Fireworks教程:光芒四射之殊途同歸
編輯:Fireworks設計案例
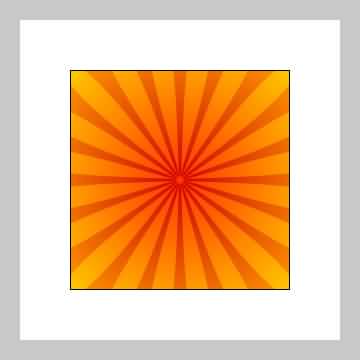
類似這樣的背景光芒效果近來在很多網站廣告和海報上頻頻出現,尤其配合粗體文字能起到烘托主題的作用,搭配插畫風格的人物或產品也極具時尚氣息。這種放射狀的組合圖形有縱深感,吸引眼球對重點的關注。那麼在Fireworks要怎樣實現這種光芒四射的背景效果呢?先看例圖:


這裡來介紹兩種制作方法,不同的工具和步驟可以達到同樣的結果。
第一種方法:
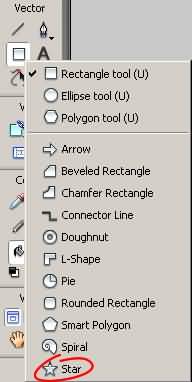
使用星形工具,位置在Fireworks界面左側的工具欄,用鼠標點下默認的矩形工具右下角的箭頭就可以看到了。

創建畫布,因為這裡只是做個范例,我的圖片尺寸比較小,方便上傳。
各位在實際操作中可以創建更大的畫布,在後面制作時效果會更好,也方便操作。
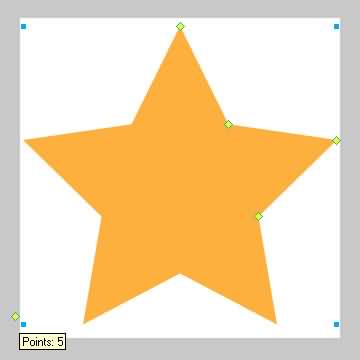
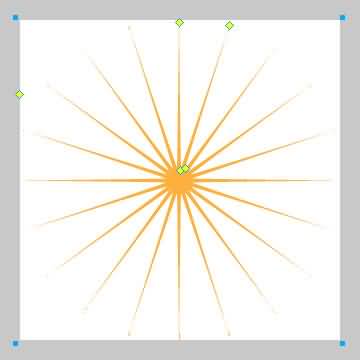
言歸正傳,我用星形工具畫了個默認的五角星。

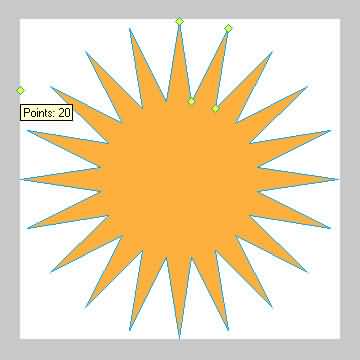
注意五角星左下角的控制點,用鼠標按住向上拖拽,直到你需要的星形角數為止,拖拽過程中會有提示顯示。

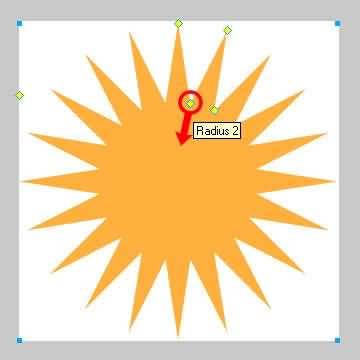
多角星上方有四個控制點,按圖中所示的紅色標記選擇半徑控制點2向星形中心拖拽。

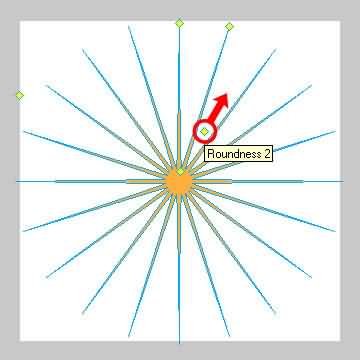
拖成個海膽樣了,見下圖:

沒關系,再繼續按住弧度控制點2向外拖拽。

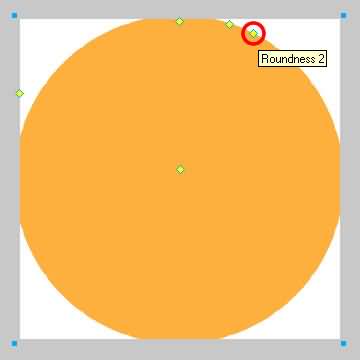
拖到這個程度差不多。

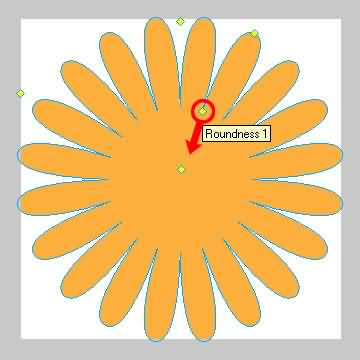
再選擇按住弧度控制點1向星形中心拖拽。

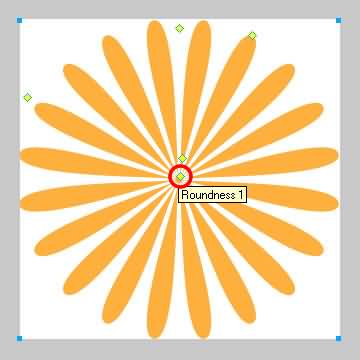
拉成個花芯很小的野雛菊狀。

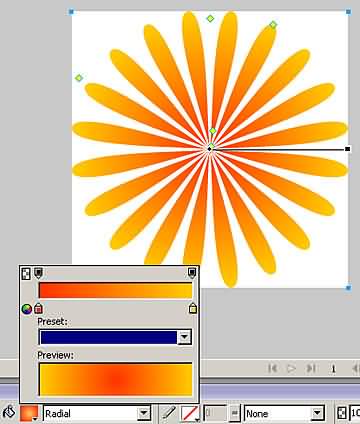
改放射漸變。

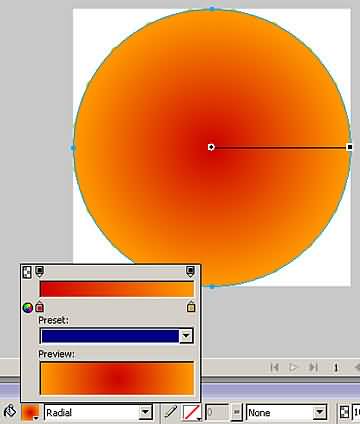
再畫個同樣大小的正圓,也做放射漸變填充,顏色的選擇要跟雛菊有差別。

把正圓放到雛菊的下層。

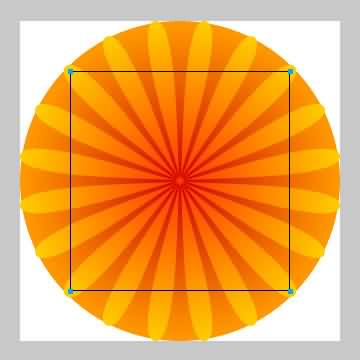
再畫個沒有填充的矩形,矩形中才是我們所需要的背景。

選中雛菊和正圓,Ctrl+X剪下,再點選剩下的矩形,Ctrl_Shift+V貼入圖形內裡,效果完成。

加些文字和小星星就到位啦。
小編推薦
熱門推薦