制作本文的3D字體,我們需要使用xara3D和Fireworks兩個軟件,其中xara3D下載可以去搜索引擎搜索下,這個軟件主要用於制作文字的3D模型,隨後導入到Fireworks中,接著用Fireworks為文字加上漸變以及光感,色彩,花紋等元素,使字體看上去十分精美。
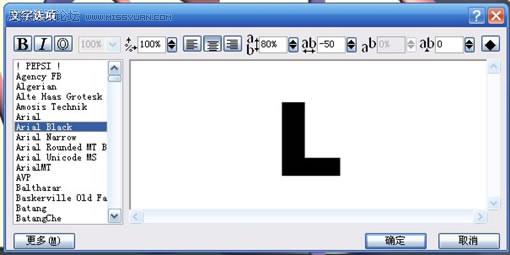
1.按Aa,打入自己需要創作的文字,並設置字體。這裡我輸入了L 字體為Arial Black;

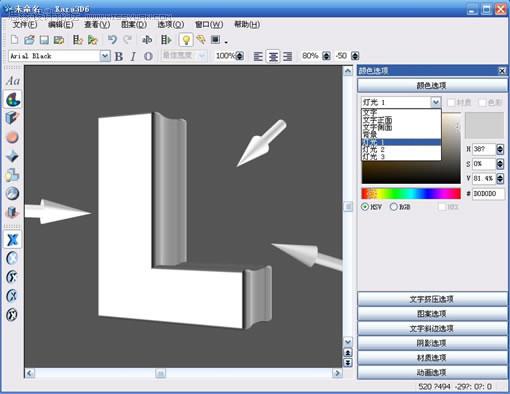
2.在左側的工具欄裡,選擇設置圖案為純文本,這樣L外面的圈就沒用了。
在右側顏色選項中把燈光1設置為白色,燈光2、燈光3均為灰色。色彩在fireworks中調整。在查看菜單中,選擇顯示燈光。

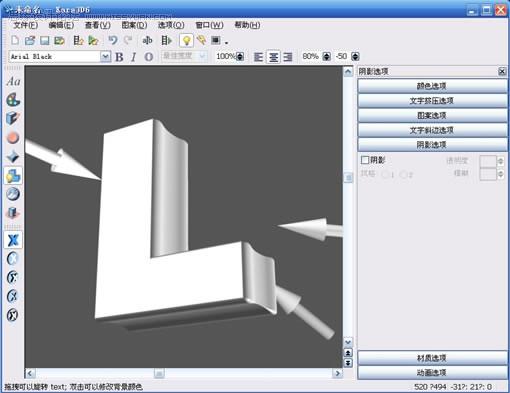
3.在陰影選項中去掉陰影效果

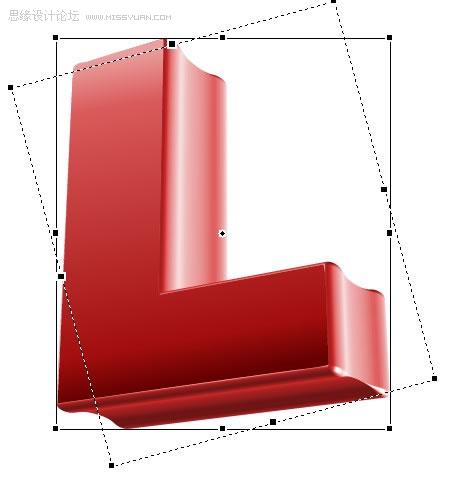
4.調整字體位置和光線角度,注意文字正面和側面色彩對比要大,不然後面上色扣出來就麻煩了。

選擇文件-文件導出-png,然後會彈出導出選項

5.打開fireworks,導入剛才導出的模型,加上色相飽和度,注意勾上著色。

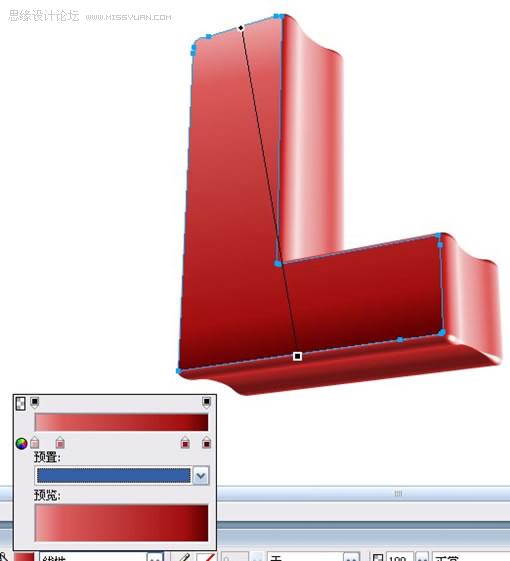
6.用魔術棒選取白色文字部分,執行選擇-將選區框轉換為路徑。

7.給路徑加上漸變

8.按住shift旋轉一格

9.同樣的方法制作O,每個字母都要組合起來,並備份,扣去被遮擋的部分。

10.同樣制作love,並加上投影。
加上花紋,花紋很簡單,去zcool找潮流花紋,一大堆,用AI打開,直接復制到fireworks裡是矢量路徑,然後用備份過的文字面(就是扣出來的那部分)作為蒙版遮罩,平面化所選後再加蒙版作出漸變效果,並調整透明度。

11.復制一層,按住ALT,從上拉到下,倒置,然後用蒙版做個倒影,當然fireworks的快速蒙版簡直太好用了,再設置透明度為56,模糊.

12.找個背景,稍微暗點的,突出文字,這裡感謝背景原作者Asadal大人。

13.畫個圓,設置如下,並在重要處加上,以增加亮點。


最終效果(等比大小):
