Fireworks制作按鈕簡明教程
編輯:Fireworks設計案例

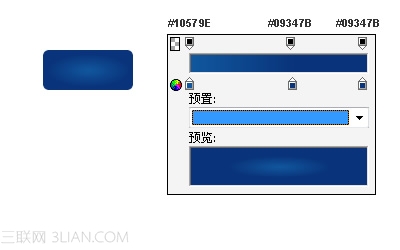
1、選擇矢量工具中的圓角矩形工具,繪制一個90px×40px的矩形;

2、使用橢圓形填充;

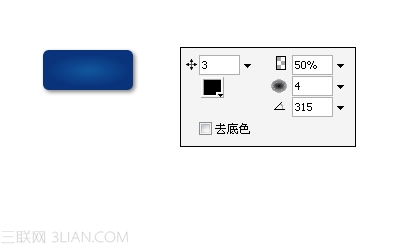
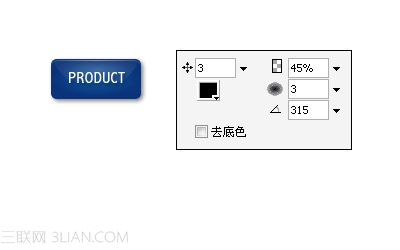
3、給矩形添加外部投影效果,得到如下效果;

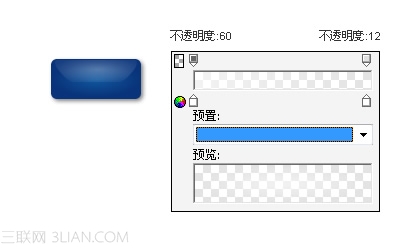
4、再繪制一個84px×22px的圓角矩形,用“扭曲”工具變形;

5、使用橢圓形填充,透明度設為50,如下圖所示;

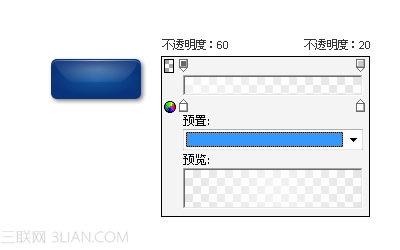
6、繪制一個90px×37px的白色圓角矩形,在復制一個設為藍色放在白色矩形上方位置向下1px,選中兩個矩形,修改->組合路徑->打孔。並使用條狀填充;

7、復制2裡面的矩形,放到最上層,透明圖設為30;

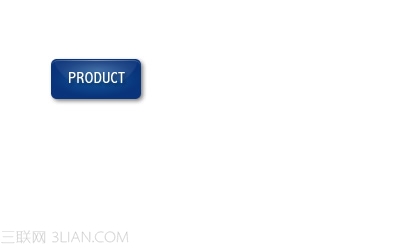
8、添加文字,選擇字體Abadi MT Condensed Light,16px大小加粗並添加外部投影,得到如下效果;

10、最終效果如下:

小編推薦
熱門推薦