對比起Photoshop的筆刷,Fireworks的筆觸顯然是小毛見大毛。不單單是功能上比較遜,而且筆觸的保存和管理方面也很麻煩。但是咱們只是享受繪畫的樂趣,而不是軟件的強大。

在這一次,你將看到如何用fireworksDIY“細葉榕”樹葉的筆觸,並且將筆觸應用於鼠標繪畫。請准備享受DIY的樂趣吧!!!
一、DIY細葉榕樹葉筆觸
在第一節的內容裡面你將完成下面幾個流程
更改筆觸屬性DIY筆觸
保存筆觸的PNG文件
建立筆觸樣式
如果你想馬上開始繪畫大樹,請先下載筆觸的PNG文件或.stl樣式文件,然後直接閱讀第二節的內容。

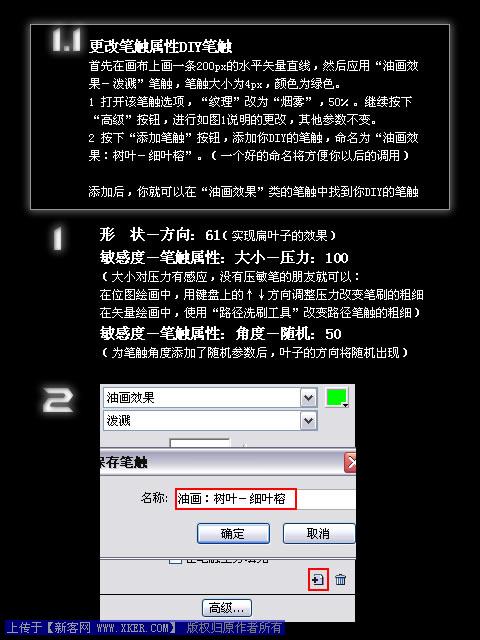
1.1 更改筆觸屬性DIY筆觸
首先在畫布上畫一條200px的水平矢量直線,然後應用“油畫效果-潑濺”筆觸,筆觸大小為4px,顏色為綠色。
打開該筆觸選項,“紋理”改為“煙霧”,50%。繼續按下“高級”按鈕,進行如圖1說明的更改,其他參數不變。
按下“添加筆觸”按鈕,添加你DIY的筆觸,命名為“油畫效果:樹葉-細葉榕”。(一個好的命名將方便你以後的調用)
添加後,你就可以在“油畫效果”類的筆觸中找到你DIY的筆觸

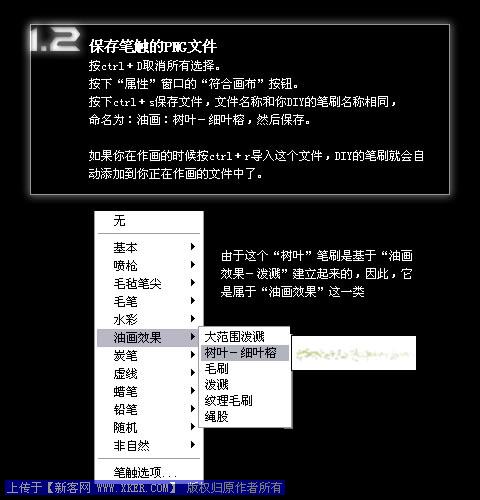
1.2 保存筆觸的PNG文件
按ctrl+D取消所有選擇。
按下“屬性”窗口的“符合畫布”按鈕。
按下ctrl+s保存文件,文件名稱和你DIY的筆刷名稱相同,命名為:油畫:樹葉-細葉榕,然後保存。
如果你在作畫的時候按ctrl+r導入這個文件,DIY的筆刷就會自動添加到你正在作畫的文件中了。

