玩轉fireworks筆觸-讓FW有PS的感覺
編輯:Fireworks設計案例

一貫偶的風格,繼續長話短說,有疑問請跟帖。(本教程只針對FW8熟練用戶)
原本偶只是想做出破損的感覺,雖然最終出來的效果和偶預想的不同,這個效果也非常令人驚歎。希望大家也不斷的練習、摸索、試驗,找出創作的感覺來。
1、 新建文檔,透明背景。找一個有破損感覺的字體,偶用的是1942 report,52,黑色。
2、筆觸效果:筆觸顏色#A28200,強力消除鋸齒。勾選“在筆觸上方填充”,筆觸相對路徑為路徑外。選擇點擊“筆觸選項…”按鈕後,選擇“噴槍”——“基本”,筆尖邊緣柔化最大,尖端大小為100。紋理選擇脈紋,50%的紋理量。
再 點擊“高級…”按鈕,“選項”標簽中,墨量、間距、流動速率100%。勾選“建立”,紋理50%,邊緣紋理86%,邊緣效果選擇白色霓虹。筆尖10,筆尖 間距100%,變量為陰影。虛線為單虛線、開5、關1。“形狀”標簽中,不必勾選“正方形”,大小、邊緣、方向都為100,角度360。“敏感度”標簽 中,大小:速度100;角度:水平100,垂直100;油墨總量:壓力100,速度100,其他均為0。加上發光濾鏡,顏色#352C04,光暈偏移35 (為的是把圖的空白處填滿並增加層次感,請根據背景大小而自定),不透明度100%,柔化為0,偏移為0。
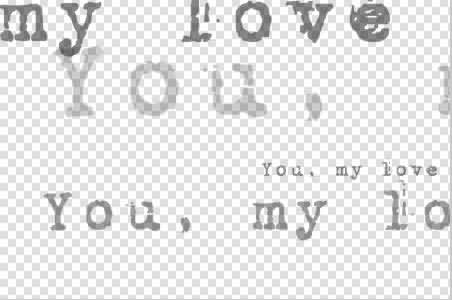
該層效果如下圖所示;

PS:只想要筆觸效果作背景???大家快開動腦筋!!!答案就在帖子的某處,大家仔細找^ ^
3、 現在的顏色和最終效果圖不同?不要急嘛……把制作好的層命名為base,復制此層命名為base rebuild,放在base層之上,去掉字體顏色,把筆觸顏色改成#554400,筆尖尖端大小90,紋理改成草,紋理量70%。“選項”標簽中,墨 量、間距、流動速率100%。勾選“建立”,紋理70%,邊緣紋理55%,邊緣效果選擇無。筆尖10,筆尖間距100%,變量為隨機。虛線為無。“形狀” 標簽中,不必勾選“正方形”,大小90、邊緣100、方向都為4,角度236。“敏感度”標簽中,角度:水平100,垂直100;油墨總量:壓力100, 速度100,其他均為0。接著把發光色改成#856C0C,並把層混合模式改為反射!看到顏色的變化了嗎?該層效果如下圖的劃痕:

與base層混合後如下圖:

復 制base rebuild,改名為base fontstyle,放在base rebuild上方,去掉筆觸效果以及濾鏡效果,點擊字體顏色色板下的“填充選項…”選擇“漸變”——“鍛紋”,並把漸變色改為#996600+白色+ #996600,自己適當調節漸變的角度,以達到期望的效果。在濾鏡中加上純色陰影,角度270,距離10,勾選“純色”,顏色為#333333。再加上 投影,距離0,顏色#FFA803,不透明度100%,柔化30,角度270。混合模式為正常。該層效果如下圖:

4、再復制base fontstyle,改層名為font sign去掉所有效果,字體填充色改為黑色。通過更改字體大小、透明度以及移動位置來制作字體分散效果。該層效果如下圖:

- 上一頁:Fireworks 快速調整人像照片色調
- 下一頁:FW筆觸另類教程
小編推薦
熱門推薦