本教程是向大家介紹如何利用Fireworks設計水晶質感的Media Player 播放器圖標,設計出來的圖標非常精致立體,教程很不錯,希望大家通過本篇教程能充分掌握Fireworks軟件的使用技巧!
前言:
很多人都說FIREWORKS太弱,遠不如PHOTOSHOP制作的效果更好,對於我這個對FW情有獨鐘的“資深網民”來看,關鍵是要充分掌握軟件的使用技巧,加上好的設計思想,用FIREWORKS同樣能做出比較精美的圖片。近來看到微軟官方網站的Windows Media Player 11頁面中的‘播放’圖標很好的水晶質感效果,特地拿來制作,現在與諸位大俠分享,共同進步。
先來看看最終效果圖:

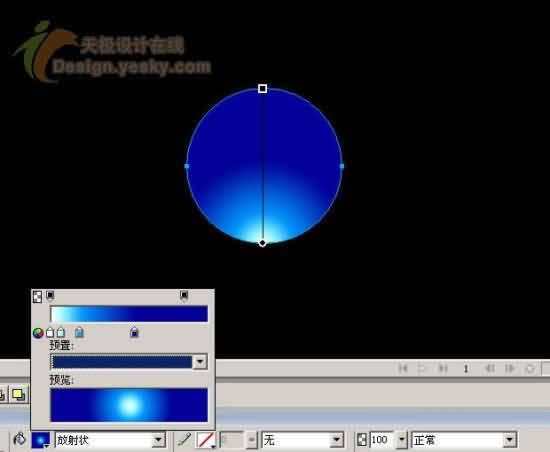
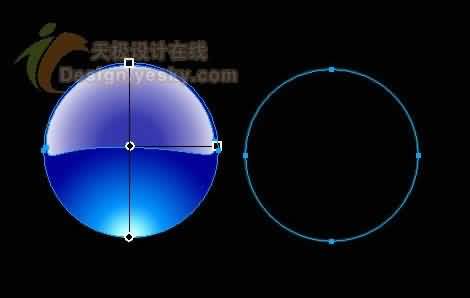
1、在Fireworks新建的黑色畫布上畫正圓形,然後在屬性面板中選取‘放射狀’效果填充,並且采用四種顏色的過渡,其顏色色值自下而上依次為#FFFFFF、#99FFFF、#0099FF、#000099,但顏色色值為#000099的深藍色要占的‘席位’多些。這樣做的目的是可以豐富圖標的色彩表現力。如圖。


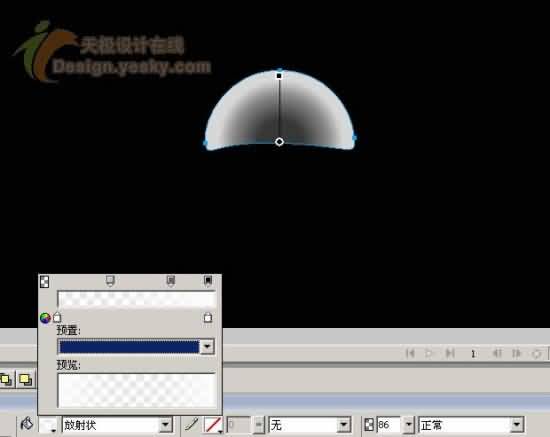
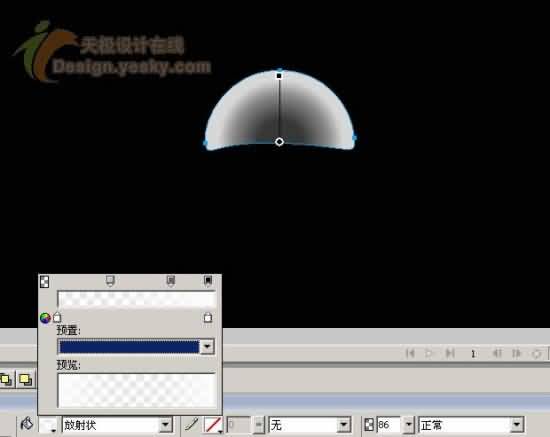
2、用鋼筆工具繪制一個半圓,以便表現出立體感,將左右端調整出一定的弧度,把下部的曲線選取點上提。如圖

