在下面的例子中,我們通過具體的Fireworks的實例為即將到來的三八婦女節獻上一個精美的禮物。我們首先使用Fireworks的矢量路徑工具如矩形、筆觸、路徑等勾勒出一個卡通的女性形象。為了使得形象更加具有生動感,我們可以為圖像添加一定的動畫效果,從而制作出一個GIF動畫,為三八增加一些趣味和色彩,同時我們能夠對Fireworks的幀、動畫等功能加以熟悉,在這裡以婦女節為主題設計的一幅動畫來表達我們衷心的祝福,願全世界的女性都能夠美麗自信、幸福美滿。文章末尾提供原文件供大家下載參考。
1、首先在Fireworks中新建一個大小為400×400的畫布,在這裡我們將畫布顏色自定義為紅色,如圖1所示。

圖1 新建紅色畫布
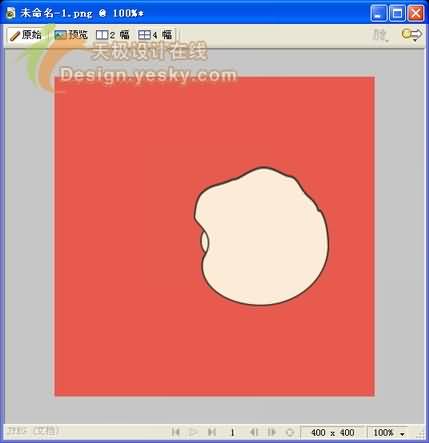
2、在這裡我們要繪制的是一個擁有迷人的臉蛋,卷曲的長發,豐滿的身材的漂亮女人。首先來繪制圓圓的臉蛋,只要繪制一個橢圓,使用鋼筆工具增加一些錨點,然後用部分選定工具對錨點進行形狀調整就可以了,由於臉蛋的很大一部分都要被頭發擋住,對其形狀的要求可以放低。設置填充顏色為#FFEEDA,筆觸顏色為黑色,柔化圓形,大小為2,如圖2所示。

圖2 繪制圓圓的臉蛋
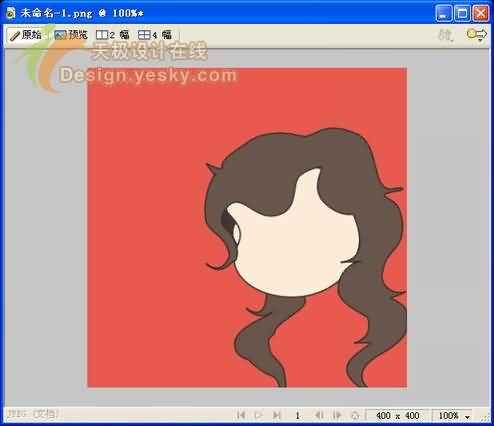
3、臉蛋畫好了,就要繪制彎彎曲曲的長發了,因為有著一頭卷曲長發的女人最為動人,但同時卷發的繪制會相對復雜一些,使用前面的方法對繪制的各種形狀(可以根據需要自由選擇圓形、矩形中的一種進行初步繪制)進行自由變形,從而勾勒出頭發的基本形狀,如圖3所示。

圖3 繪制卷曲頭發的輪廓
4、為了讓頭發有高光的效果,從而顯得更加有層次,我們可以在這個基礎上添加一些曲線和較深一點的顏色,其中較深顏色的區域也是由矩形或者橢圓等規則形狀進行變化得到的,最終得到如圖4所示的效果。

圖4 給頭發添加卷曲和高光效果
5、接下來我們給她添加上美麗的眼睛和小巧的嘴巴,三個月牙形和幾條曲線,就能夠很好的勾勒出女性恬靜美麗的五官,如圖5所示。

圖5 添加眼睛和嘴巴
6、這樣美麗女性的頭部就全部畫好了,接下來要繪制的是她的身子,只需要繪制一段露在外面的脖子和手臂就可以了,在這裡為了表現女性的妩媚和追求浪漫的本性,我們將她的上衣顏色設置為紫羅蘭色,如圖6所示。

圖6 繪制女性的身體
7、這樣一位美麗而又不失含蓄的現代女性就繪制好了,由於女性大多都有著母性的光輝,她們不停的向身邊的人揮灑愛心,在這個漂亮女人的背後,我們繪制兩顆愛心,用兩種不同的粉色進行填充,為了得到一種發光的朦胧效果,我們可以在心的周圍添加發光,使用Fireworks屬性面板中的效果菜單為對象添加發光效果即可,從而得到如圖7所示的圖像。

圖7 繪制心形
8、我們一般認為有愛心的女性是最最美麗的,女性因為她們的奉獻精神而得到人們的贊揚,在這個特殊的屬於女性的節日裡,我們為了表達對女性的尊重,將畫面題字為“有愛的女人最美麗”,如圖8所示。

圖8 為圖片添加文字
9、為了讓圖畫更加生動,接下來我們增加一點動畫的效果。首先,單擊【窗口】選擇【幀】面板,可以彈出【幀】面板,如圖9所示。

圖9 【幀】面板
10、單擊【幀】面板右上角處的小黑三角,出現彈出菜單,選擇【重置幀】這個選項,如圖10所示。

圖10 選擇重置幀
11、選擇以後就會出現一個對話框,要求輸入幀的數量以及確定幀的位置,我們選擇添加1幀,並且插入在當前幀之後,如圖11所示。
