FW筆觸另類教程
編輯:Fireworks設計案例

2、在工具面板中選擇“文本”工具
 ,輸入“ASD”(隨便什麼都可以啦^^)。
,輸入“ASD”(隨便什麼都可以啦^^)。
3、在屬性面板中更改文字字型、顏色和字體大小,字體為Arial,顏色選擇白色,字體大小為30如圖:

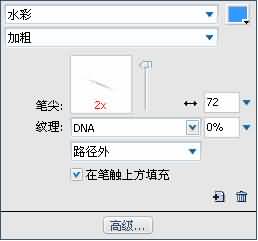
4、最關鍵的一步^o^(其實是很多步- -|||),在屬性面板中為文字添加描邊效果,顏色為#3399FF,點選“在筆角上方填充”,單擊下方的“筆觸選項…”按鈕。選擇“水彩“,”筆尖“拉到最頂端,”尖羰大小“設為72,紋理為0%,如下兩圖:


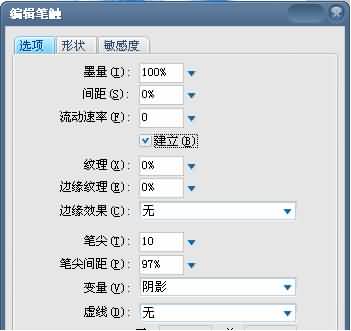
再點擊“高級…”按鈕,出現“編輯筆觸”對話框,在“選項”卡中,墨量100%,間距0%,流動速率0,勾選“建立”項,紋理和邊緣紋理全為0,邊緣效果也為無。筆尖10,筆尖間距97%,變量為陰影,虛線選無。

在“形狀”卡中,大小設為72,邊緣100,方向2,角度為336,如下圖:

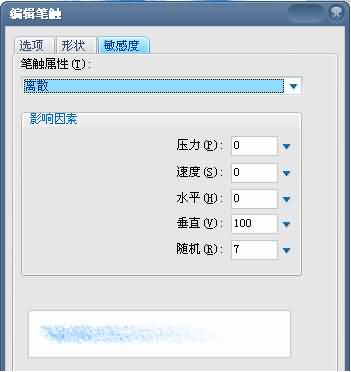
在“敏感度”卡中,在“筆觸屬性”中選擇“角度”,再在”影響因素“項目中,把 “速度”改為100。同理,再把“離散”中的“垂直“為100”,“隨機”改為7,其他都為0即可,如下兩圖:


最終效果圖如下:

小編推薦
熱門推薦