受電視“百事可樂”
[學習重點]
1、輔助線的靈活使用。
2、路徑對象的調整方法。
3、使用蒙版產生動畫效果。
[面向對象]
fw的初級學習者
[制作步驟]
先來看效果演示:

一、基礎圖形繪制
1、新建文檔,設置文檔大小為400*400, 背景色為“#006699”。
2、在編輯區繪制一個圓形對象, 在屬性面板對其進行相關設置:填充色任意,不和背景恢錄純桑灰璞撸砗透呔栉?00,X和Y均設為50,這樣就保證了圓形對象在編輯區的位置居中。
3、選中圓形對象,按“Ctrl+Shift+D”五次,克隆五個圓形對象,在層面板上暫且隱藏這五個克隆對象。
4、選擇菜單“視圖|標尺”(Ctrl+Alt+R)命令,在編輯區的上側和左側顯示標尺。
5、選擇菜單“視圖|輔助線|顯示輔助線”(Ctrl+;)命令,在編輯區上允許顯示輔助線,以便於我們接下來的操作。
6、分別從上側標尺和左側標尺出拖拽出水平和垂直方向的兩條輔助線,使兩條輔助線相交於圓心。如果不確定是否相交於圓心,可以分別雙擊任意一條輔助線,在彈出的“移動引導線”的設置框中將“位置”均設為200,這樣配合第2步對圓形對象的大小、位置的數值設定,確。兩條輔助線相交於圓心處。

[注]觀察“百事可樂”的圖標可以發現,位於圖標中間位置的白色波浪圖形,並非是高度均一的,而是波峰和波谷的位置白色波浪的高度最高,位於兩側的起點和終點高度最低,這樣,接下來我們就先在編輯區拖拽出相關的輔助線,以備接下來的白色波浪圖形的繪制工作。
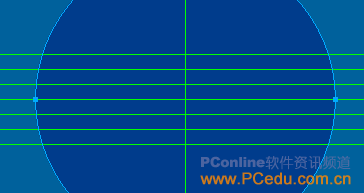
7、從上側標尺處依次拖拽出6條輔助線,這樣包括先前的經過圓心位置的輔助線,這樣,編輯區總共有7條水平方向的輔助線。從上而下,每條輔助線的位置依次為:“155、170、185、200、215、230、245”

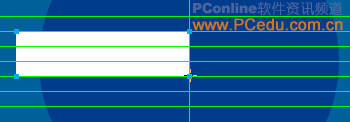
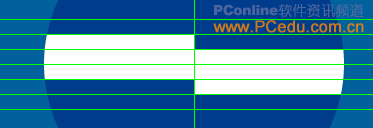
8、在編輯區繪制一個矩形對象,使其左邊在圓形對象的左側,右邊與垂直方向的輔助線重合,上邊和水平方向的第2條輔助線重合,下邊和水平方向的第5條輔助線重合,填充顏色為白色,無描邊色,如下圖所示。

9、同時選中編輯區的圓形對象和矩形對象,選擇菜單“修改|組合路徑|交集”命令。將生成圖形對象的填充顏色設為白色。

10、取消層面板上2個圓形對象的隱藏狀態。
11、參照第8、9步的方法,在垂直輔助線的右側繪制舉行對象,並且和圓形對象進行“組合路徑”的操作,得到右側的圖形對象,如圖

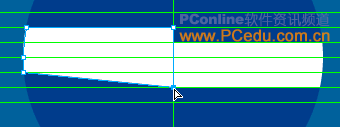
12、使用“部分選定”工具,選中左側白色圖形對象由下角的路徑節點,按鍵盤上向下的方向鍵,向下方將其移動,使其與水平方向的第6 條輔助線相交為止。

13、參照上一步的操作方法,將右側白色圖形的左上角的路徑節點移動到與水平方向的第2條輔助線相交。

[注] 12、13步的操作,可以在放大編輯區顯示視圖的狀態下進行,這樣准確性更高。
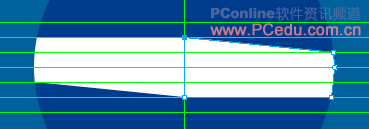
14、同時選定左右兩側的白色圖形,選擇菜單“修改|組合路徑|聯合”命令,將兩個圖形對象聯合為一個路徑對象。
15、為了便於操作,按“Ctrl+3”組合鍵將編輯取視圖縮放到“300%”
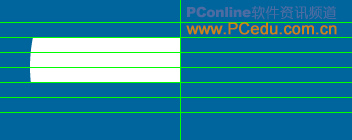
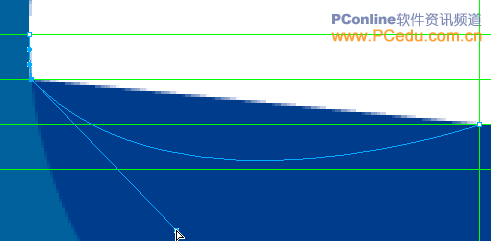
16、按下“Alt”鍵,使用部分選定工具選中白色路徑對象左下角的路徑節點,向右下方拖動,以對該路徑節點的單條路徑調解手柄進行調整。本步調整的目的是為了調整右側的調解手柄,使得節點右側的路徑形狀發生預期的變化,所以如果調整的手柄錯誤的話,可以使用快捷鍵“Ctrl+Z”進行快速的撤銷操作。本步操作如下圖所示。

要使得路徑與水平方向的第7條輔助線相切,調整的預期目的和最終效果如下圖所示。