利用 Fireworks 制作翡翠字
編輯:Fireworks設計案例
2.在畫布中寫入主體文字,選擇粗一點的字體,並把文字轉換成曲線,從上到下用線性填充(#006600--#00FF99--#006600),效果如圖:

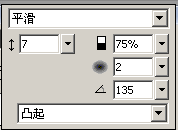
3. 按次序添加效果,內斜角--內側陰影1--內側陰影2--投影,如圖內斜角

內側陰影1

內側陰影2

投影

效果

4.ctrl+shift+D 克隆字體, 將克隆的字體去除效果,用白色填充,羽化為10,透明度50左右,圖層混合選項為發光度
![]()
效果

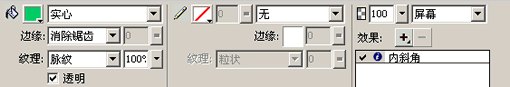
5.接下來我們給字體添加一些紋理。再次克隆字體,將克隆的字體移到最上層,並用#00CC66填充,紋理選100%脈紋,並鉤選透明,混合模式選屏幕,添加效果內斜角。


6.ok!完工!

7.png源文件

小編推薦
熱門推薦