Fireworks簡單方法打造彩色鉛筆
編輯:Fireworks設計案例
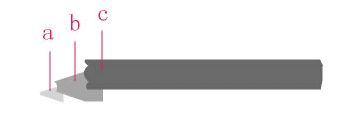
1、畫好如圖a、b、c 三層,擺好層次。

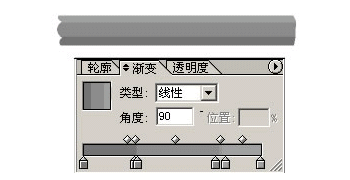
2、將c層按上面設置漸變,注意這裡要設置成黑白的,後面可以修改顏色。

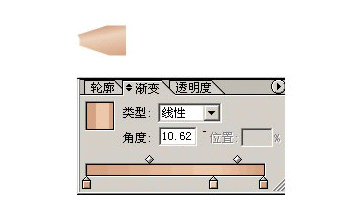
3、將b層按照上面設置漸變,注意要用漸變工具托拽出一點傾斜度,這部分表達的是木材顏色,以後不需要更改,所以直接用彩色的漸變。

4、筆尖可以直接用灰色填充,想要追求完美也可以添加一點漸變使它更真實。

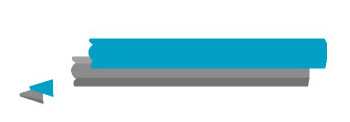
5、下面到了重要的部分——改變顏色,將a、c層各復制一份,按如圖層次放好,純色填充,喜歡什麼樣色就用什麼顏色吧,並且將對應層對齊,這裡為了讓大家看清楚層次,沒有對齊。

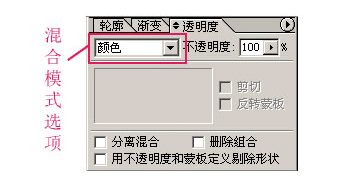
6、在“透明度”面板裡面將後做的兩個“染色層”的混合模式改成“顏色”。這樣此層與下層的作用效果就變成了:下層與上層重疊部分取上層的顏色。這樣做的好處是以後需要改變顏色只需要改變顏色層,而不必每次都鬧心的去編輯漸變了。

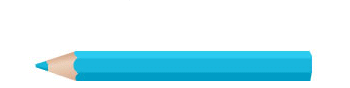
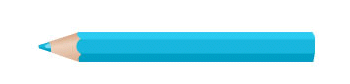
7、好了,擺好各個零件的位置,看看效果。

8、筆尖添加一點高光更真實,那就畫個橢圓,改變一下透明度,收工!

小編推薦
熱門推薦