Fireworks補間功能小解
編輯:Fireworks設計案例
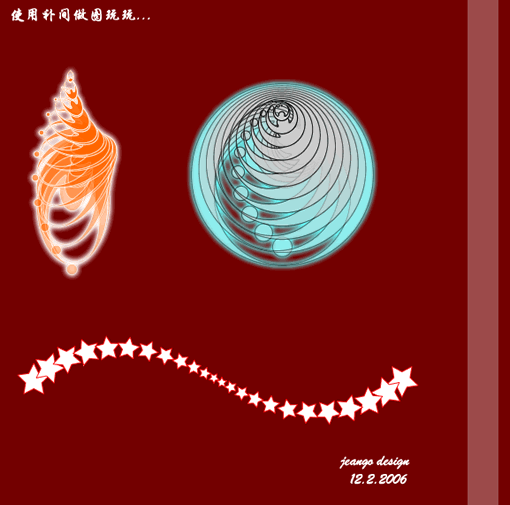
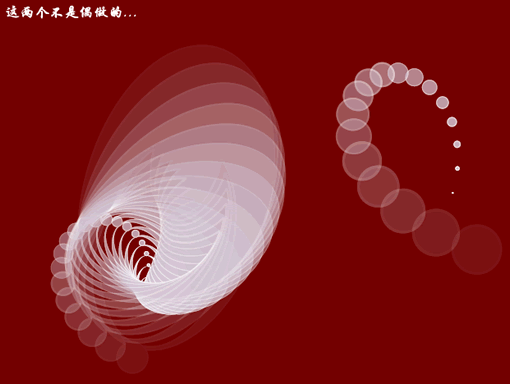
補間真的是一個不錯的功能,看看偶做的圖,還行吧。
開始看到這些圖的時候,我也覺得挺意外的。
給需要學習的朋友說一下思路吧:
- 在畫布中建立合適的圖形,按"F8"轉換為元件,
- 然後克隆一個"SHIFT+CTRL+D",調整剛克隆一個的位置,角度,透明度等,自己根據情況設定。
- 設置好後,選擇畫布中的兩個元件,同時按下"SHIFT+CTRL+ALT+T"(創建元件補間,不要選擇分散到幀)
即可完成制作了。
這有個源文件,供有需要的朋友看一下:



小編推薦
熱門推薦