Fireworks制作仿古紙張效果
編輯:Fireworks設計案例
本教程所選數值未必固定,靠個人感覺喜好。
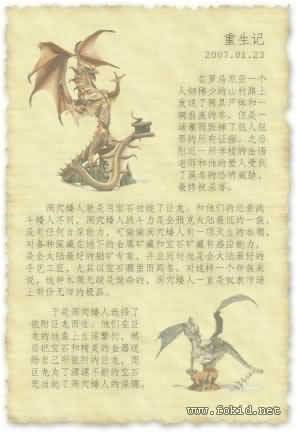
最終效果圖:

1、建立一個293×427的矩形,顏色#666666。

2、選擇圖案木紋3填充。

3、拉伸填充圖案手柄,調整大致如下。

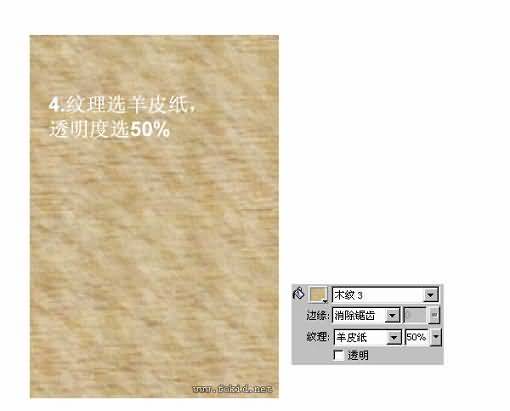
4、紋理選羊皮紙,透明度選50% 。

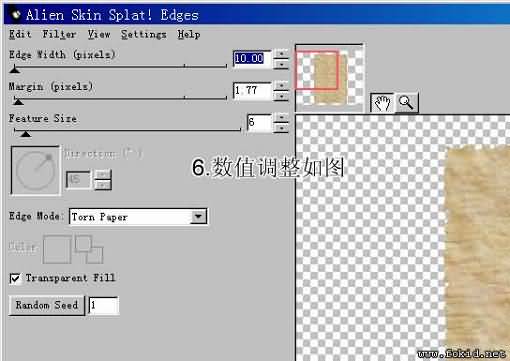
5、使用FW自帶濾鏡Alien Skin Splat LE --> Edges 制作撕紙邊緣效果。

6、數值調整如下。

7、可以在Settings做其他調整,看看效果。

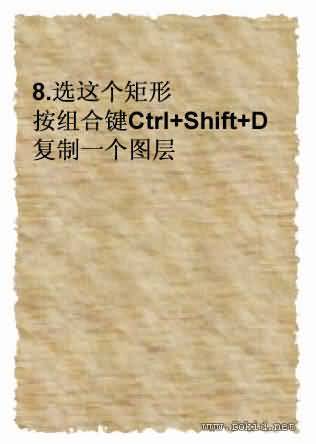
8、選這個矩形,按組合鍵 Ctrl+Shift+D 復制一個圖層。

9、去掉新圖層的羊皮紙紋理,填充選實心,色彩#FFFFCC。

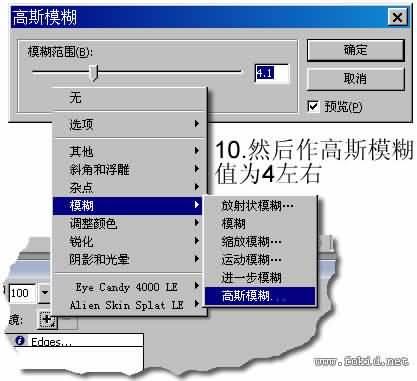
10、然後做高斯模糊,值為 4 左右。

11、Alpha 透明度70。

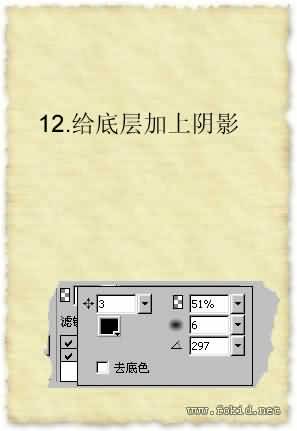
12、給底層加上陰影。

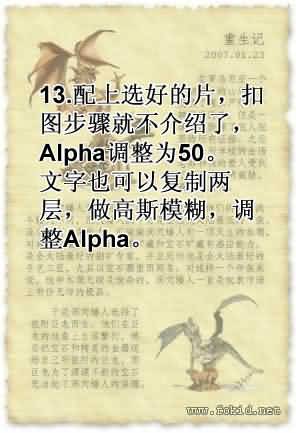
13、配上選好的篇,扣圖步驟就不介紹了,Alpha 調整為50。文字也可以復制兩層,做高斯模糊,調整Alpha 。

小編推薦
熱門推薦