我小時候有收藏郵票的習慣,特別是每年發行的生肖郵票,我都會購買。現在翻開集郵冊看見那些已經保存了十幾二十年的郵票,當初搜集它們的那種熱情、積極的情景,仍然歷歷在目。
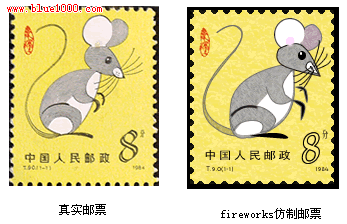
今天我教大家用Fireworks MX來設計我國發行的第一枚鼠年郵票,是1984年發行的,距離今天有十八年之久了,你還記得它的樣子嗎?圖一中你可以看到我用數碼相機拍攝的真實郵票,以及用Fireworks MX 仿制的最終效果。

圖一
之所以選用Fireworks,原因是Fireworks工具簡潔,找起來容易。不像其它設計軟件,要找某一個效果的工具比較麻煩,畫起來步驟多。例如實現郵票打孔效果,只需要修改一個參數就實現了,快捷方便。繪形時直接用白色箭頭工具,選中要調節的節點,用鼠標移動或者按鍵盤上、下、左、右鍵,能夠快速的到達需要的形狀效果。其它諸如修改郵票字樣、填充圖形顏色,全都可以在屬性面板中調節,不像其它軟件還要去找某一個選項,打開某一個面板再來做,省了很多繁瑣的制作步驟。
一、設計郵票背景
首先需要設計好郵票的背景,然後才能在郵票紙上畫圖。
1、新建一個Fireworks MX 文件,背景為白色,大小為600*400。界面大一點,方便我們在寬敞的區域中進行工作。
2、在工具箱中選擇長方形工具,在工作界面內畫一個大小為152*182的矩形,位置為258*140,填充顏色為黑色,不加邊線。
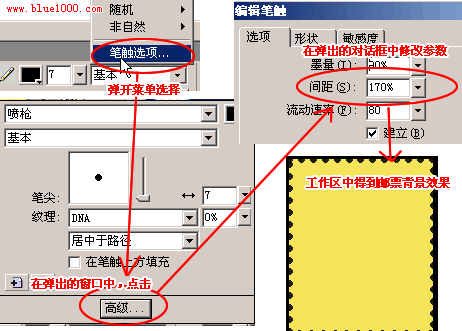
3、在畫一個矩形,大小為144*174,位置為261*143,填充顏色選擇黃色(色彩代碼:#F5E459)。邊線顏色為黑色,選擇邊線的樣式“噴槍”—>“基本”,點開“基本”菜單,選擇“筆觸選項”打開菜單,點擊“高級”按鈕,彈出“編輯筆觸”對話框,在“選項”下修改“間距”為170%,最後在工作界面我們看到郵票背景效果,如圖二。

圖二
4、只有這樣的效果還不夠,會顯得郵票紙