Delirium公司的DE Fireworks是出色的粒子系統,主要用於幫助AfterEffects模擬大型焰火效果。
這個插件的基本思路就是通過調整發射位置、發射速度和角度等參數來控制火焰,火焰飛行到一定高度或速度發生爆炸形成艷麗的焰火。
Fireworks特效參數主要有Image Mode(圖片模式)Launch System(發射系統), Explosion System (爆炸系統)and Sparkler System(閃爍系統)Environment(環境)Glow(發光)組成。
建立Fireworks焰火效果主要從下面三個子系統著手:發射系統、爆炸系統、閃爍系統。
其中發射系統控制焰火飛行狀態,確定爆炸時的速度和爆炸點,針對的是從發射到爆炸這樣一個過程;爆炸系統處理爆炸後粒子的顏色、飛行速度和方向,爆炸持續的時間長短、爆炸後粒子降落的速度;閃爍系統模擬實現真實的火花閃爍效果。
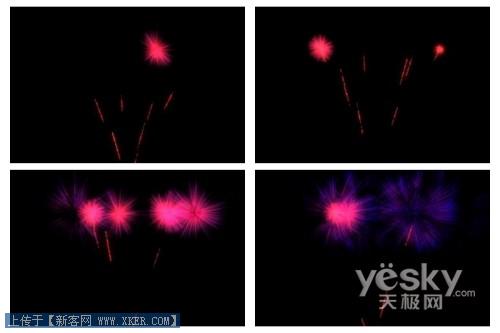
我們先看一組效果序列圖。

效果序列圖
一、建立合成文件COMP1
設置如下:
Preset(預設):SMALL,160×120;
Width(寬):160 Height(高):120
Pixel Aspect Ratio(像素的百分比): SQUARE PIXELS
Frame Rate(幀速率):30
Duration(持續時間):5S
二、建立焰火固態層black solid1
Layer->New solid, 大小同COMP1,顏色為黑色,系統自動命名為black solid1。
三、引入特效
選擇菜單Effect-> DigiEffects Delirium->DE Fireworks:
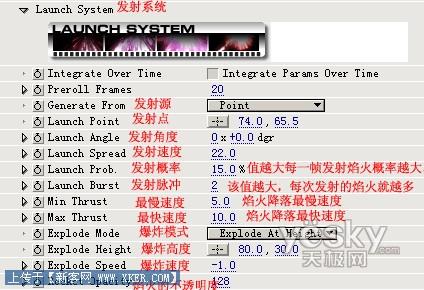
(一)發射系統控制焰火發射、爆炸速度、高度等參數

圖1
主要參數說明:
1、Integrate Over Time:注意:如果設置了關鍵幀,就必須勾選該項;如果沒有對其他參數設置關鍵幀,就不勾選此框,這樣可減少渲染時間。
2、發射源有Bottom of Layer(圖層的底部)Point(點)兩種。
Bottom of Layer:焰火將從圖層底部的任一點開始發射。
Point:與“Launch Point”配合使用,焰火將從“Launch Point”確定的發射位置點開始發射。
3、發射角度:確定焰火發射的角度,當角度為0的時候,焰火將垂直向上發射;為負數的時候,焰火向左邊發射;為正數時,焰火向右邊發射。
下面是不同發射角度的效果圖。

角度為負數 角度為0 角度為正數
圖2不同發射角度的效果
3、爆炸模式:有Explode at Height(在某一個高度爆炸)和Explode at Speed(以某一個速度)兩種。
Explode at Height模式與“Explode Height”項一起確定焰火開始爆炸時的高度;
Explode at Speed模式“Explode Speed” 項一起確定焰火開始爆炸時的速度,Explode Speed的值越負,焰火將向下運動然後爆炸的效果越明顯。
(二)爆炸系統處理爆炸後的焰火效果
包括爆炸的形狀、運動軌跡、色彩等:

圖3 爆炸系統的參數設置
主要參數說明:
1、Explosion Shape:爆炸的形狀,有Explosive(爆炸狀), Oval(橢圓形) Spherical(球形)和Geometrical(幾何形)四種形狀。其中Spherical效果看上去比較自然,Geometrical常用來建立特別景觀的焰火。
2、Rotation:控制粒子圍繞爆炸點旋轉方式,也就是粒子的運動軌跡。主要有None(不旋轉)Constant(不變的, 持續的)Varying(變動)Squiggle(花體)四種方式。其中None(不旋轉)方式焰火的運動軌跡呈一條直線。
(三)閃爍系統
當爆炸的粒子降落時,焰火系統將會給粒子的尾部增加閃爍效果,但將增加渲染時間。

圖4閃爍系統的參數設置
(四)Environment(環境)
調整重力、風向、空氣阻力等參數,以更好地模擬自然環境,產生真實感。

圖5環境參數的設置
(五)Glow(發光)

圖6 發光參數的設置
特效插件的使用重點就是掌握不同參數的設置、調整和比較,只要能領會參數的含義和作用,我們就能夠自如地創建出效果美麗的明艷的禮花了。
注:更多精彩教程請關注網頁設計教程 欄目,