Fireworks繪矢量風格“大雪蓋頂”特效
編輯:Fireworks設計案例
新年元旦,聖誕節即將到來,這個小的技巧可能能幫你在節日的頁面制作中一點幫助。
PNG圖:(按右鍵-選另存為 即可下載保存)

步驟:1.打開Fireworks,在需要添加“大雪蓋頂”特效的物體上畫一個矩形,選擇白色填充,最下面再填一點淺藍色,無邊框。

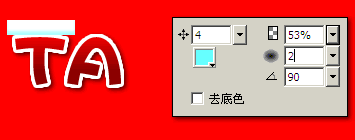
2.選中矩形,加濾鏡,參數如圖。

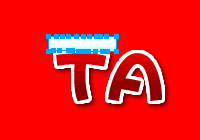
3.選中矩形,再選擇鋼筆工具,為矩形添加節點。

4.選擇節點工具,按自己的喜好拖動節點。

注:更多精彩文章請關注網頁設計教程欄目。
小編推薦
熱門推薦