Fireworks教程:“道”字桌面的仿書法制造
編輯:Fireworks設計案例
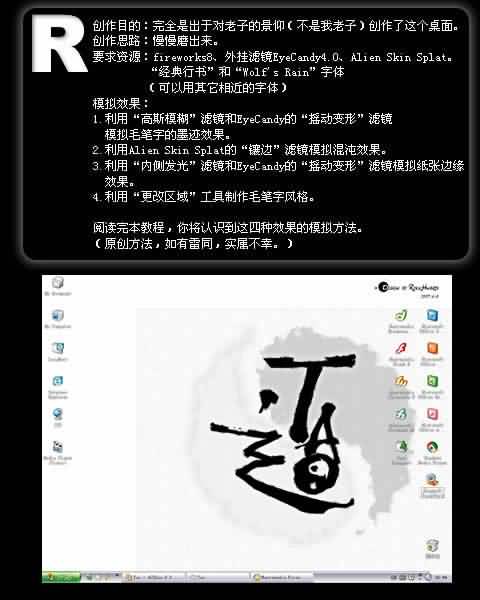
效果:

創作目的:完全是出於對老子的景仰(不是我老子)創作了這個桌面。
創作思路:慢慢磨出來。
要求資源:fireworks8、外掛濾鏡EyeCandy4.0、Alien Skin Splat。
“經典行書”和“Wolf's Rain”字體(可以用其它相近的字體)。
模擬效果:
- 利用“高斯模糊”濾鏡和EyeCandy的“搖動變形”濾鏡模擬毛筆字效果。
- 利用Alien Skin Splat的“鑲邊”濾鏡模擬混沌效果。
- 利用“內側發光”濾鏡和EyeCandy的“搖動變形”濾鏡模擬紙張邊緣效果。
- 利用“更改區域”工具制作毛筆字風格。
閱讀完本教程,你將認識到這四種效果的模擬方法。(原創方法,如有雷同,實屬不幸。)

Tao“道”字的制作
1.1
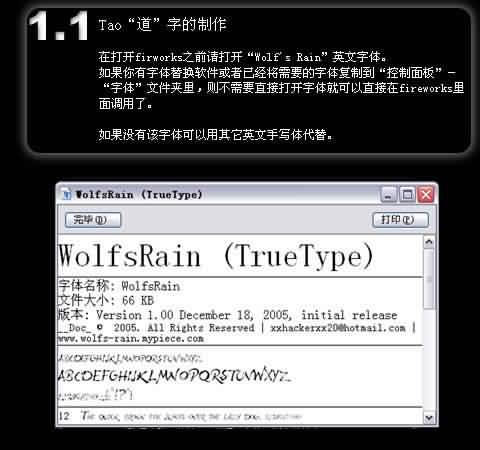
在打開firworks之前請打開“Wolf's Rain”英文字體。
如果你有字體替換軟件或者已經將需要的字體復制到“控制面板”-“字體”文件夾裡,則不需要直接打開字體就可以直接在fireworks裡面調用了。
如果沒有該字體可以用其它英文手寫體代替。

1.2
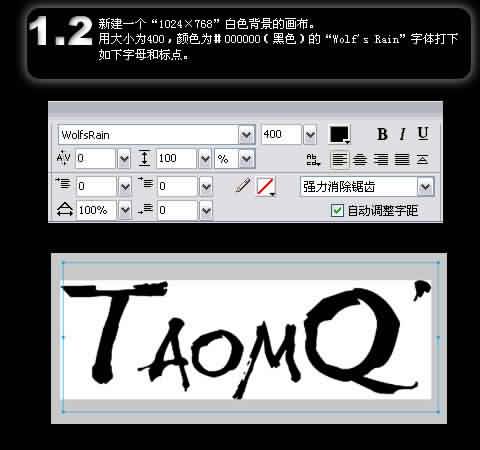
新建一個“1024×768”白色背景的畫布。
用大小為400,顏色為#000000(黑色)的“Wolf's Rain”字體打下如下字母和標點。

1.3
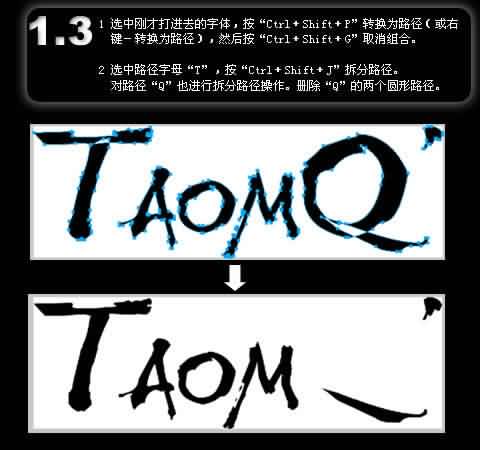
- 選中剛才打進去的字體,按“Ctrl+Shift+P”轉換為路徑(或右鍵-轉換為路徑),然後按“Ctrl+Shift+G”取消組合。
- 選中路徑字母“T”,按“Ctrl+Shift+J”拆分路徑。
對路徑“Q”也進行拆分路徑操作。刪除“Q”的兩個圓形路徑。

