Fireworks實例教程制作:燃燒效果制作
編輯:Fireworks設計案例
現在FireworksMX新功能提供了很強的像素圖處理能力,試著用其中的塗抹、淡化等工具制作燃燒效果,一樣很不錯。下文是Fireworks實例教程制作 :燃燒效果制作的范例,供大家參考學習。

制作步驟:
一.首先建立一個500X400的畫布,因為需要塗抹,范圍太小不好操作,填為黑色,如下圖:

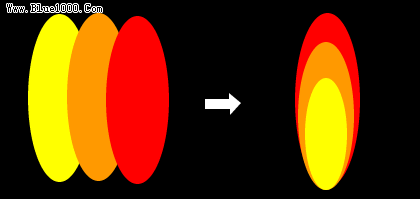
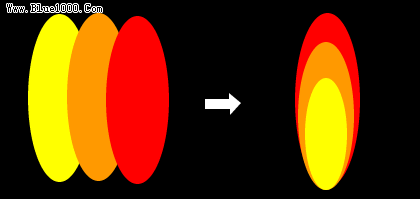
二.在制作燃燒文字之前,我們先練習制作一組火苗,這對理解火焰的走勢有幫助。如下圖,拖畫三個橢圓形,分別填充為黃、橙、紅色,調整大小位置,做下圖的排列,這樣形成焰芯、內焰、外焰的輪廓。

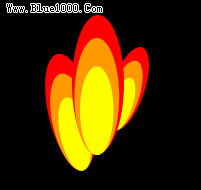
將它們群組,復制幾個調整大小,方向,組成“火”字形,如圖:

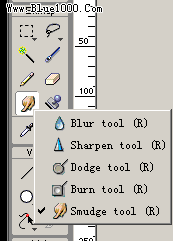
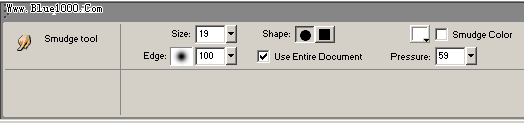
三.全選,同時按下ctrl+shift+alt+z組合鍵,將這組圖形轉化為位圖,選擇菜單Filters-blur-blur more對圖形進行模糊處理,接下來便是讓它“燃燒”起來!使用塗抹工具,對圖形進行加工。這是最關鍵的步驟,點擊塗抹工具後,最下面出現屬性欄(Properties),其中的各個參數值的效果大家必須熟悉。如下圖,其中Size:塗抹范圍大小,Pressure:壓力強度,Edge:尖銳程度(可以理解為羽化范圍),Smudge Color:塗抹的初始“痕跡”顏色,去掉方框內的對號,表示不用初始顏色,在這裡我們將它去掉。

因為感覺從下往上塗抹比較困難,所以將圖形倒過來,從上往下塗抹!塗抹過程中隨時根據需要調整上述參數,使火苗有長短、虛實的效果,下面是完成後的效果!

本文為大家編輯的Fireworks實例教程制作,希望對大家有所幫助!
小編推薦
熱門推薦