Fireworks 打造精美導航效果
編輯:Fireworks設計案例

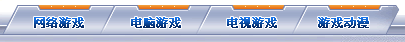
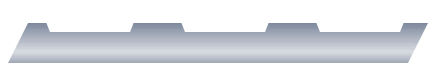
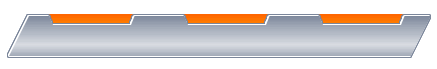
(圖2.1)
下邊我將教大家如何制作以上這個按鈕:
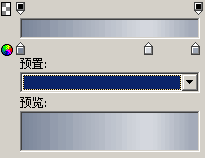
先新建一個500*400大小的畫布,畫一個400*40的長方形,調成漸變,如圖2.1.1

(圖2.1.1)
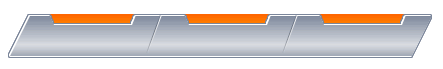
於是乎出來了一個我們做出來了個這個樣子的圖形如圖2.1.2

(圖2.1.2)
然後我們用部分固定選定工具
 選取長方形的上邊兩點如圖2.1.3
選取長方形的上邊兩點如圖2.1.3

(圖2.1.3)
按住shift鍵,按兩下向右鍵。如圖2.1.4

(圖2.1.4)
畫一個綠色的長方形,我們通過部分選定工具得到一個如圖2.1.5

(圖2.1.5)
通過復制粘貼我們得到如圖2.1.6

(圖2.1.6)
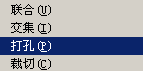
通過

我們得到如圖2.1.7

(圖2.1.7)
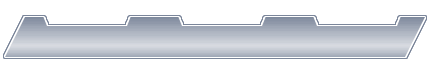
圖形發光,白色屬性如圖2.1.8

(圖2.1.8)
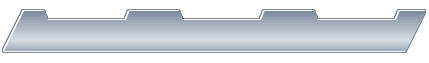
然後再發光顏色為 #7B869A 得到如圖2.1.9

(圖2.1.9)
復制粘貼圖形,去掉描邊,向右移動兩個像素,如圖2.1.10

(圖2.1.10)
畫一個長方形黃色漸變。放置圖形下層,如圖2.1.11

(圖2.1.11)
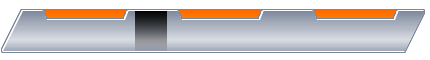
畫一個長方形如圖2.1.12

(圖2.1.12)
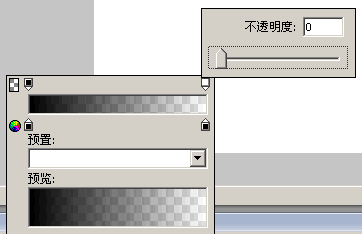
設置如圖2.1.13

(圖2.1.13)
把寬度設為“1”旋轉“20度” 復制粘貼。然後向右移動一個像素。漸變變成白色.然後復制粘貼。
如圖2.1.14

小編推薦
熱門推薦