1、“注冊”“找回密碼”等這些個非“登錄”任務本身的嫡親應該安排在那裡?
我的觀點:首先一定要明確“嚴格來說他們並不屬於這個任務”。
放在哪裡不重要,重要的是我們需要給表現成“相關任務”,不要當作該任務界面的主要元素來處理。(無論在架構還是在交互上都不要讓他“喧賓奪主”)
2、“保存cookies”“登錄設置”等些個“登錄”任務的直系親屬應該如何處理?
我的觀點:首先,這些屬於任務的一部分。
其次, 如果默認設置能夠幫助完成這些信息可以盡量不需要在登錄任務裡顯示,
然後,如果需要 一定要簡潔,但簡潔的同時要注意文字的表達(如,“自動登錄=保存密碼+自動登陸”的表達就很不合適)。而且一定要注意默認的備選項設置。
3、表單的排列是橫排還是豎排?橫排該怎麼排,豎排又該怎麼排?
我的觀點:橫排還是豎排要看頁面的排版所需,沒有什麼大的原則問題。具體怎麼排只要用心思考一下肯定就知道權衡了,
橫排用戶的焦點軌跡跨度較大,但空間占用較小;豎排用戶的焦點軌跡可以是直線,但空間較大。如果條件允許我建議用豎排,如果規范所限或條件有限我不介意用橫排。但大部分情況下我很介意在輸入框中默認一些類似"再次輸入密碼"等傻瓜提示信息的行為。
4、是否需要驗證碼?
我的觀點: 如果安全性沒有大問題的話一定不要。
但好像你的技術搭檔絕大部分時候都會告訴你“安全性”有大問題,所以很多時候我們不能“為了細節的良好體驗而縱容了系統的安全受挫”...
所以這個命題索性可以改成“驗證碼”應該怎麼設計?
我反對一: 中文驗證碼 (純弱智的設計)
我反對二: 英文和數字混合的驗證碼 (給用戶輸入帶來了不少麻煩)
我反對三: 超過4位的驗證碼 (記憶中好像據說是什麼研究結果)
我反對四: 有大寫字母的驗證碼,
特別是大小寫混合且實際系統判斷時還不區別大小寫的 —— 雖然你不區分大小寫,但你顯示的是大寫很多用戶就會很費勁的打開大寫輸入填寫大寫字母,無形中給用戶帶來了負擔。
用戶帶來了負擔。
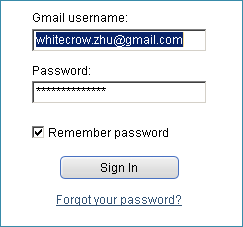
二、我喜歡的登錄任務設計剖析之一

喜歡原因一:
任務明確,登錄任務應該包括“登錄信息+登錄設置”,“找回密碼”不屬於登錄任務,這些它都交代的很清楚。
喜歡原因二:
流程清楚,豎排排列用戶可以直線思維操作, 用戶>密碼>保存密碼>登錄 一氣呵成。
喜歡原因三:
設計精簡,類似“保存我的信息”“自動登錄”都沒有放到這裡,這就是我所說的“如果默認設置能夠幫助完成,這些信息可以盡量不需要”。因為,大部分情況下如果你真的需要設置 說明你已經不是簡單的初級用戶,那麼你一定有能力自己去找解決方案
喜歡原因四:
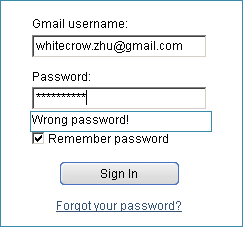
小細節大學問之錯誤密碼記憶。
看看上圖“用戶>密碼>保存密碼>”三個步驟之間都有一個不小的行間距,這個間距空襲乍一看似乎並沒有什麼作用。
但研究過的人會發現裡面的學問不小..
如:

當我第一次輸入一個錯誤的密碼時,系統在判斷錯誤後會在提示錯誤的同時把我的這個輸入記憶,當我再次輸入這個錯誤密碼時,系統會自動在客戶端提示“密碼錯誤”。這樣做減少了用戶的一次誤操作同時也減少了一次提交給服務器端的任務。
因為: 密碼的輸入顯示是*並非能直接看到你的確切輸入結果,有很多時候你確實是記錯了,可以你以為是你自己輸入出錯了。
喜歡原因五:
小細節大學問之 —— 驗證碼
等你輸入錯誤一定次數時才會出現驗證碼。 (不是一開始就有驗證碼,也不是你輸入錯誤多了就不讓登錄)
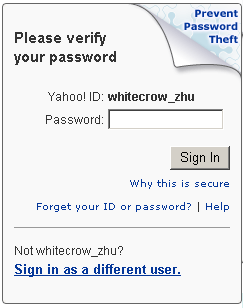
三、我喜歡的登錄任務設計剖析之二 yahoo的登錄也很有意思。如下。

優點一: “防密碼失竊”功能的設計很有想法,這樣的布局基於好的圖形設計創新
優點二: 任務足夠簡單
優點三: 大家好像都具備這些..
缺點一: 任務足夠簡單,但拖泥帶水過多
缺點二: 記憶用戶ID的功能很好,但這種顯示方式不舒服,給用戶的修改增加了步驟
小細節大學問之 —— 減少用戶的填寫
我目前為止利用過四次很偶然的機會,觀察過五個普通網民用戶使用126郵件的過程。
他們在登錄時有四個人遇見了同樣的問題 —— 輸入的時候不知道只要輸入 whitecrow_zhu就可以了,而是輸入完整的whitecrow_zhu@126.com。
另外一個沒有出現這種情況的用戶是因為,當他打到"@"符號時,旁邊有個人提示他“你SB呀,後面的不用填”,所以他才沒有填...
總之“登錄”就是一扇門,一扇讓產品和用戶真正互通的門,讓產品可以給用戶體現出更多價值的門。
所以這個門一定要: 夠寬、門檻夠低、一直開著、記憶每次進出。
- 上一頁:用Fireworks為照片做精美邊框
- 下一頁:用FW插件輕松創建透明按鈕