Fireworks繪制炫酷魔幻圖案技巧
編輯:Fireworks設計案例
具體操作步驟如下:
效果圖

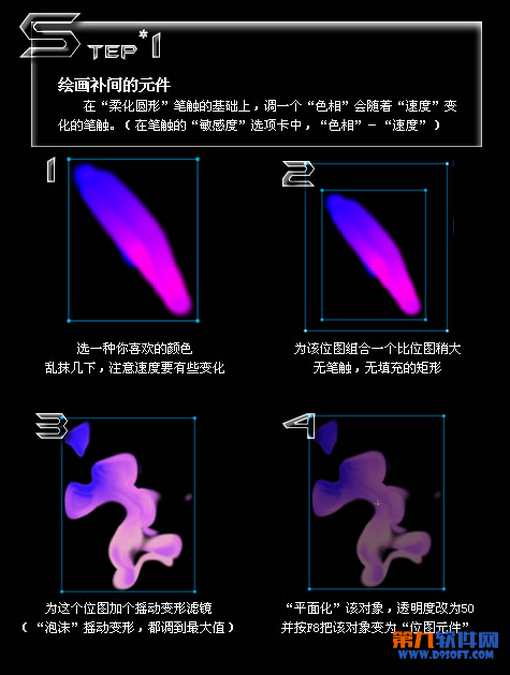
1 繪畫補間的元件
在“柔化圓形”筆觸的基礎上,調一個“色相”會隨著“速度”變化的筆觸。(在筆觸的“敏感度”選項卡中,“色相”-“速度”)

2 補間實例
對實例進行補間是FW的殺手锏。
選中兩個實例,按下ctrl+alt+shift+T,就可以進行補間了。

3 變化疊加
對那塊惡心的東西進行平面化,用它的副本變大變小,改一下混合模式,疊加出更惡心的效果。

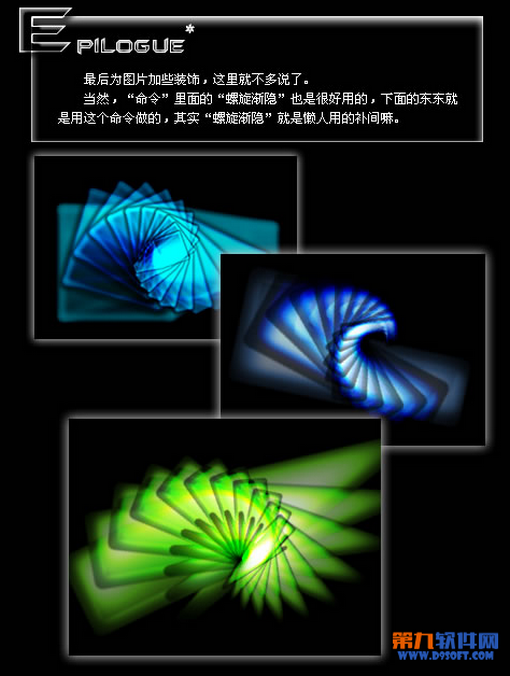
Epilogue*
最後為圖片加些裝飾,這裡就不多說了。
當然,“命令”裡面的“螺旋漸隱”也是很好用的,下面的東東就是用這個命令做的,其實“螺旋漸隱”就是懶人用的補間嘛。

小編推薦
熱門推薦