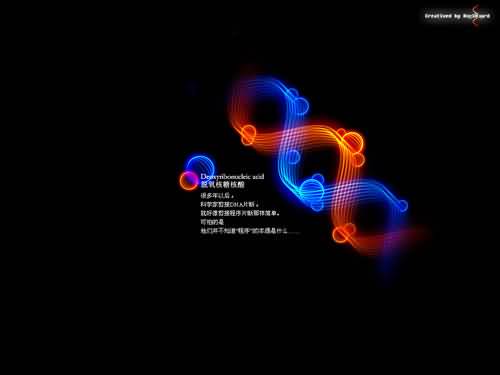
如果看過winamp的AVS的弦曲線的人想必對其華麗的光影效果印象深刻。
這次我創作了這個桌面,希望能拋磚引玉,讓大家發掘firework的補間潛能!

以下是操縱步驟,慢慢看哦,不太長。
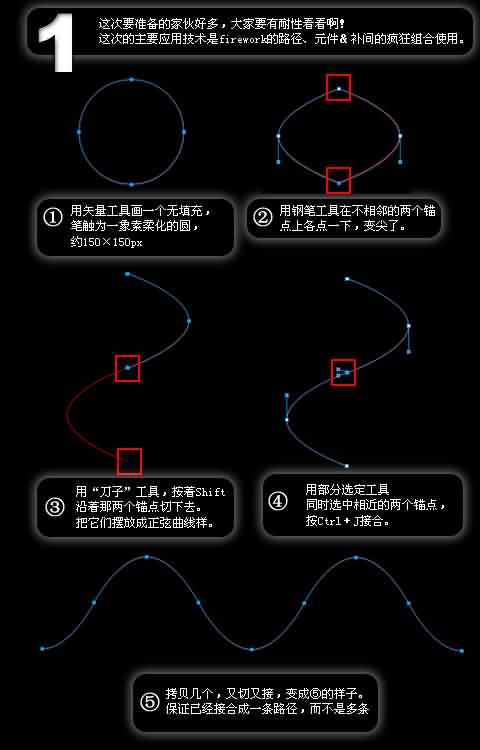
1. 這次要准備的家伙好多,大家要有耐性看看啊!
這次的主要應用技術是firework的路徑、元件&補間的瘋狂組合使用。
(1)用矢量工具畫一個無填充,筆觸為一象素柔化的圓,約150×150px
(2)用鋼筆工具在不相鄰的兩個錨點上各點一下,變尖了。
(3)用“刀子”工具,按著Shift沿著那兩個錨點切下去。把它們擺放成正弦曲線樣。
(4)用部分選定工具同時選中相近的兩個錨點,按Ctrl+J接合。
(5) 拷貝幾個,又切又接,變成⑤的樣子。保證已經接合成一條路徑,而不是多條。

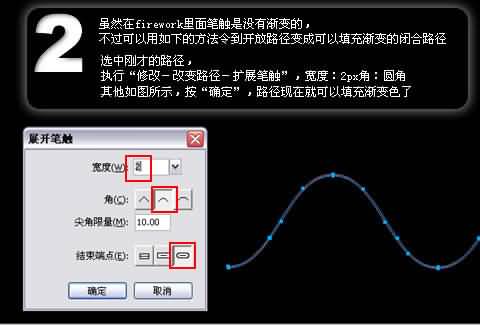
2. 雖然在firework裡面筆觸是沒有漸變的,不過可以用如下的方法令到開放路徑變成可以填充漸變的 閉合路徑
選中剛才的路徑,執行“修改-改變路徑-擴展筆觸”,寬度:2px角:圓角
其他如圖所示,按“確定”,路徑現在就可以填充漸變色了

3. 對路徑去除“筆觸”,進行“條狀”漸變的填充。手柄調節如圖。加一個發 光濾鏡。混合模式選“添加的”。
呵呵,是不是有點vista的風格呢?

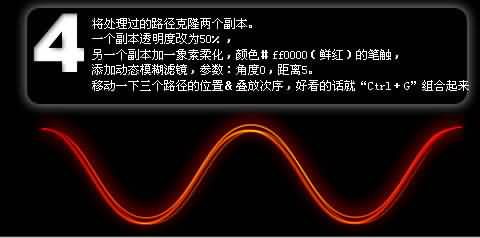
4. 將處理過的路徑克隆兩個副本。
一個副本透明度改為50%,另一個副本加一象素柔化,顏色#ff0000(鮮紅)的筆觸,添加動態模糊濾鏡 ,參數:角度0,距離5。
移動一下三個路徑的位置&疊放次序,好看的話就“Ctrl+G”組合起來

