圖像魔術:Fireworks MX制作隱藏影像
編輯:Fireworks設計案例

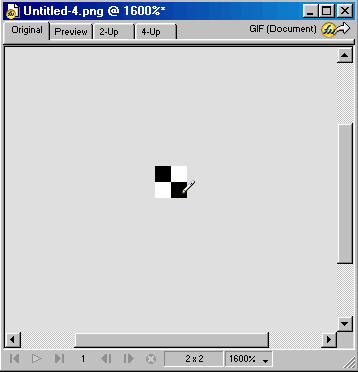
輸出成dots.gif,如果單純存為dots.png也行。記得圖片的路徑,稍候待用。
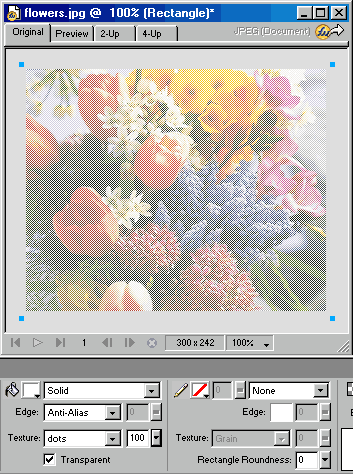
挑一張特別花哨的圖片,可以完美地隱藏我們需要隱藏的圖。

在FWMX內打開該圖。畫一白色矩形於其上。在材質填充上,選Others...來調用我們剛准備的微型圖,設置Amount of texture 100,並勾選透明選項。

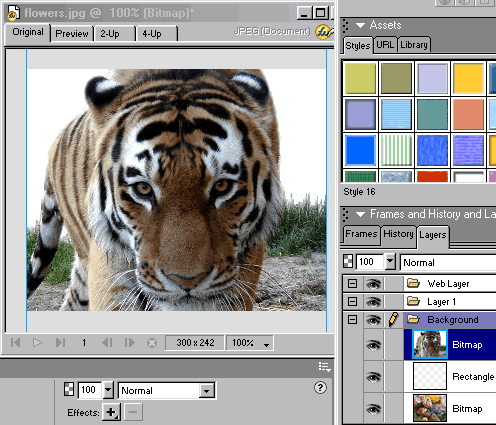
調入我們打算隱藏的圖案,嘿嘿,准備嚇一跳吧!

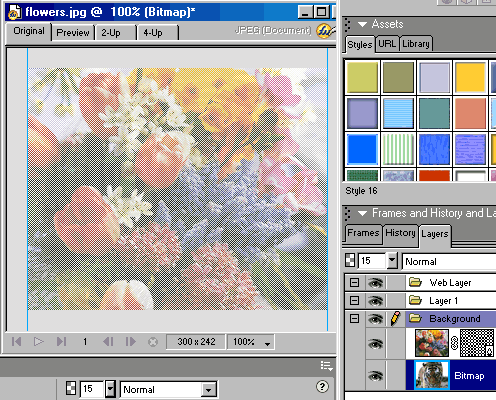
把需要隱藏的圖案放到最下層,選中填充的矩形和欲蓋彌彰的圖片組成遮罩。Modify-->Mask-->Group as Mask

用鼠標在畫布外的背景上點一下,可以看到Properties面版的圖檔背景色顯示。點選背景色核取方塊將背景色改為白色。你也可以通過Modify-->Canvas-->Canvas Color來更改。

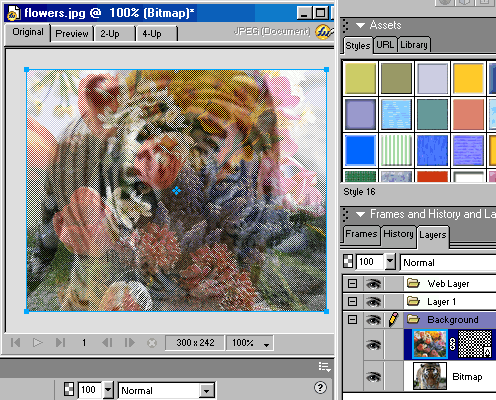
把最下層需要隱藏的圖片選中,將其透明度設置在10%~15%之間。

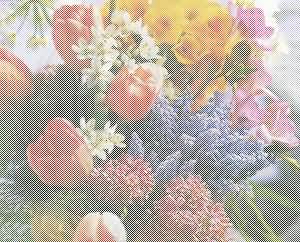
輸出看效果吧~Ctrl+A全選看圖:
 更多例子:
更多例子:

小編推薦
熱門推薦