3、在半圓上同樣選取‘放射狀’填充,顏色全部選擇白色,但透明度要選出三個點,其透明度依次為25、63、100,要注意三透明度的位置,靠近中心的透明效果要多些,這樣主要是為了渲染圖表上面部分的立體水晶效果。如圖

4、為了顯示出圖標的輪廓,使得效果飽滿,再要畫出一個空心的圓線,顏色可以選取淺藍#00CCFF,再將它的透明度調整為40%。如圖

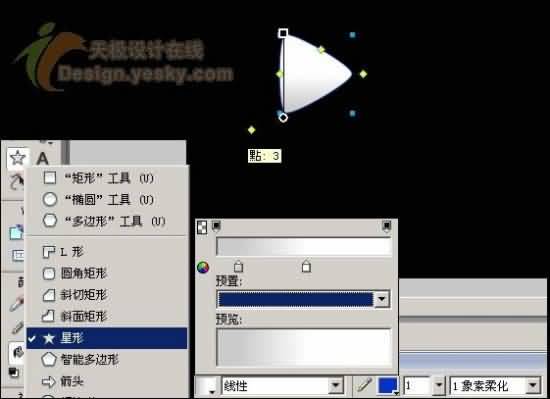
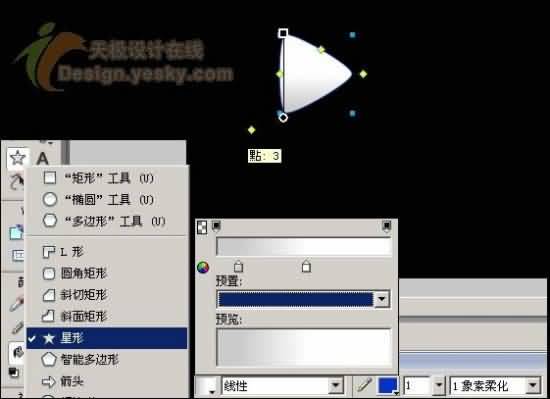
5、下面就是要畫中間的三角形,在這裡,可以選用多邊形工具畫出一個多邊形,然後調整多邊形的相關數值,根據效果自己調試三角形的細節,微軟的圖標中三角形是直邊的,但我這裡做了些變化,將其做成帶有弧度的邊,好象效果更獨特些,最後要將三角形進行漸變填充,上面是白顏色,下面可以是淺灰色:#CCCCCC,以白顏色為主。如圖

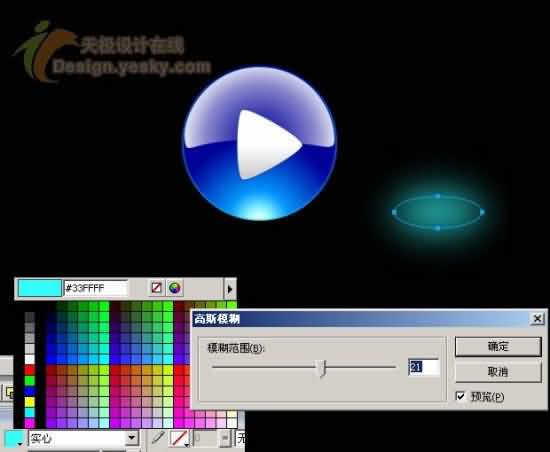
6、再有,為了增強圖標下半部的光感,還須畫出個淺藍色(#33FFFF)的橢圓,並且做高斯模糊效果,值可以選擇21,然後放置在圓的下部。如圖

7、最後,要將做好的圖標復制出一個,將其全選並組合,然後垂直翻轉,來做一個圖標倒影。
到此就將這個質感的水晶圖標就制作完成了,其實步驟很簡單,主要還是細節的把握和調整,大家可以自己動手,在家裡也可以使用自己擅長工具去制作,人人都是“設計師”。

教程結束,以上就是Fireworks設計水晶質感的Media Player 播放器圖標過程,方法很簡單吧,喜歡的朋友可以嘗試制作一下!