Fireworks制作桌面打印機圖標
編輯:Fireworks設計案例
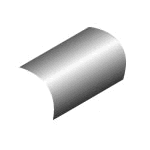
先簡單說一下思路:我們在畫一個東西之前,可以先觀察這個物體的結構。比如這個打印機,機體的形狀就是一個圓柱的1/4,而這個部分也就是打印機最基本的部分。所以我們先畫這個基本的部分,再具體的操作其他細節!
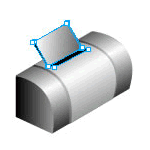
1、用鋼筆畫出打印機的外殼,加上線形漸變。(也可先畫一個矩形,然後再變形)

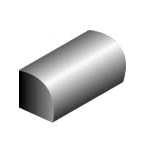
2、用鋼筆畫出打印機的側面,選擇黑色的線性漸變。

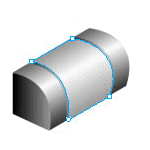
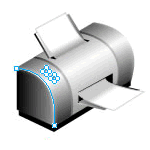
3、復制第一步的外殼,並調節節點到適當大小,再改變漸變色。

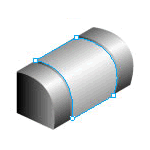
4、復制上一步,並調節節點到適當大小,再改變漸變色(灰色)。

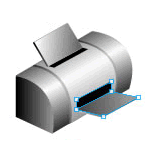
5、畫兩個矩形,一個小的用純黑色,用來做送紙口;大的用灰色漸變用來做送紙口的托盤,然後再復制一個並加深顏色,向左移動兩個像素。

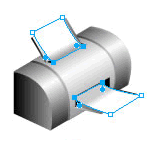
6、用上一步同樣的方法,做出打印機出紙口。

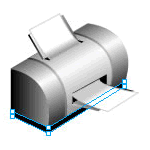
7、畫兩個矩形,變形使之有些卷曲的感覺;在接近入口和出口的地方加漸變。

8、畫一個黑色的矩形,變形並使之處於最底層。

9、用鋼筆畫條曲線,並加模糊處理,放在打印機的接縫處;再畫兩個放射漸變的圓做按鈕。

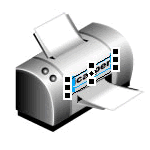
10、最後寫上字,擺在打印機正面就完成了

小編推薦
熱門推薦