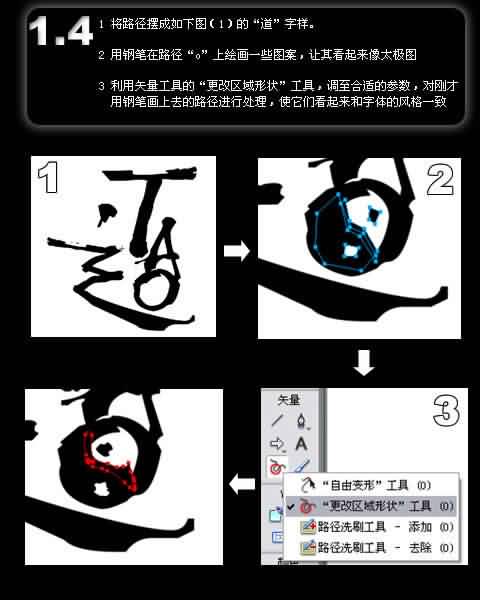
1.4
- 將路徑擺成如下圖(1)的“道”字樣。
- 用鋼筆在路徑“o”上繪畫一些圖案,讓其看起來像太極圖
- 利用矢量工具的“更改區域形狀”工具,調至合適的參數,對剛才 用鋼筆畫上去的路徑進行處理,使它們看起來和字體的風格一致

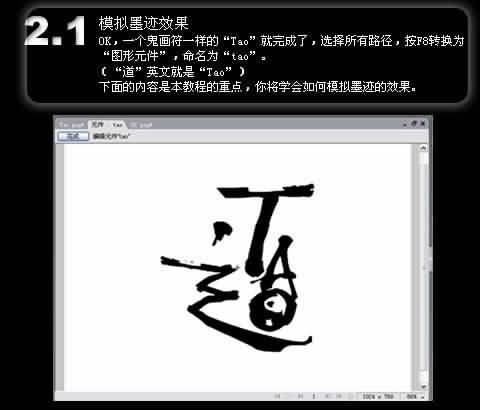
模擬墨跡效果
2.1
OK,一個鬼畫符一樣的“Tao”就完成了,選擇所有路徑,按F8轉換為“圖形元件”,命名為“tao”。(“道”英文就是“Tao”)
下面的內容是本教程的重點,你將學會如何模擬墨跡的效果。

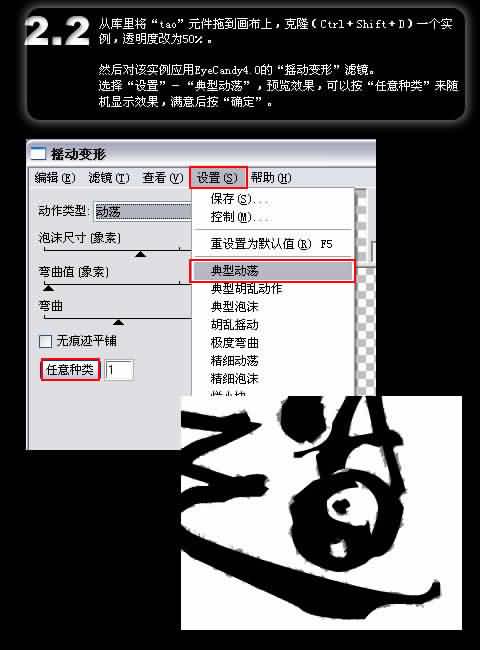
2.2
從庫裡將“tao”元件拖到畫布上,克隆(Ctrl+Shift+D)一個實例,透明度改為50%。然後,對該實例應用EyeCandy4.0的“搖動變形”濾鏡。
選擇“設置”-“典型動蕩”,預覽效果,可以按“任意種類”來隨機顯示效果,滿意後按“確定”。

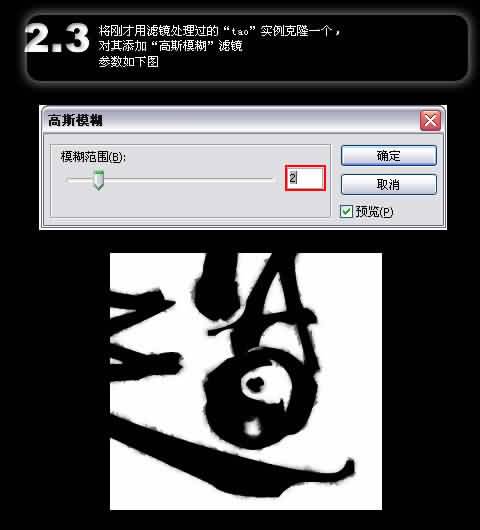
2.3
將剛才用濾鏡處理過的“tao”實例克隆一個,對其添加“高斯模糊”濾鏡,參數如下圖

制作紙張
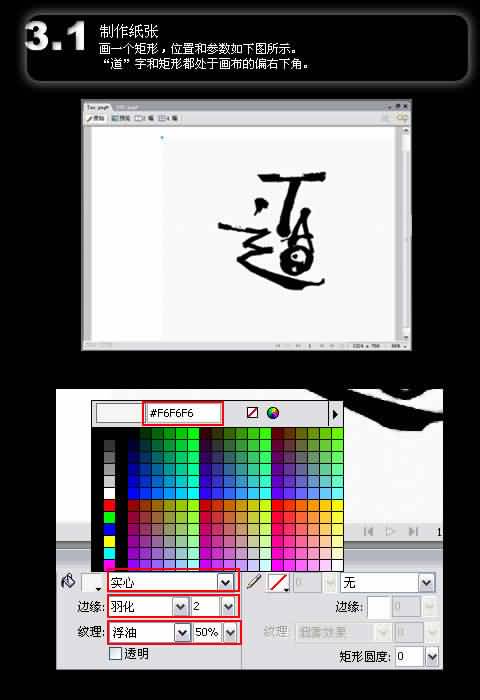
3.1
畫一個矩形,位置和參數如下圖所示。“道”字和矩形都處於畫布的偏右下角。

3.2
對矩形添加兩個濾鏡,先是“內側陰影”,參數如下
- 上一頁:Fireworks制作塗鴉效果
- 下一頁:Fireworks制作書本效果
小編推薦
熱門推薦