如何在Fireworks中繪制指南針?
編輯:Fireworks設計案例
本文講解了如何在Fireworks中繪制指南針 。主要包括5個部分,首先,設置畫布大小用橢圓工具進行繪制,其次填充顏色,最後描繪圖案。下面是如何在Fireworks中繪制指南針的具體操作方法:
完成效果如下:

(圖01)
首先,設置畫布大小為128x128像素,底色為白色。(圖01)
用橢圓工具畫一個90x90的正圓形,並水平、垂直對齊於畫布;(圖02)

(圖02)
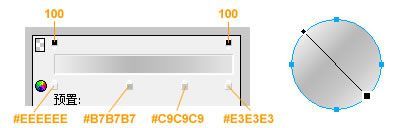
改變填充類別為線性漸變,增加並調整漸變顏色;(圖03)

(圖03)
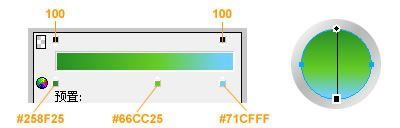
在這個圓的上面畫一個70x70的正圓形,改變填充類別為線性漸變,增加並調整漸變顏色,水平、垂直對齊於畫布(或對齊於它下邊兒的那個圓)。(圖04)

(圖04)
接下來描繪表盤上的圖案。
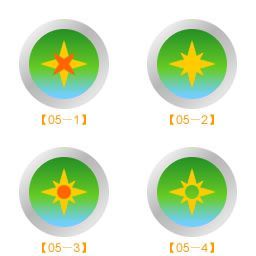
用星形工具畫出一個五角星,改變點數為4點,得到了一個四角星(可根據個人喜好改變其形態和尺寸),水平、垂直對齊於下方任何一個圓;再畫一個稍小一點的四角星(或復制粘貼)並旋轉45度,水平、垂直對齊於下方任何一個圓;(圖05-1)
分別選中兩個四角星,點擊菜單“修改”-“組合路徑”-“聯合”,得到了一個四個大角四個小角的八角形;(圖05-2)
再在上面畫一個正圓,大體尺寸見(圖05-3),水平、垂直對齊。
分別選中這個小正圓和後面的八角形,點擊菜單“修改”-“組合路徑”-“打孔”,得到的就是我們所需要的圖形了;(圖05-4)

(圖05)
設置這個圖形的顏色為白色,不透明度為70;四周畫四個小矩形,白色,不透明度為60。(圖06)

希望我們精心為大家准備的如何在Fireworks中繪制指南針的具體方法,希望能真真切切的幫助大家。
小編推薦
熱門推薦