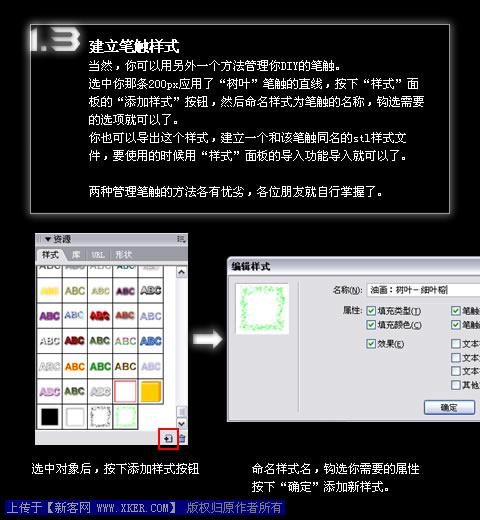
1.3 建立筆觸樣式
當然,你可以用另外一個方法管理你DIY的筆觸。
選中你那條200px應用了“樹葉”筆觸的直線,按下“樣式”面板的“添加樣式”按鈕,然後命名樣式為筆觸的名稱,鉤選需要的選項就可以了。
你也可以導出這個樣式,建立一個和該筆觸同名的stl樣式文件,要使用的時候用“樣式”面板的導入功能導入就可以了。
兩種管理筆觸的方法各有優劣,各位朋友就自行掌握了。

二、鼠繪大樹
在第二節的內容裡面你將完成下面幾個流程
導入筆觸和顏色
大樹的繪畫
後期顏色處理
如果你沒有閱讀第一節,請先下載該筆觸的PNG文件或.stl樣式文件,然後開始第二節的內容。

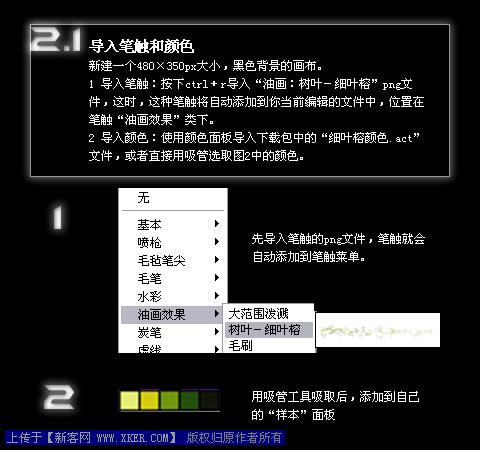
2.1 導入筆觸和顏色
新建一個80×350px大小,黑色背景的畫布。
導入筆觸:按下ctrl+r導入“油畫:樹葉-細葉榕”png文件,這時,這種筆觸將自動添加到你當前編輯的文件中,位置在筆觸“油畫效果”類下。
導入顏色:使用顏色面板導入下載包中的“細葉榕顏色.act”文件,或者直接用吸管選取圖2中的顏色。

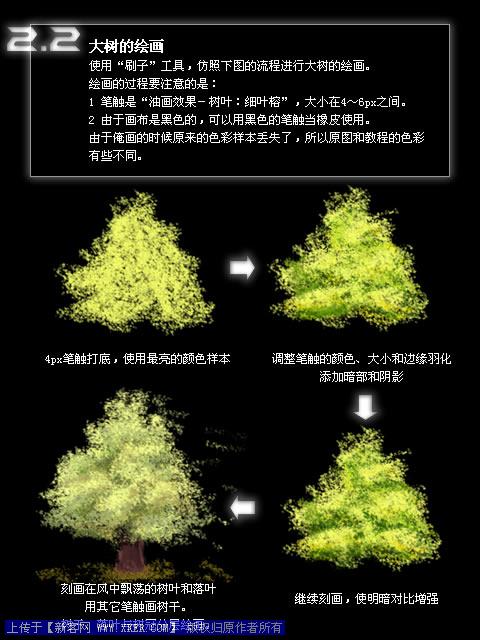
2.2 大樹的繪畫
使用“刷子”工具,仿照下圖的流程進行大樹的繪畫。
繪畫的過程要注意的是:
筆觸是“油畫效果-樹葉:細葉榕”,大小在4~6px之間。
由於畫布是黑色的,可以用黑色的筆觸當橡皮使用。
由於俺畫的時候原來的色彩樣本丟失了,所以原圖和教程的色彩有些不同。

2.3 後期顏色處理
對於顏色的處理,各人的喜惡不一樣。下面的只是參考。
對於俺畫的大樹,
克隆了樹干和落葉的位圖,混合模式改為50%“添加的”
克隆了樹冠的位圖,混合模式改為80%“加熱”。
對於你自己畫的樹,應該要根據實際情況來更改。
總結
建立新筆觸的時候命名應該帶有其所屬大類,以便以後查找。
筆觸大小設置了對壓力敏感的參數,在繪畫時就可以用上下方向鍵控制筆觸的粗細。
為筆觸選擇不同的填充紋理來達到不同的質感。
最後附送:櫻花的風(俺fw滴)


注:更多精彩教程請關注網頁設計教程 欄目,