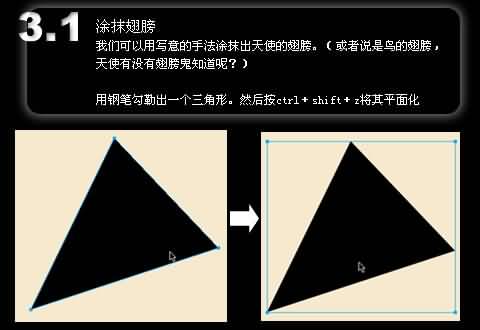
3.1、
我們可以用寫意的手法塗抹出天使的翅膀。(或者說是鳥的翅膀,天使有沒有翅膀鬼知道呢?)
用鋼筆勾勒出一個三角形。然後按ctrl+shift+z將其平面化

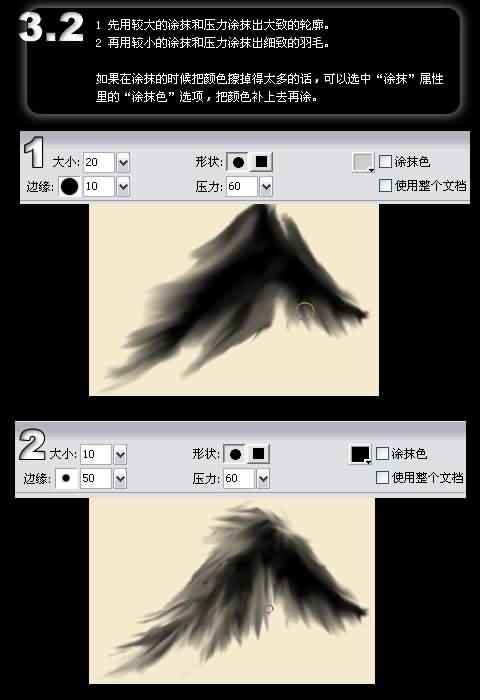
3.2、
- 先用較大的塗抹和壓力塗抹出大致的輪廓。
- 再用較小的塗抹和壓力塗抹出細致的羽毛。
如果在塗抹的時候把顏色擦掉得太多的話,可以選中“塗抹”屬性裡的“塗抹色”選項,把顏色補上去再塗。

3.3、
當然,天使翅膀是白色的。
選中翅膀,混合模式選“反轉”,然後在翅膀的後方加一個黑色填充的矩形,ok,一只白色的雞翼就完成了。

小編推薦
熱門推薦