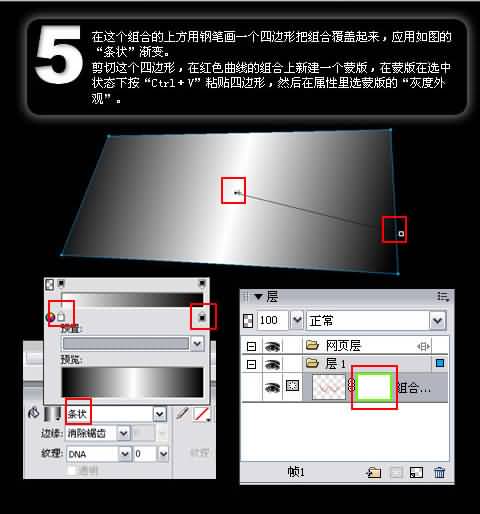
5. 在這個組合的上方用鋼筆畫一個四邊形把組合覆蓋起來,應用如圖的“條狀”漸變。
剪切這個四邊形,在紅色曲線的組合上新建一個蒙版,在蒙版在選中狀態下按“Ctrl+V”粘 貼四邊形,然後在屬性裡選蒙版的“灰度外觀”。

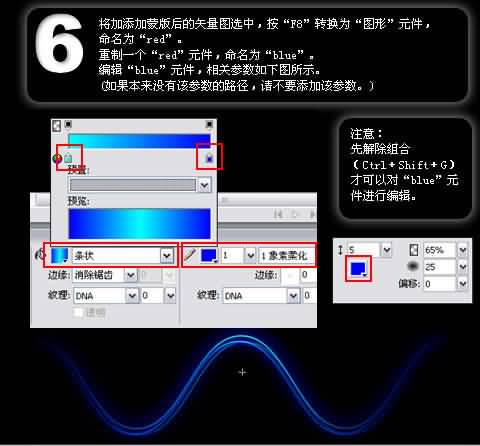
6. 將加添加蒙版後的矢量圖選中,按“F8”轉換為“圖形”元件,命名為 “red”。重制一個“red”元件,命名為“blue”。
編輯“blue”元件,相關參數如下圖所示。(如果本來沒有該參數的路徑,請不要添加該參數 。)

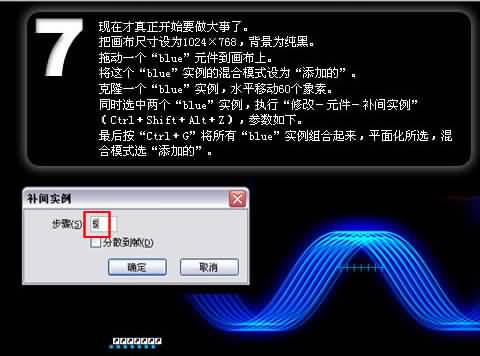
7. 現在才真正開始要做大事了。把畫布尺寸設為1024×768,背景為純黑。
拖動一個“blue”元件到畫布上。將這個“blue”實例的混合模式設為“添 加的”。
克隆一個“blue”實例,水平移動60個象素。同時選中兩個“blue”實例,執行 “修改-元件-補間實例”(Ctrl+Shift+Alt+Z),參數如下。
最後按“Ctrl+G”將所有“blue”實例組合起來,平面化所選,混合模式選 “添加的”。

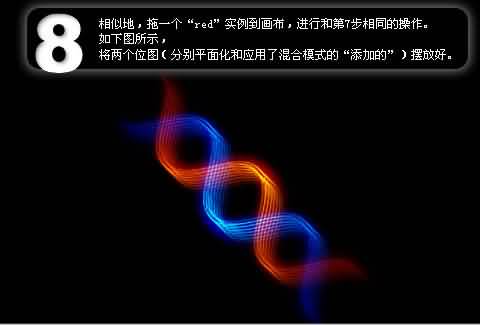
8. 相似地,拖一個“red”實例到畫布,進行和第7步相同的操作。
如下圖所示,將兩個位圖(分別平面化和應用了混合模式的“添加的”)擺放好。

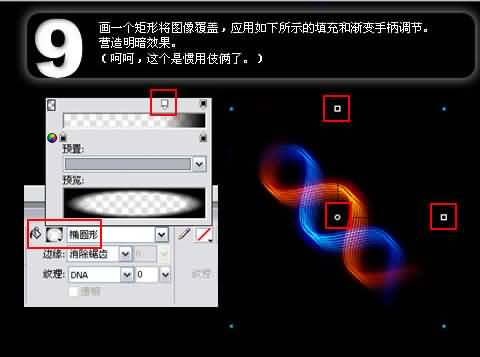
9. 畫一個矩形將圖像覆蓋,應用如下所示的填充和漸變手柄調節。營造明暗效果。(呵呵,這個是慣 用伎倆了。)

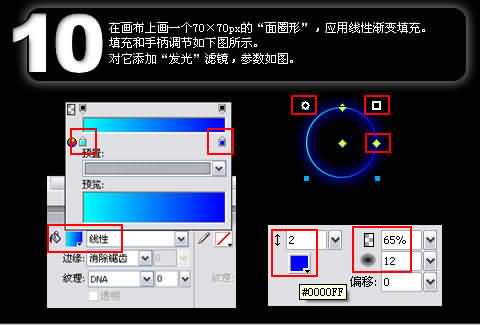
10. 在畫布上畫一個70×70px的“面圈形”,應用線性漸變填充。
填充和手柄調節如下圖所示。對它添加“發光”濾鏡,參數如圖。

11. 選中該面圈形,按“F8”轉換為“圖形”元件,命名為Cir