(效果圖)
首先,新建一個88x31的的文件,這個應該不用說了吧。我們可以先分析一下這個LOGO的組成,首先是背景,然後文字的變色,最後是白色矩形的移動,那麼我們可以分部來完成。
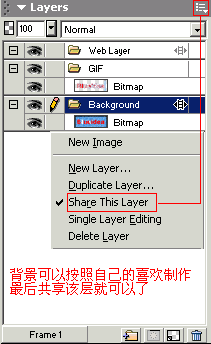
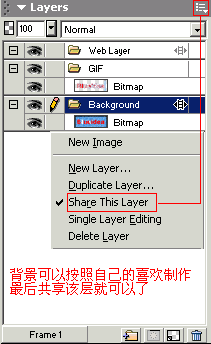
背景:我這裡的背景,只是普通的填充,那麼如果大家要好的效果,那可以使用圖片或者自己手繪。這裡要注意,背景應該獨自放在單獨的一個Layer裡面,然後設置改層為共享層(Share this layer),具體如圖:

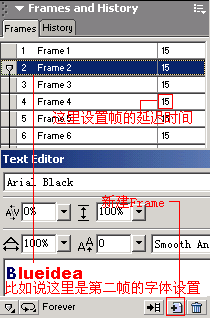
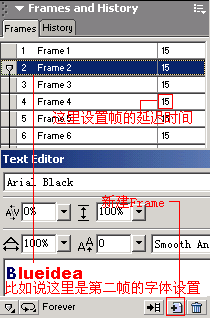
文字:文字的變色,這裡應該設置不同的Frame來表現,通過Frames面板,我們可以添加新的Frame,然後,再分別在各個Frame裡面設置某個字母或者文字的顏色就可以了,同時,我們可以設置延遲來達到效果的流暢,具體面板如圖:

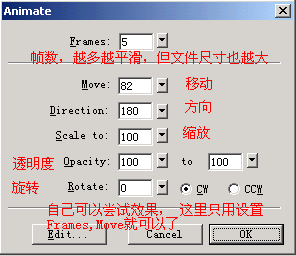
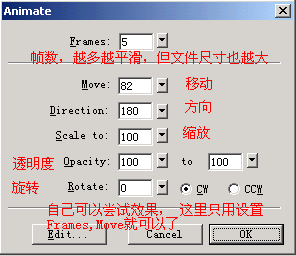
白色滑動條:這裡有兩種制作方法,首先用矩形工具繪制白色的矩形框,不要描邊,調節透明度,這裡就有分歧了,第一種,我們可以定義該矩形框,按F8,選擇Animation,讓他成為一個運動圖符,然後設置他的運動(Modify - Animation - Settings),如圖:

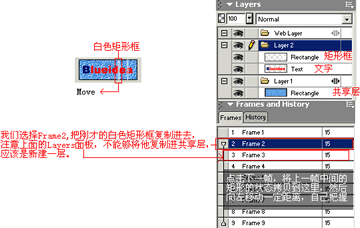
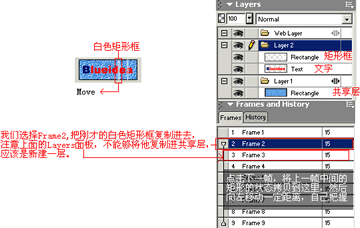
但是這樣呢,每個滑動條的中間部分就很難能夠精確的控制,這裡就再說第二種,Frame by Frame的做法,這裡雖然會花費一點功夫,但是效果感覺比那個要好,也就是當我們新建Frame的同時,我們把剛才制作好的矩形框一同復制到該Frame裡面,調節好透明度,接著新建下一幀,然後將剛才的矩形框再復制進來,水平移動一段距離,以此類推,具體如圖:

這樣控制矩形框的好處就是我可以精確的控制他,讓他每一幀具體的出現在什麼位置,但也有缺點,就是工作量比較大,不過,這也正是Fw制作動