Fireworks效果之水波倒影
編輯:Fireworks設計案例
Fireworks 的濾鏡雖然不多,但多種靈活多變的填充方式卻仍然可以使圖像達到我們所需要的各種效果。下面我們就來利用一則圖案填充為一幅照片加個水波倒影。
啟動Fireworks 後直接將准備好的一幅照片導入進來,如圖01。

圖01
將畫布的背景色改為白色後,再將畫布進行擴高。由於我所選用的這幅照片寬高為481*241像素,因此我將畫布的高度重新設置為465,約是原來畫布的一倍。然後把照片再復制出一份,並把復制品進行水平翻轉後移到畫布的下面來。從而使這兩個照片能夠鋪滿整個畫布。如圖02。

圖02
將倒立的復制品選中後,對其使用一個“角度”為275、“距離”為10的“運動模糊”特效。如圖03。

圖03
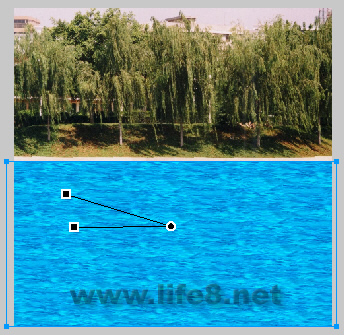
接下來我們將在倒立的照片上繪制水的波紋。用“矩形”工具畫一個500*250大小的矩形,主要是能夠將倒立的那張照片進行覆蓋住就行。但千萬不要把正立的那張照片也覆蓋了。然後對這一矩形對象使用“藍色波紋”的圖案填充,填充手柄的角度如圖04。

圖04
然後還要為這一矩形添加一個“轉換為Alpha”特效。並將其透明度設置為80%,更改圖層的混合模式為“擦除”。如圖05。

圖05
至此照片的水波倒景就制作完成了。最終的的效果圖如圖06。

圖06
小編推薦
熱門推薦